■ Text
가장 일반적인 입력상자 형식으로 한 줄로 입력한 값을 저장할 때 사용되며, 주로 제목, 이름 등을 입력할 때 사용합니다.
▼ 예시
![]()
▼ 입력방법

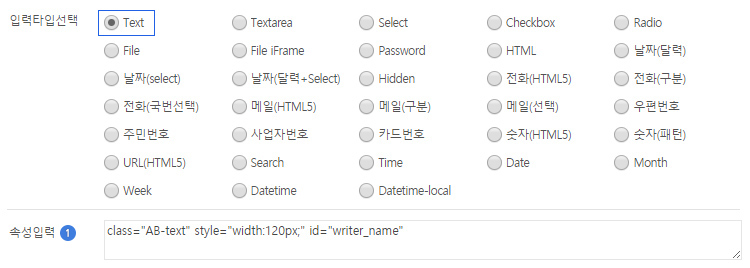
① 속성입력
· class="AB-text" : Text 입력상자를 꾸며주는 클래스입니다.
· id="필드명"
입력상자를 사용할 필드명을 id값으로 입력합니다.
미입력시 '타이틀변경', '필수입력설정' 이 정상적으로 반영되지 않을 수 있습니다.
· style="width:120px;"
원하는 입력상자의 크기를 지정하고 싶을 때 입력합니다. (생략가능)
px 또는 % 단위로 입력해 주세요. 예) 120px. 100%
■ Textarea
내용을 두 줄 이상 입력해야 하는 경우 사용합니다.
▼ 예시

▼ 입력방법

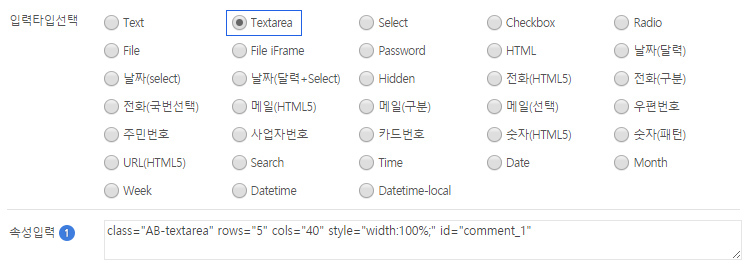
① 속성입력
· class="AB-textarea" : Textarea 입력상자를 꾸며주는 클래스입니다.
· id="필드명"
입력상자를 사용할 필드명을 id값으로 입력합니다.
미입력시 '타이틀변경', '필수입력설정' 이 정상적으로 반영되지 않을 수 있습니다.
· style="width:120px;"
원하는 입력상자의 크기를 지정하고 싶을 때 입력합니다. (생략가능)
px 또는 % 단위로 입력해 주세요. 예) 120px. 100%
· rows : 세로 텍스트 수 (생략가능)
· cols : 가로 텍스트 수 (생략가능)
