div, table, 항목(이미지, 텍스트, 버튼 등) 에 css style을 적용하는 기능입니다.

■ 사용방법
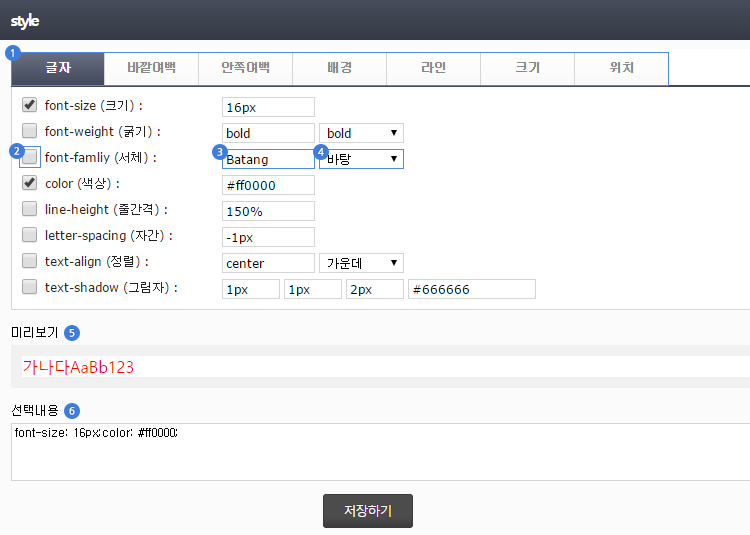
① 탭을 클릭하면 아래 style 속성 리스트가 변경됩니다.
② 적용한 style 속성에 체크합니다.
③ 원하는 값을 입력합니다.
④ 적용할 값이 있는 경우 선택하고, ④에 필요한 값이 없을 경우 ③에 직접 입력합니다.
⑤ 미리보기 : ②~④에서 입력한 값이 적용된 상태로 표시됩니다.
⑥ 선택내용 : ②~④에서 입력한 값들이 나열됩니다. ⑥에 입력된 내용이 style="" 안에 적용됩니다.
■ style 속성
글자
글자의 크기, 색상, 정렬 등 글자에 대한 디자인 스타일을 적용합니다.
· font-size : 글자의 크기를 입력합니다. 단위 : px, pt, %, em
· font-weight : 글자의 굵기를 선택합니다.
bold : 굵게, normal : 얇게
· font-family : 글자의 서체를 선택합니다. 해당 서체가 컴퓨터에 설치되어 있는 경우에만 사용가능
· color : 글자의 색상을 선택합니다. ▶ 색상선택 매뉴얼 바로가기
· line-height : 줄 사이의 여백을 조절합니다. 단위 : px, %, 숫자
(숫자만 입력 시 현재 글자크기의 배수만큼 적용됩니다.)
· letter-spacing : 글자 사이의 간격을 조절합니다. 단위 : px
· text-align : 정렬방법을 선택합니다.
left : 왼쪽정렬, center : 가운데정렬, right : 오른쪽정렬
· text-shadow : 글자에 그림자를 적용합니다.
형식 : 가로방향크기, 세로방향크기, 흐림반경, 색상
예) text-shadow : 3px 3px 5px #000;
바깥여백
· margin : 선택한 영역의 바깥쪽에 여백을 적용합니다.
top, right, bottom, left 순서로 입력합니다. 단위 : px, %
· margin-top : 상단여백, 위쪽에만 여백을 적용할 때 사용합니다. 단위 : px, %
· margin-right : 우측여백, 오른쪽에만 여백을 적용할 때 사용합니다. 단위 : px, %
· margin-bottom : 하단여백, 아래쪽에만 여백을 적용할 때 사용합니다. 단위 : px, %
· margin-left : 좌측여백, 왼쪽에만 여백을 적용할 때 사용합니다. 단위 : px, %
안쪽여백
선택한 영역의 안쪽에 여백을 적용합니다. (padding)
· padding : 선택한 영역의 바깥쪽에 여백을 적용합니다.
top, right, bottom, left 순서로 입력합니다. 단위 : px, %
· padding-top : 상단여백, 위쪽에만 여백을 적용할 때 사용합니다. 단위 : px, %
· padding-right : 우측여백, 오른쪽에만 여백을 적용할 때 사용합니다. 단위 : px, %
· padding-bottom : 하단여백, 아래쪽에만 여백을 적용할 때 사용합니다. 단위 : px, %
· padding-left : 좌측여백, 왼쪽에만 여백을 적용할 때 사용합니다. 단위 : px, %
배경
배경색, 배경이미지, 그림자 등 배경스타일을 적용합니다.
· background
background-image background-position background-repeat background-color 속성을 한 번에 정의할 수 있습니다.
background-image 를 제외한 다른 속성은 생략이 가능합니다.
예) background:url("images/sample.jpg") 0px 0px no-repeat #fff;
· background-color : 배경이미지를 제외한 영역을 배경색으로 채웁니다.
예) #000, #ffffff, rgb(255, 255, 255)
· background-image : 배경이미지를 적용합니다.
형식 : background-image: url(이미지경로/파일명.확장자)
무한반복이 기본 속성이므로 한번만 표시하고 싶을 경우 background-repeat 을 함께 정의해야 합니다.
· background-repeat : 배경이미지의 반복여부를 선택합니다.
repeat : 무한반복
repeat-x : 가로 방향으로 반복
repeat-y : 세로 방향으로 반복
no-repeat : 반복하지 않음
· background-position : 배경이미지의 위치를 지정합니다.
형식 : background-position : 가로위치 세로위치
예1) px 또는 %를 입력하여 위치를 지정할 수 있습니다.
backgroud-position:5px 5px => 왼쪽 끝에서 5px, 상단 끝에서 5px 위치에 표시합니다.
예2) 아래 값 중 선택하여 배경이미지의 위치를 지정할 수 있습니다.
left top / left center / left bottom / center top / center center / center bottom / right top / right center / right bottom
left : 왼쪽 끝에 위치합니다.
right : 오른쪽 끝에 위치합니다.
top : 위쪽 끝에 위치합니다.
bottom : 아래쪽 끝에 위치합니다.
center : 가로의 중앙 또는 세로의 중앙에 위치합니다.
· background-size : 배경이미지의 크기를 지정합니다. 단위 : px, %
라인
· border : 선택한 영역 전체에 라인을 적용합니다.
형식 : border-width border-style border-color
border-width : 라인의 굵기를 입력합니다. 단위 : px
border-style : 라인의 스타일을 입력합니다. solid(실선) / none(라인없음) / dashed(파선) / dotted(점선) / initial(기본값으로 설정)
border-color : 라인의 색상을 입력합니다. 예) #eeeeee
· border-top : 위쪽에만 라인을 적용합니다.
· border-right : 오른쪽에만 라인을 적용합니다.
· border-bottom : 아래쪽에만 라인을 적용합니다.
· border-left : 왼쪽에만 라인을 적용합니다.
· border-width : border 속성을 지정한 후 top/right/bottom/left 에 굵기만 다르게 지정하고 싶을 때 입력합니다. 단위 : px
형식 : top right bottom left
· border-radius : 라인의 모서리를 둥글게 적용할 때 입력합니다. 숫자가 클수록 둥글어 집니다. 단위 : px
크기
· width : 가로크기를 입력합니다. 단위 : px, %
· height : 세로크기를 입력합니다. 단위 : px, %
· min-width : 최소 가로크기를 입력합니다. 단위 : px, %
· min-height : 최소 세로크기를 입력합니다. 단위 : px, %
· max-width : 최대 가로크기를 입력합니다. 단위 : px, %
· max-height : 최대 세로크기를 입력합니다. 단위 : px, %
위치
· float : 왼쪽 또는 오른쪽에 영역을 띄워서 위치시킵니다.
left / right / none
· position : 영역의 위치를 지정하는 방식을 선택합니다.
absolute / relative / fixed / static
absolute : 선택한 영역을 원하는 위치에 고정시킵니다. relative 속성이 있는 영역을 기준으로 위치가 적용됩니다.
relative : position이 적용된 영역의 기준이 됩니다.
fixed : 브라우저 창을 기준으로 위치를 지정합니다.
static : 기본값으로 position의 특성을 가지지 않은 상태로 적용됩니다.
· top : 기준이 되는 영역의 위쪽 끝에서부터 입력된 값 만큼 떨어진 곳에 위치합니다. 단위 : px, %
· right : 기준이 되는 영역의 오른쪽 끝에서부터 입력된 값 만큼 떨어진 곳에 위치합니다. 단위 : px, %
· bottom : 기준이 되는 영역의 아래쪽 끝에서부터 입력된 값 만큼 떨어진 곳에 위치합니다. 단위 : px, %
· left : 기준이 되는 영역의 왼쪽 끝에서부터 입력된 값 만큼 떨어진 곳에 위치합니다. 단위 : px, %
기타
· display : 컨텐츠의 영역을 지정하는 방식을 선택합니다.
block / inline / inline-block / none
block : div, p 태그와 같이 한 줄 전체영역을 차지하는 방식입니다.
inline : span, a 태그와 같이 컨텐츠 자체만큼만 영역을 차지하는 방식입니다.
inline-block : block 속성의 태그를 inline 요소처럼 사용할 때, inline 속성의 태그를 block 요소처럼 사용할 때 선택합니다.
none : 컨텐츠가 노출되지 않도록 감춥니다.
· overflow : 컨텐츠를 감싼 영역의 길이보다 내용의 길이가 더 길어서 넘칠 때, 넘친 영역을 표시할 방식을 선택합니다.
visible / hidden / scroll / auto / initial
visible : 넘친 상태 그대로 표시합니다.
hidden : 넘친 영역을 보이지 않게 감춥니다.
scroll : 컨텐츠를 감싼 영역 안에 스크롤을 적용하여 모든 내용을 표시합니다. 스크롤이 항상 표시됩니다.
auto : scroll 과 같이 스크롤을 적용시키지만, 내용이 영역을 넘칠 때만 스크롤이 표시됩니다.
· opacity : 영역의 투명도를 지정합니다. 배경, 글자 등 영역 내 모든 항목에 투명도가 적용됩니다.
0.0 ~ 1.0 사이의 숫자를 입력하며, 0.0은 0 / 1.0은 1 로 입력할 수 있습니다.
· box-shadow : 그림자를 적용합니다.
형식 : 가로방향크기, 세로방향크기, 흐림반경, 색상, 방향
예) text-shadow : 3px 3px 5px #000 inset;
가로방향크기 : 그림자의 가로방향크기를 입력합니다. 단위 : px
세로방향크기 : 그림자의 세로방향크기를 입력합니다. 단위 : px
흐림반경 : 그림자의 퍼짐 정도를 입력합니다. (생략가능) 단위 : px
색상 : 그림자의 색상을 입력합니다. 예) #eeeeee , rgba(0, 0, 0, 0.3)
방향 : 값이 없는 것이 기본 값이며, 바깥쪽 방향으로 적용됩니다. 영역의 안쪽으로 적용시킬 때는 inset 속성을 입력합니다.
