■ Select
여러 선택항목 중에 한 개의 값을 선택할 때 사용합니다.
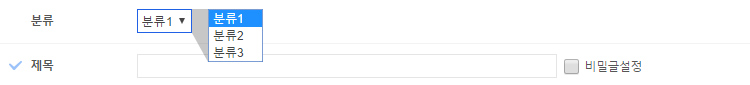
▼ 예시

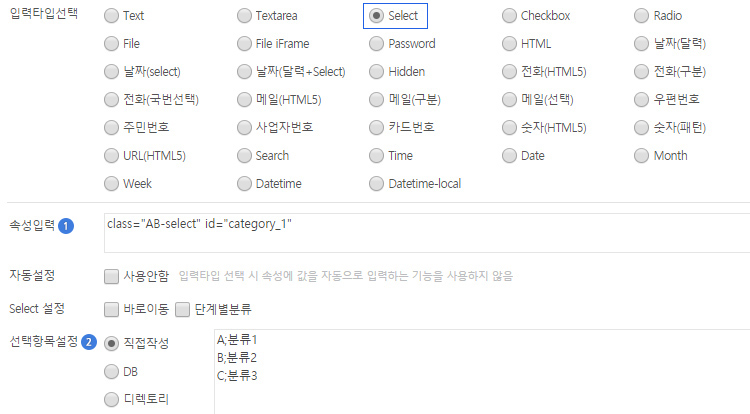
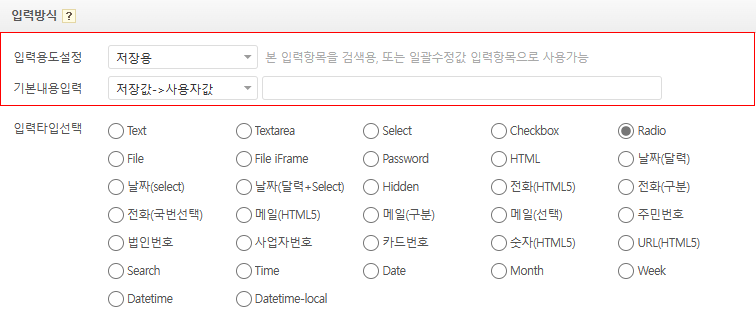
▼ 입력방법

① 속성입력
· class="AB-select" : Select 입력상자를 꾸며주는 클래스입니다.
· id="필드명"
입력상자를 사용할 필드명을 id값으로 입력합니다.
미입력시 '타이틀변경', '필수입력설정' 이 정상적으로 반영되지 않을 수 있습니다.
· style="width:120px;"
원하는 입력상자의 크기를 지정하고 싶을 때 입력합니다. (생략가능)
px 또는 % 단위로 입력해 주세요. 예) 120px. 100%
② 선택항목설정
'선택항목설정' 메뉴얼을 참고해 주세요. ▶ 메뉴얼 바로가기
■ Checkbox
여러 개의 선택항목 중에서 값을 다중선택하거나, 한 개의 선택항목으로 선택 또는 선택안함 두 가지의 값을 설정할 때 사용합니다.
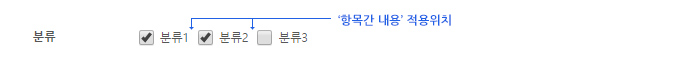
▼ 예시1 (여러 개의 선택항목 중에서 값을 다중선택하는 경우)
![]()
▼ 예시2 (한 개의 선택항목으로 선택하거나 선택해제 하는 경우)
![]()
![]()
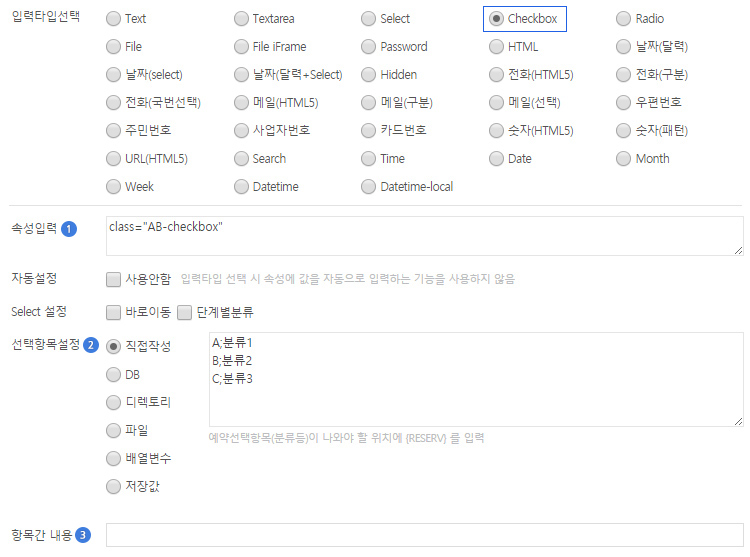
▼ 입력방법

① 속성입력
· class="AB-checkbox" : Select 입력상자를 꾸며주는 클래스입니다.
· checkbox 입력상자 사용시 id값이 자동으로 설정되므로 id값은 빼주셔야 합니다.
② 선택항목설정
'선택항목설정' 메뉴얼을 참고해 주세요. ▶ 메뉴얼 바로가기
③ 항목간 내용
checkbox 입력상자와 다음 checkbox 입력상자 사이에 문자 또는 공백을 넣고 싶을 때 입력합니다.

■ Radio
여러 개의 선택항목 중에서 한 개의 값만 선택할 때 사용합니다.
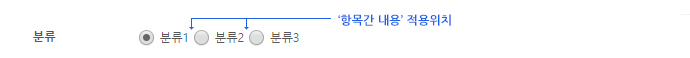
▼ 예시
![]()
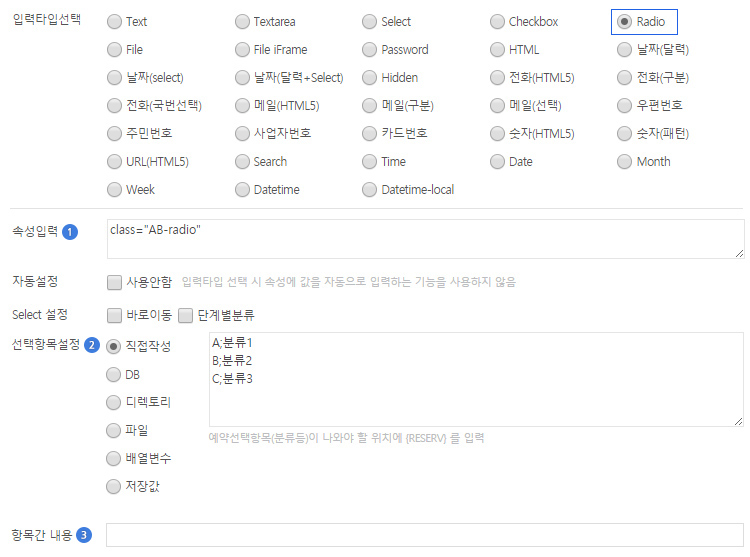
▼ 입력방법

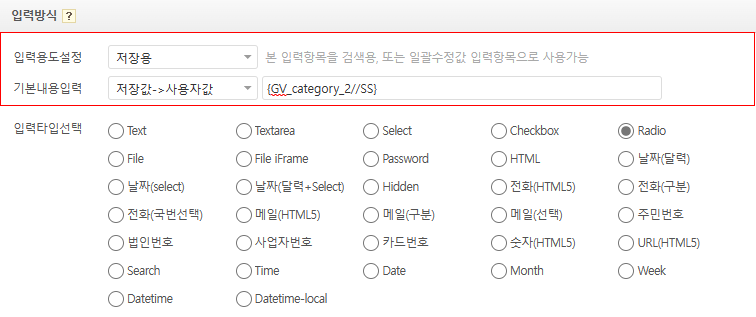
① 속성입력
· class="AB-radio" : Radio 입력상자를 꾸며주는 클래스입니다.
· radio 입력상자 사용시 id값이 자동으로 설정되므로 id값은 빼주셔야 합니다.
② 선택항목설정
'선택항목설정' 메뉴얼을 참고해 주세요. ▶ 메뉴얼 바로가기
③ 항목간 내용
radio 입력상자와 다음 radio 입력상자 사이에 문자 또는 공백을 넣고 싶을 때 입력합니다.

④ radio 값 미지정
radio 입력상자 값을 지정이 되지 않게 설정해주는 방법입니다.
치환변수({GV_필드명//SS})를 적용시키면 아래와 같이 radio 값이 지정 되지 않습니다.
- 치환변수 미적용

↓↓↓↓↓↓↓↓↓

- 치환변수 적용

↓↓↓↓↓↓↓↓↓