■ 이메일(HTML5)
이메일을 입력하는 입력상자가 1개로 이루어진 형태입니다.
<input type="email"> 태그를 사용합니다.
▼ 예시
![]()
▼ 입력방법

속성입력
이메일 입력상자에 대한 속성을 입력합니다.
· class="AB-text" : 입력상자를 꾸며주는 클래스입니다.
· id="필드명_1"
입력상자를 사용할 필드명을 id값으로 입력합니다.
미입력시 '타이틀변경', '필수입력설정' 이 정상적으로 반영되지 않을 수 있습니다.
· style="width:120px;"
입력상자에 원하는 크기를 지정하고 싶을 때 입력합니다. (생략가능)
px 또는 % 단위로 입력해 주세요. 예) 120px. 100%
■ 이메일(구분)
이메일을 입력할 수 있는 입력상자가 2개로 분리되어 있는 형태입니다.
▼ 예시
![]()
▼ 입력방법

① 속성입력
이메일의 아이디에 해당하는 @ 앞부분을 입력할 입력상자에 대한 속성을 입력합니다.
· class="AB-text" : 입력상자를 꾸며주는 클래스입니다.
· id="필드명_1"
- 이메일 입력상자가 2개 있으므로, 필수입력으로 체크했을 때 2개 모두 입력되었을 때만 저장시키려면,
id값을 순서대로 필드명_1, 필드명_2 로 설정해야 합니다.
- 첫 번째 입력상자에만 id값을 입력할 경우 2개의 입력상자 중 첫 번째 입력상자만 입력이 되어도 저장이 가능하므로 유의하세요.
- 미입력시 '타이틀변경', '필수입력설정' 이 정상적으로 반영되지 않을 수 있습니다.
· style="width:120px;"
입력상자에 원하는 크기를 지정하고 싶을 때 입력합니다. (생략가능)
px 또는 % 단위로 입력해 주세요. 예) 120px. 100%
② 박스2 속성
이메일의 도메인에 입력하는 두 번째 입력상자의 속성을 입력합니다.
· class="AB-text" : 입력상자를 꾸며주는 클래스입니다.
· id="필드명_2" : 필수입력으로 설정했을 때 저장여부를 체크하기 위해 '필드명_2' 를 id값으로 지정합니다.
· style="width:120px;"
입력상자에 원하는 크기를 지정하고 싶을 때 입력합니다. (생략가능)
px 또는 % 단위로 입력해 주세요. 예) 120px. 100%
③ 사이문자
입력상자 사이에 적용할 문자를 입력합니다. 예) @
■ 이메일(선택)
이메일을 입력할 수 있는 입력상자가 2개 또는 3개로 분리되어 있는 형태입니다.
이메일의 도메인 선택상자에서 '직접입력' 선택 시 중간에 입력상자가 추가되어 원하는 도메인을 입력할 수 있습니다.
▼ 예시
![]()
![]()
▼ 입력방법

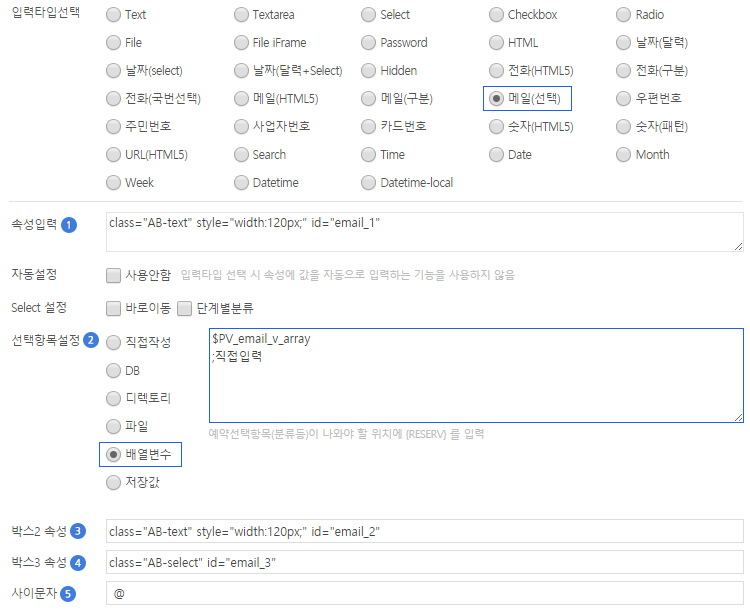
① 속성입력
이메일의 아이디에 해당하는 @ 앞부분을 입력할 입력상자에 대한 속성을 입력합니다.
· class="AB-text" : 입력상자를 꾸며주는 클래스입니다.
· id="필드명_1"
- 이메일 입력상자가 2개 있으므로, 필수입력으로 체크했을 때 2개 모두 입력되었을 때만 저장시키려면,
id값을 순서대로 필드명_1, 필드명_2 로 설정해야 합니다.
- 첫 번째 입력상자에만 id값을 입력할 경우 2개의 입력상자 중 첫 번째 입력상자만 입력이 되어도 저장이 가능하므로 유의하세요.
- 미입력시 '타이틀변경', '필수입력설정' 이 정상적으로 반영되지 않을 수 있습니다.
· style="width:120px;"
입력상자에 원하는 크기를 지정하고 싶을 때 입력합니다. (생략가능)
px 또는 % 단위로 입력해 주세요. 예) 120px. 100%
② 선택항목설정
'배열변수' 를 선택하고 우측 입력상자에 위 이미지의 ②와 같이 입력합니다.
(내부 프로그램에 지정된 이메일의 도메인 리스트를 불러온다는 의미 입니다.)
③ 박스2 속성
④ 에서 '직접입력' 선택 시 노출되는 입력상자의 속성을 입력합니다.
· class="AB-text" : 입력상자를 꾸며주는 클래스입니다.
· id="필드명_2" : 필수입력으로 설정했을 때 저장여부를 체크하기 위해 '필드명_2' 를 id값으로 지정합니다.
· style="width:120px;"
입력상자에 원하는 크기를 지정하고 싶을 때 입력합니다. (생략가능)
px 또는 % 단위로 입력해 주세요. 예) 120px. 100%
④ 박스3 속성
이메일의 도메인을 선택하는 입력상자의 속성을 입력합니다.
· class="AB-select" : 입력상자를 꾸며주는 클래스입니다.
· id="필드명_3" : 필수입력으로 설정했을 때 저장여부를 체크하기 위해 '필드명_3' 를 id값으로 지정합니다.
⑤ 사이문자
입력상자 사이에 적용할 문자를 입력합니다. 예) @
