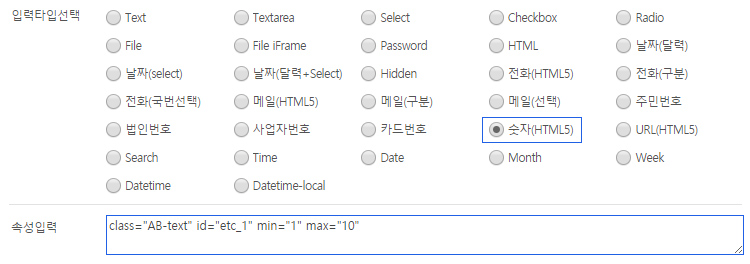
■ 숫자(HTML5)
숫자만 입력할 수 있는 입력상자로, 숫자 외 다른 텍스트는 입력되지 않습니다.
<input type="number"> 태그를 사용합니다.

px 또는 % 단위로 입력해 주세요. 예) 120px. 100%
· min="1"
최소로 입력할 수 있는 숫자를 제한할 때 입력합니다.
min="" 에 입력된 숫자보다 작은 숫자는 입력할 수 없습니다.
· max="10"
최대로 입력할 수 있는 숫자를 제한할 때 입력합니다.
max="" 에 입력된 숫자보다 큰 숫자는 입력할 수 없습니다.
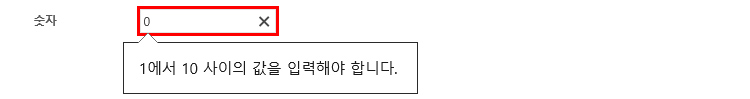
▼ 예시

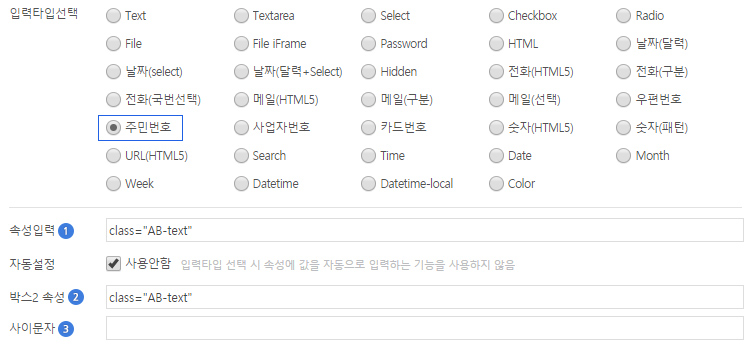
■ 주민번호
회원가입 시 주민등록번호를 입력할 때 사용하는 입력상자입니다.
2개의 입력상자로 나뉘어져 있으며, 첫 번째 입력상자는 숫자로, 두 번째 입력상자는 암호화된 상태로 입력됩니다.
▼ 예시
![]()
▼ 입력방법

③ 사이문자
입력상자 사이에 적용할 문자를 입력합니다. 예) - (하이픈) 또는 공백
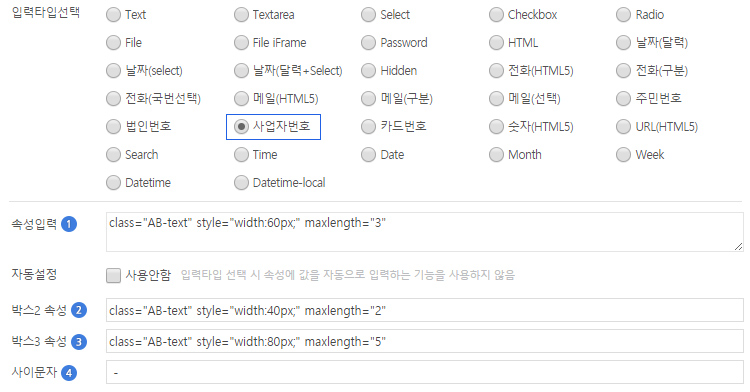
■ 사업자번호
숫자를 입력할 수 있는 입력상자가 3개로 구분되어 있는 형태입니다.
사업자번호 뿐만 아니라 숫자를 3개로 구분해서 입력해야 하는 경우에 사용할 수 있습니다.
▼ 예시
![]()
▼ 입력방법

① 속성입력
첫 번째 입력상자의 속성을 입력합니다.
· class="AB-text" : 입력상자를 꾸며주는 클래스입니다.
· id값을 입력하지 않아도 3개의 입력상자 모두 값이 입력되어야 저장이 가능합니다.
· style="width:60px;"
입력상자에 원하는 크기를 지정하고 싶을 때 입력합니다. (생략가능)
px 또는 % 단위로 입력해 주세요. 예) 60px. 100%
· maxlength : 최대로 입력할 수 있는 글자수를 제한할 때 입력합니다. 입력한 글자수 이상은 입력할 수 없습니다.
② 박스2 속성
두 번째 입력상자의 속성을 입력합니다.
· class="AB-text" : 입력상자를 꾸며주는 클래스입니다.
· id값을 입력하지 않아도 3개의 입력상자 모두 값이 입력되어야 저장이 가능합니다.
· style="width:60px;"
입력상자에 원하는 크기를 지정하고 싶을 때 입력합니다. (생략가능)
px 또는 % 단위로 입력해 주세요. 예) 60px. 100%
· maxlength : 최대로 입력할 수 있는 글자수를 제한할 때 입력합니다. 입력한 글자수 이상은 입력할 수 없습니다.
③ 박스3 속성
세 번째 입력상자의 속성을 입력합니다.
· class="AB-text" : 입력상자를 꾸며주는 클래스입니다.
· id값을 입력하지 않아도 3개의 입력상자 모두 값이 입력되어야 저장이 가능합니다.
· style="width:60px;"
입력상자에 원하는 크기를 지정하고 싶을 때 입력합니다. (생략가능)
px 또는 % 단위로 입력해 주세요. 예) 60px. 100%
· maxlength : 최대로 입력할 수 있는 글자수를 제한할 때 입력합니다. 입력한 글자수 이상은 입력할 수 없습니다.
④ 사이문자
입력상자 사이에 적용할 문자를 입력합니다. 예) - (하이픈) 또는 공백
■ 카드번호
숫자를 입력할 수 있는 입력상자가 4개로 구분되어 있는 형태입니다.
카드번호 뿐만 아니라 숫자를 4개로 구분해서 입력해야 하는 경우에 사용할 수 있습니다.
▼ 예시
![]()
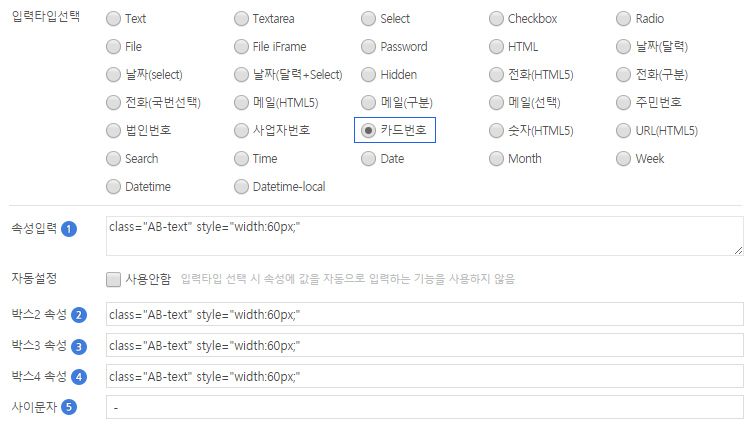
▼ 입력방법

① 속성입력
첫 번째 입력상자의 속성을 입력합니다.
· class="AB-text" : 입력상자를 꾸며주는 클래스입니다.
· style="width:60px;"
입력상자에 원하는 크기를 지정하고 싶을 때 입력합니다. (생략가능)
px 또는 % 단위로 입력해 주세요. 예) 60px. 100%
· maxlength : 최대로 입력할 수 있는 글자수를 제한할 때 입력합니다. 입력한 글자수 이상은 입력할 수 없습니다.
② 박스2 속성
두 번째 입력상자의 속성을 입력합니다.
· class="AB-text" : 입력상자를 꾸며주는 클래스입니다.
· style="width:60px;"
입력상자에 원하는 크기를 지정하고 싶을 때 입력합니다. (생략가능)
px 또는 % 단위로 입력해 주세요. 예) 60px. 100%
· maxlength : 최대로 입력할 수 있는 글자수를 제한할 때 입력합니다. 입력한 글자수 이상은 입력할 수 없습니다.
③ 박스3 속성
세 번째 입력상자의 속성을 입력합니다.
· class="AB-text" : 입력상자를 꾸며주는 클래스입니다.
· style="width:60px;"
입력상자에 원하는 크기를 지정하고 싶을 때 입력합니다. (생략가능)
px 또는 % 단위로 입력해 주세요. 예) 60px. 100%
· maxlength : 최대로 입력할 수 있는 글자수를 제한할 때 입력합니다. 입력한 글자수 이상은 입력할 수 없습니다.
④ 박스4 속성
네 번째 입력상자의 속성을 입력합니다.
· class="AB-text" : 입력상자를 꾸며주는 클래스입니다.
· style="width:60px;"
입력상자에 원하는 크기를 지정하고 싶을 때 입력합니다. (생략가능)
px 또는 % 단위로 입력해 주세요. 예) 60px. 100%
· maxlength : 최대로 입력할 수 있는 글자수를 제한할 때 입력합니다. 입력한 글자수 이상은 입력할 수 없습니다.
⑤ 사이문자
입력상자 사이에 적용할 문자를 입력합니다. 예) - (하이픈) 또는 공백
