■ 날짜(달력)
달력에서 날짜를 선택해서 입력할 때 사용합니다.
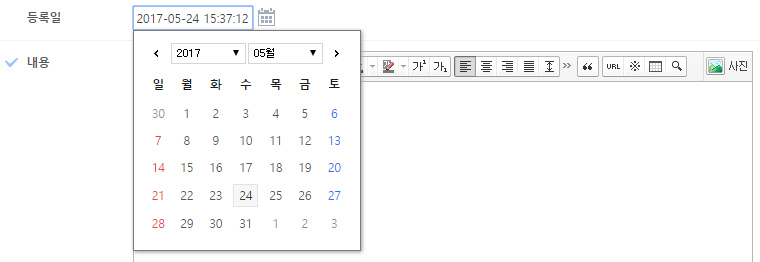
▼ 예시

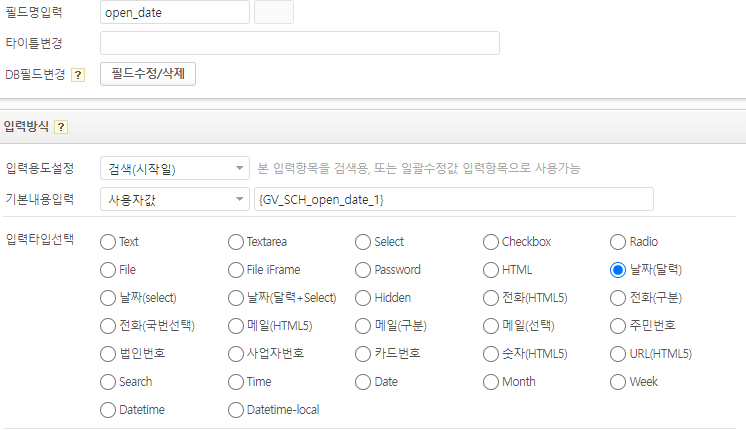
▼ 입력방법

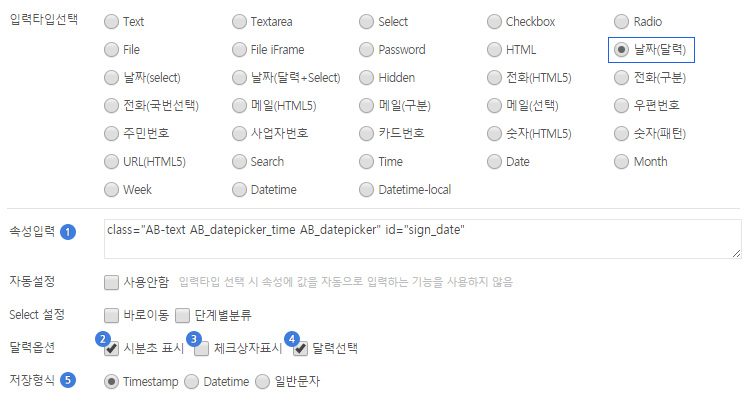
① 속성입력
· class="AB-text" : 입력상자를 꾸며주기 위한 클래스입니다.
· AB_datepicker_time : 달력옵션에서 '시분초 표시' 를 선택했을 때 자동으로 입력되는 속성입니다.
· AB_datepicker : 달력옵션에서 '달력선택' 을 선택했을 때 자동으로 입력되는 속성입니다.
· id="필드명"
입력상자를 사용할 필드명을 id값으로 입력합니다.
미입력시 '타이틀변경', '필수입력설정' 이 정상적으로 반영되지 않을 수 있습니다.
· style="width:120px;"
원하는 입력상자의 크기를 지정하고 싶을 때 입력합니다. (생략가능)
px 또는 % 단위로 입력해 주세요. 예) 120px. 100%
② 시분초 표시
시분초 단위까지 입력하고 싶을 때 선택합니다.
▼ 선택 시
![]()
▼ 미선택 시
![]()
③ 체크상자표시
오늘 날짜를 선택할 수 있는 체크상자를 넣고 싶을 때 선택합니다.
![]()
④ 달력선택
날짜를 달력에서 선택해서 입력하고 싶을 때 선택합니다.
⑤ 저장형식
· Timestamp
숫자 형식으로 저장시킵니다. 데이터타입이 int() 이면서 unsigned (양수만 사용가능) 일 때 사용할 수 있습니다.
예) 2017-05-28 11:24:31 로 저장 시 => 1495938271
· Datetime
날짜 형식으로 저장시킵니다. 데이터타입이 int() 가 아닐 때 사용할 수 있습니다.
예) 2017-05-28 11:24:31 로 저장 시 => 2017-05-28 11:24:31
· 일반문자
문자 형태로 저장시킵니다. 저장된 값은 Datetime 과 동일한 것 처럼 보이지만, 단순 문자이기 때문에 날짜 연산이 불가능합니다.
데이터타입이 int() 가 아닐 때 사용할 수 있습니다.
예) 2017-05-28 11:24:31 로 저장 시 => 2017-05-28 11:24:31
■ 날짜(select)
날짜를 select 입력상자로 선택하고 싶을 때 사용합니다.
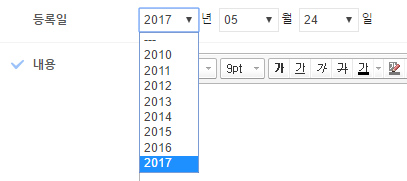
▼ 예시
![]()
▼ 입력방법

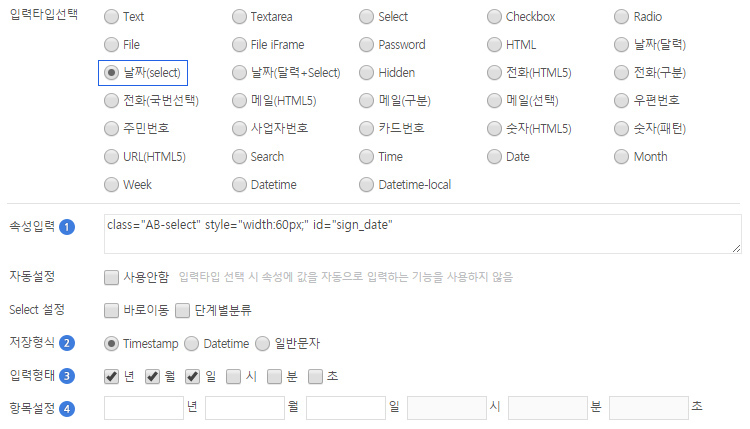
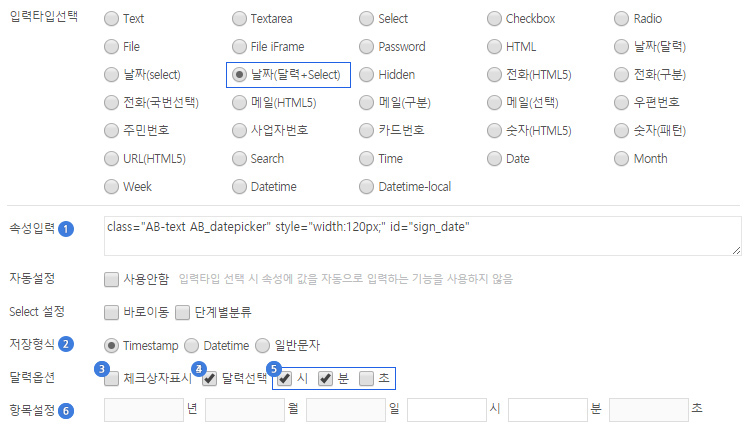
① 속성입력
· class="AB-text" : 입력상자를 꾸며주기 위한 클래스입니다.
· id="필드명"
입력상자를 사용할 필드명을 id값으로 입력합니다.
미입력시 '타이틀변경', '필수입력설정' 이 정상적으로 반영되지 않을 수 있습니다.
· style="width:60px;"
원하는 입력상자의 크기를 지정하고 싶을 때 입력합니다. (생략가능)
px 또는 % 단위로 입력해 주세요. 예) 60px. 100%
② 저장형식
· Timestamp
숫자 형식으로 저장시킵니다. 데이터타입이 int() 이면서 unsigned (양수만 사용가능) 일 때 사용할 수 있습니다.
예) 2017-05-28 11:24:31 로 저장 시 => 1495938271
· Datetime
날짜 형식으로 저장시킵니다. 데이터타입이 int() 가 아닐 때 사용할 수 있습니다.
예) 2017-05-28 11:24:31 로 저장 시 => 2017-05-28 11:24:31
· 일반문자
문자 형태로 저장시킵니다. 저장된 값은 Datetime 과 동일한 것 처럼 보이지만, 단순 문자이기 때문에 날짜 연산이 불가능합니다.
데이터타입이 int() 가 아닐 때 사용할 수 있습니다.
예) 2017-05-28 11:24:31 로 저장 시 => 2017-05-28 11:24:31
③ 달력옵션
select 입력상자로 표시하고 싶은 대상에 선택하세요.
▼ 년, 월, 일 선택 시
![]()
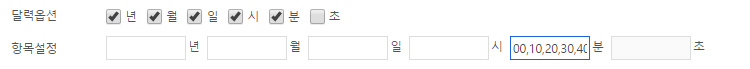
▼ 년, 월, 일, 시, 분, 초 선택 시
![]()
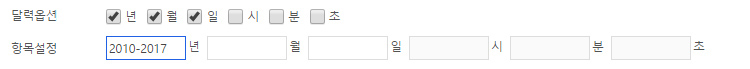
④ 항목설정
날짜 select 입력상자의 선택항목을 지정하고 싶을 때 입력하세요.
▼ 예1) 연도를 표시할 때 2010년 부터 2017년 까지만 표시할 경우 아래와 같이 입력하세요.

↓

▼ 예2) 분을 표시할 때 00,10,20,30,40,50 분까지 10분 단위로 표시할 경우 아래와 같이 입력하세요.

↓

■ 날짜(달력+select)
'연월일'은 달력에서 선택하고 '시분초'는 select 입력상자에서 선택하고 싶을 때 사용합니다.
▼ 예시
![]()
▼ 입력방법

① 속성입력
· class="AB-text" : 입력상자를 꾸며주기 위한 클래스입니다.
· AB_datepicker : 달력옵션에서 '달력선택' 을 선택했을 때 자동으로 입력되는 속성입니다.
· id="필드명"
입력상자를 사용할 필드명을 id값으로 입력합니다.
미입력시 '타이틀변경', '필수입력설정' 이 정상적으로 반영되지 않을 수 있습니다.
· style="width:120px;"
원하는 입력상자의 크기를 지정하고 싶을 때 입력합니다. (생략가능)
px 또는 % 단위로 입력해 주세요. 예) 120px. 100%
② 저장형식
· Timestamp
숫자 형식으로 저장시킵니다. 데이터타입이 int() 이면서 unsigned (양수만 사용가능) 일 때 사용할 수 있습니다.
예) 2017-05-28 11:24:31 로 저장 시 => 1495938271
· Datetime
날짜 형식으로 저장시킵니다. 데이터타입이 int() 가 아닐 때 사용할 수 있습니다.
예) 2017-05-28 11:24:31 로 저장 시 => 2017-05-28 11:24:31
· 일반문자
문자 형태로 저장시킵니다. 저장된 값은 Datetime 과 동일한 것 처럼 보이지만, 단순 문자이기 때문에 날짜 연산이 불가능합니다.
데이터타입이 int() 가 아닐 때 사용할 수 있습니다.
예) 2017-05-28 11:24:31 로 저장 시 => 2017-05-28 11:24:31
③ 체크상자표시
오늘 날짜를 선택할 수 있는 체크상자를 넣고 싶을 때 선택합니다.
![]()
④ 달력선택
날짜를 달력에서 선택해서 입력하고 싶을 때 선택합니다.
⑤ 시, 분, 초
select 입력상자로 표시하고 싶은 대상에 선택하세요.
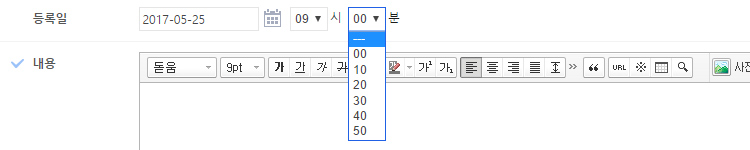
▼ 시, 분, 초 선택 시
![]()
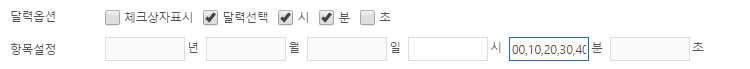
⑥ 항목설정
날짜 select 입력상자의 선택항목을 지정하고 싶을 때 입력하세요.
▼ 예) 분을 표시할 때 00,10,20,30,40,50 분까지 10분 단위로 표시할 경우 아래와 같이 입력하세요.

↓

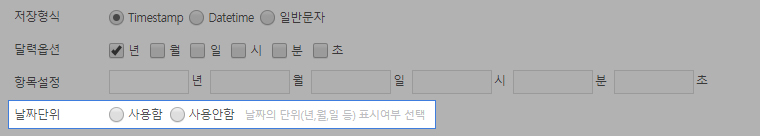
■ 18년 6월 이후 변경된 사항
18년 6월 이후 날짜단위 사용여부 옵션이 추가되었습니다.
입력타입이 날짜(select) 또는 날짜(select+달력)일 때만 나타납니다.

1)사용함 : 저장형식이 Timestamp 일 때만 사용할 수 있습니다. 체크박스 안으로 단위가 표시됩니다.
2)사용안함 : 체크박스 바깥으로 단위가 표시됩니다.
![]()
■ 구간선택상자(date_auto_set)의 속성설명
1. 속성입력
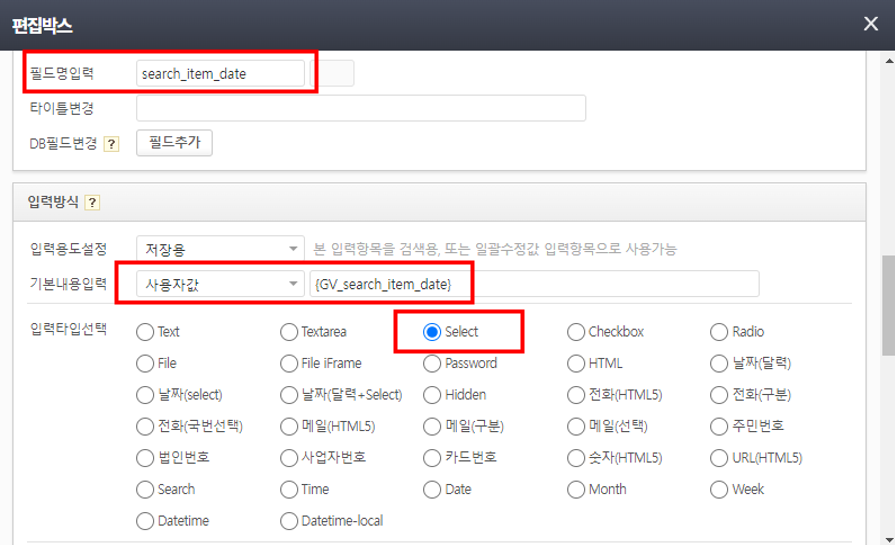
① search_item_datet
▼ 이미지 처럼 필드명, 사용자값 입력 및 입력타입 선택 합니다.

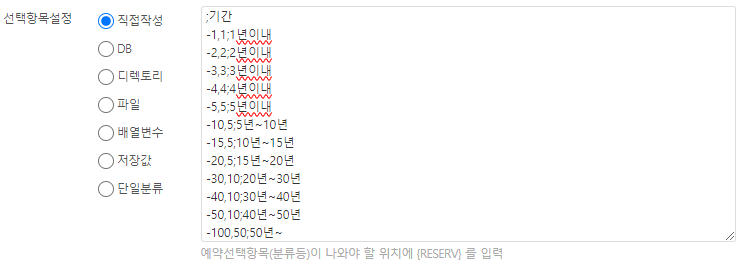
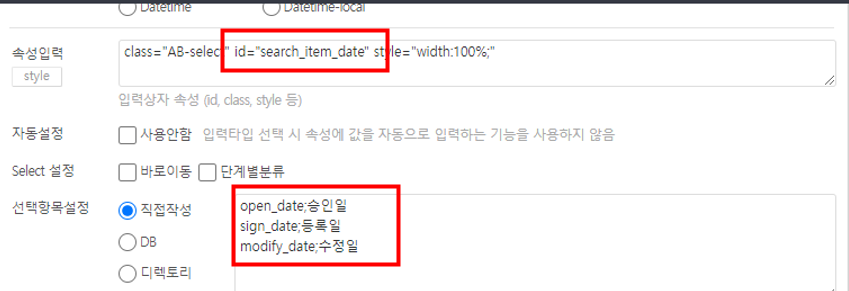
▼ 속성입력에 id값 입력, 선택항목설정 직접작성으로 선택 후 검색항목입력합니다.

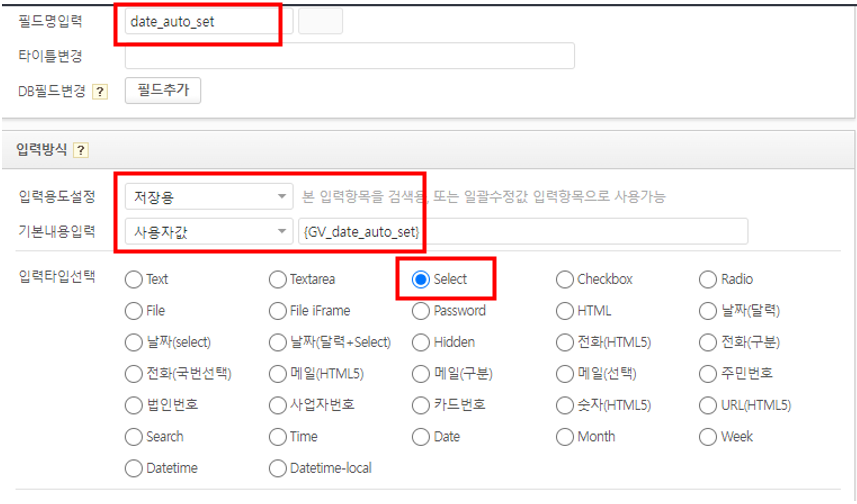
② date_auto_set
▼ 이미지 처럼 필드명, 사용자값 입력 및 입력타입 선택 합니다.

▼ 속성입력에 구간선택상자의 속성입력, 선택항목설정 직접작성으로 선택 후 기간항목입력합니다.
*속성 설명*
예시 : class="AB-select date-auto-set" style="width:20%;margin-right:2%;" data-sid-bxn="search_item_date" data-targ-block="year" data-only-block="Y" data-fix-date="N"
1) data-sid-bxn = ③, ④번 선택상자에 기간선택한 날짜 값이 세팅되도록 하기 위한 설정입니다.
2) data-targ-block = 구간의 기준을 월로 할지 년으로 할지를 결정합니다. (예시: data-targ-block="month")
- month : 월
- year : 년
3) data-only-block = 구간의 시작일(월), 종료일(월) 을 1 또는 말일로 설정할지 결정합니다.
-A : 시작, 종료일을 1일과 말일로 설정
-O : 시작일을 1일로 설정한다.
-C : 종료일을 말일로 설정한다.