■ DIV 수정
편집화면에서 D아이콘 클릭 > 수정을 클릭했을 때 나오는 화면입니다.
1. 행박스
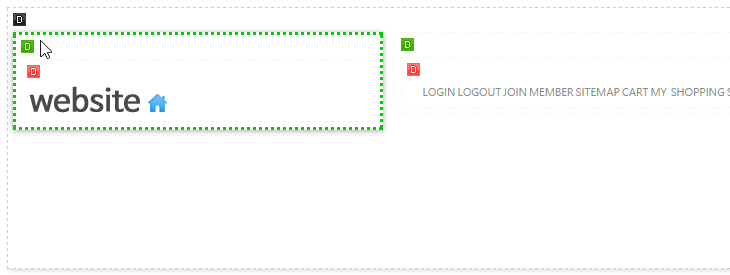
① 특징
- D아이콘이 검은색이고, 마우스를 오버했을 때 검은색 테두리가 나타납니다.

- 행박스는 아래쪽 방향으로 나열됩니다.
- 열박스들을 하나로 감싸는 역할을 합니다.

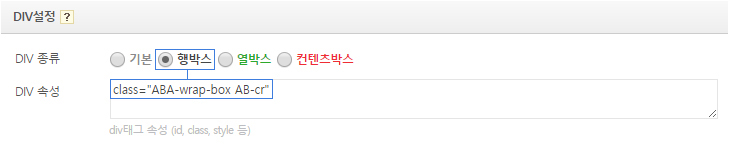
② DIV속성
- class="ABA-wrap-box AB-cr" 라고 적혀있습니다.
- DIV종류에서 행박스에 체크하면 속성이 자동으로 입력됩니다.

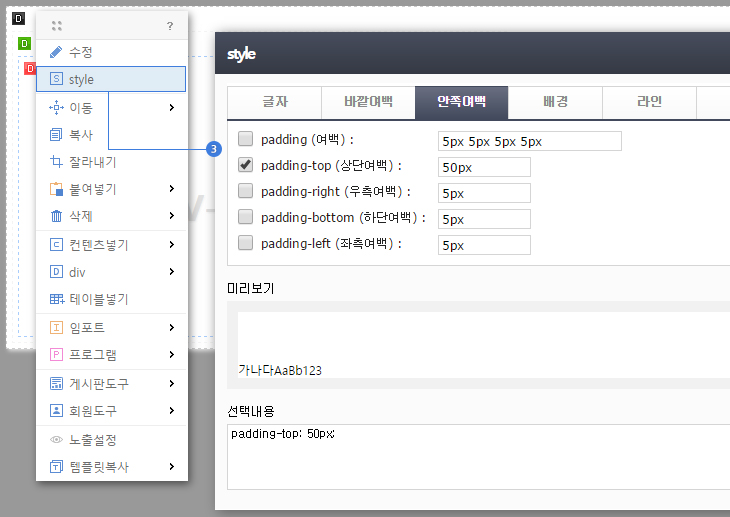
③ DIV에 스타일(style) 넣는 방법
- D아이콘클릭 > style 클릭 > 원하는 탭 선택 > 추가할 속성에 체크 후 값을 입력하세요.
2. 열박스
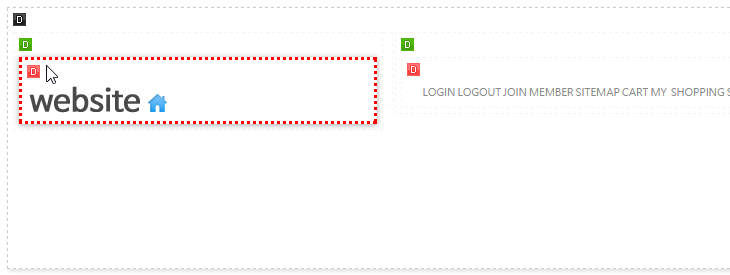
① 특징
- D아이콘이 초록색이고, 마우스를 오버했을 때 초록색 테두리가 나타납니다.

- 행박스의 안쪽에 위치합니다. 행박스의 바깥쪽에는 만들 수 없습니다.
- 열박스는 오른쪽 방향으로 나열됩니다.
- 컨텐츠박스들을 하나로 감싸는 역할을 합니다.

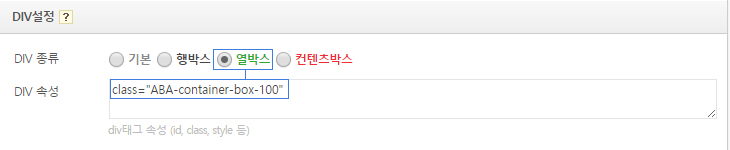
② DIV속성
- class="ABA-container-box-100" 라고 적혀있습니다.
- DIV종류에서 열박스에 체크하면 속성이 자동으로 입력됩니다.

- 맨 뒤의 숫자부분에는 열의 가로사이즈를 입력하세요.
예시) class="ABA-container-box-552" : 가로사이즈 552px짜리 열박스
- 모바일일 경우에는 맨 뒤의 숫자를 수정한 뒤 소문자 p를 붙이면 %로 들어갑니다.
예시) class="ABA-container-box-50p" : 가로사이즈 50%짜리 열박스
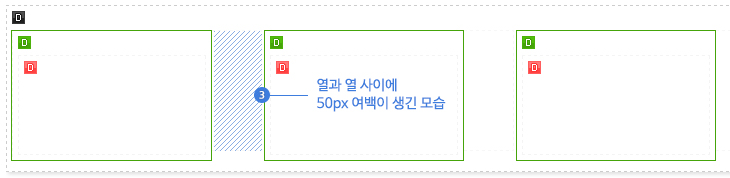
③ 열박스와 열박스 사이에 여백(margin)넣는 법
- style="margin-right:50px;" 속성을 추가하면 열박스 오른쪽으로 50px만큼 여백이 생깁니다.
예시) class="ABA-container-box-100" style="margin-right:50px;" 
3. 컨텐츠박스
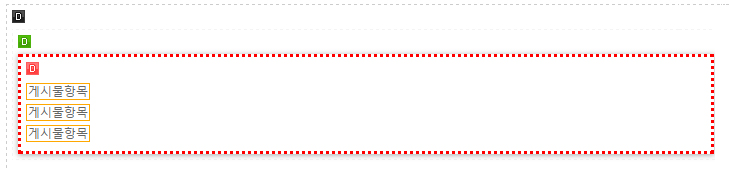
① 특징
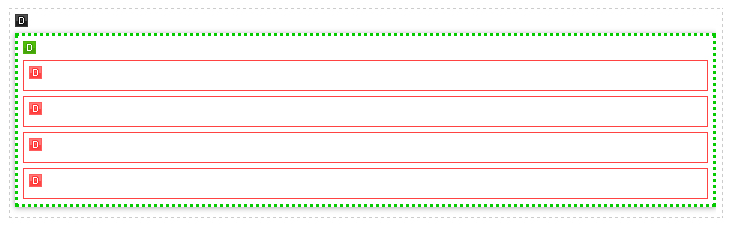
- D아이콘이 빨간색이고, 마우스를 오버했을 때 빨간색 테두리가 나타납니다.

- 열박스의 안쪽에 위치합니다.
- 컨텐츠박스의 안쪽에 컨텐츠박스를 중복해서 만들 수 없습니다.
- 컨텐츠박스는 아래쪽 방향으로 나열됩니다.
- 나열된 항목들을 하나로 감싸는 역할을 합니다. 
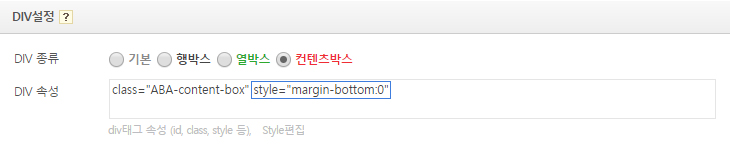
- 컨텐츠박스에는 기본적으로 아래여백이 있습니다. 제거하려면 style="margin-bottom:0;" 을 입력하세요.
② DIV속성
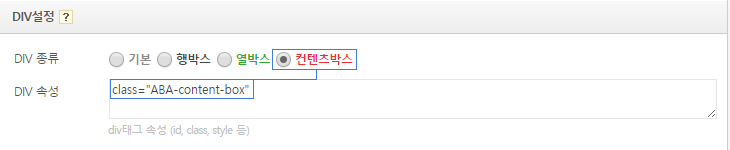
- class="ABA-content-box" 라고 적혀있습니다.
- DIV종류에서 컨텐츠박스에 체크하면 속성이 자동으로 입력됩니다.

■ DIV 넣기
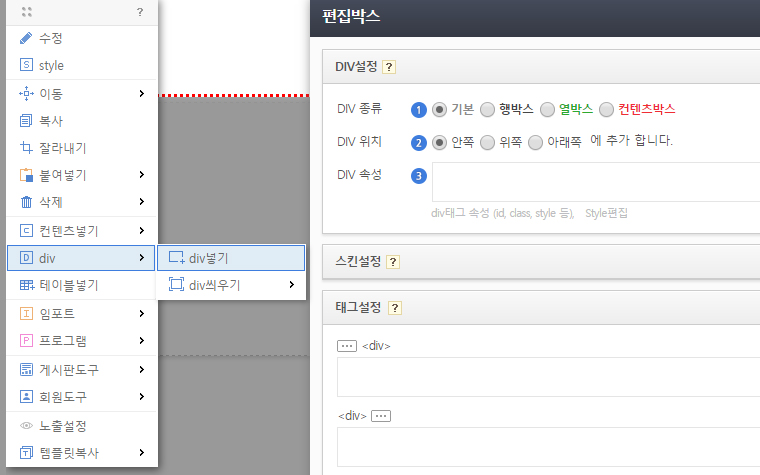
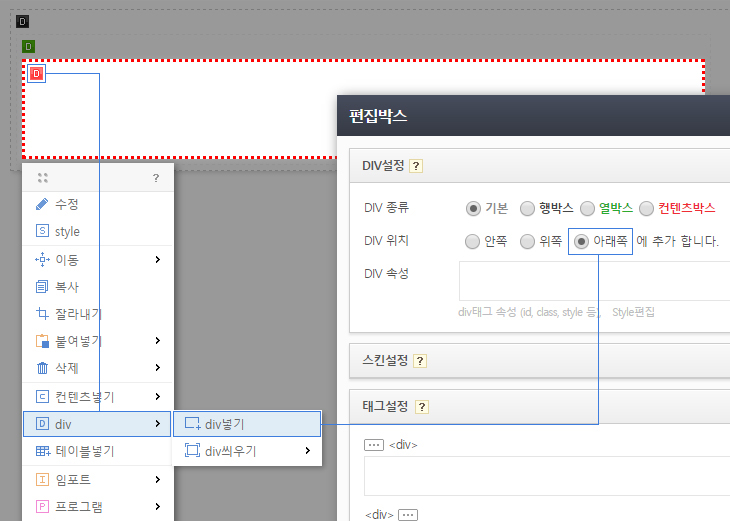
편집화면에서 D아이콘 클릭 > DIV넣기를 클릭했을 때 나오는 화면입니다.
① DIV종류
선택하는 종류에 따라 필요한 속성값이 ③DIV속성 입력란에 자동으로 입력됩니다.
1) 기본 : 아무 속성이 없는 하나의 DIV가 추가됩니다.
2) 행박스 : 하나의 행박스가 추가됩니다.
3) 열박스
- 단일열 ![]() : 하나의 열박스가 추가됩니다.
: 하나의 열박스가 추가됩니다. 
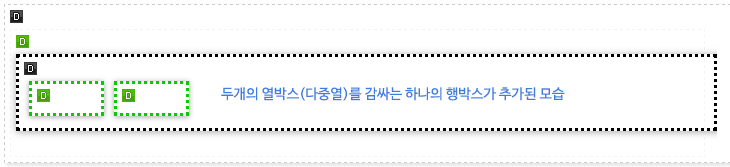
- 다중열 ![]() : 두개의 열박스를 하나로 감싼 하나의 행박스가 추가됩니다.
: 두개의 열박스를 하나로 감싼 하나의 행박스가 추가됩니다.
4) 컨텐츠박스 : 하나의 컨텐츠박스가 추가됩니다.
② DIV위치
현재 DIV를 기준으로 어느 위치에 추가할 것인지를 선택하세요.
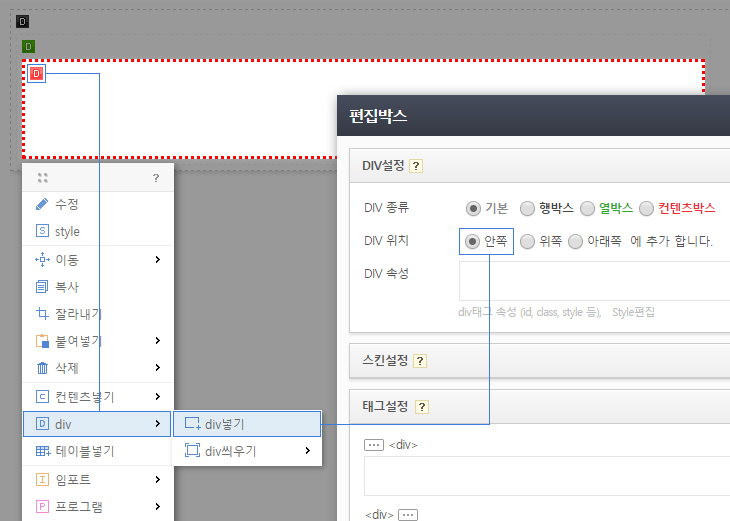
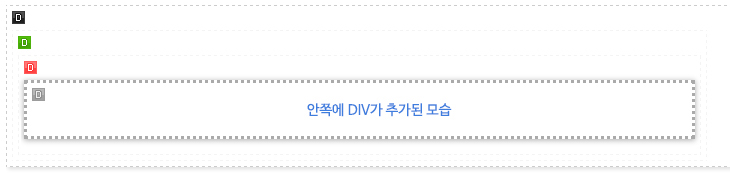
1) 안쪽
[▼ 안쪽에 div넣기 편집화면]
[▼ 결과]
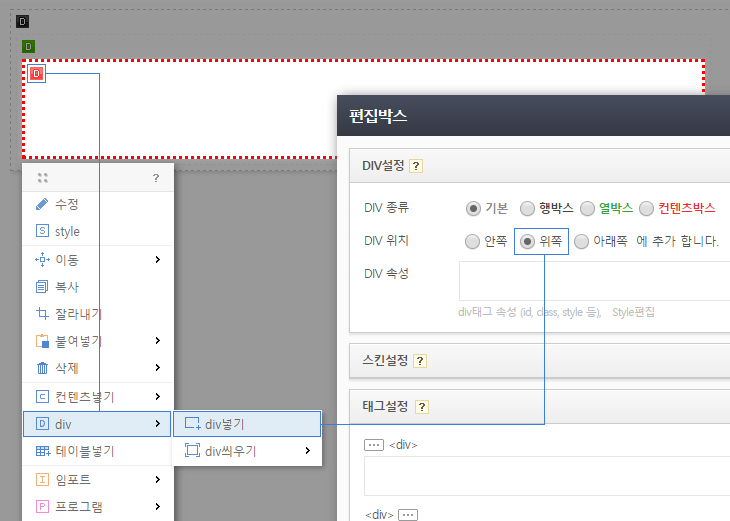
2) 위쪽
[▼ 위쪽에 div넣기 편집화면]
[▼ 결과]
3) 아래쪽
[▼ 아래쪽에 div넣기 편집화면]
[▼ 결과]