■ Password
비밀번호를 입력할 때 사용됩니다.
▼ 예시
![]()
▼ 입력방법

① 속성입력
· class="AB-text" : 입력상자를 꾸며주기 위한 클래스입니다.
· id="필드명"
입력상자를 사용할 필드명을 id값으로 입력합니다.
미입력시 '타이틀변경', '필수입력설정' 이 정상적으로 반영되지 않을 수 있습니다.
· style="width:120px;"
원하는 입력상자의 크기를 지정하고 싶을 때 입력합니다. (생략가능)
px 또는 % 단위로 입력해 주세요. 예) 120px. 100%
■ HTML
에디터를 사용할 때 선택합니다.
▼ 예시

▼ 입력방법

① 속성입력
· width=100% : 에디터의 가로 크기를 입력합니다.
· height=400px : 에디터의 세로 크기를 입력합니다.
· enter=P
에디터에서 키보드의 엔터키를 쳤을 때 입력될 태그 종류를 선택합니다.
예) enter=P , enter=br , enter=div
■ Hidden
값은 입력받지만 사용자에게 노출시키고 싶지 않을 경우 사용합니다.
예를 들어 상담신청 게시판에 글이 등록될 때 무조건 '비밀글'로 설정되도록 처리하고 싶을 때,
비밀글 입력상자에 반드시 체크되도록 값을 넣어두고 Hidden 입력상자로 처리하면 입력은 되나 사용자에게는 노출되지 않습니다.
▼ 예시

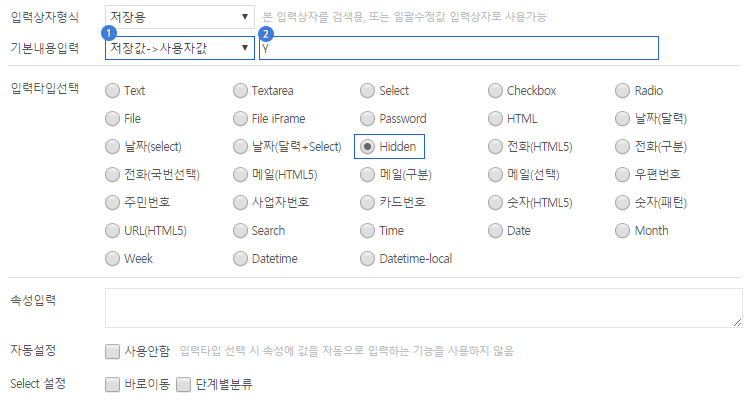
▼ 입력방법

① 입력상자에 저장시킬 값을 ②에 넣기 위해 '저장값->사용자값'을 선택합니다.
② 입력상자에 저장시킬 값을 입력합니다.
* 기본내용입력(①, ②) 에 대한 자세한 설명은 입력상자설정 메뉴얼의 '기본내용입력' 부분을 참고해 주세요. ▶ 매뉴얼 바로가기
■ URL(HTML5)
홈페이지 주소를 입력하는 입력상자로 http:// 또는 https:// 를 포함해서 입력해야 합니다.
http:// 또는 https:// 미 입력 시 URL이 올바르지 않다는 메세지를 띄워줍니다.
<input type="url"> 태그를 사용합니다.
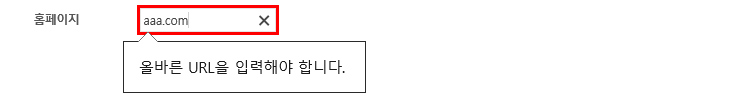
▼ 예시

▼ 입력방법