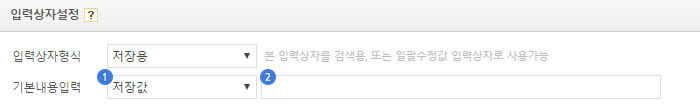
■ 입력상자형식
입력상자가 사용되는 용도를 선택합니다.
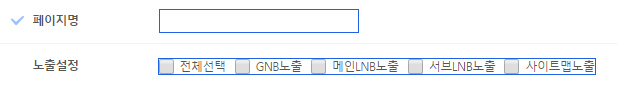
· 저장용 : 가장 일반적인 형식으로 값을 저장하는 용도로 사용합니다.

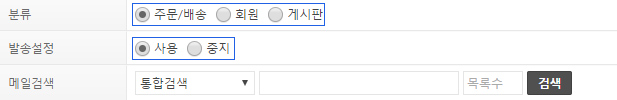
· 검색용 : 검색바에서 입력된 값을 검색할 때 사용합니다.

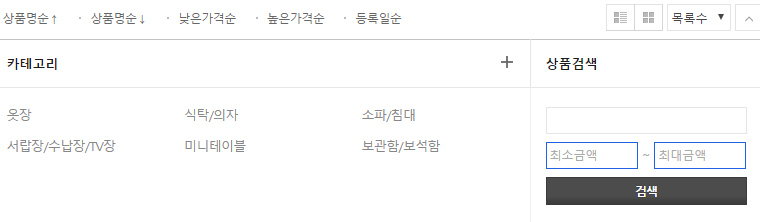
· 검색(이상) : 입력된 값을 검색할 때 최소값을 입력하는 용도로 사용합니다.
· 검색(이하) : 입력된 값을 검색할 때 최대값을 입력하는 용도로 사용합니다.
· 검색(사이) : 입력된 값 사이에 포함되는 결과값을 검색할 때 사용합니다.

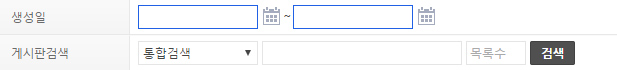
· 검색(시작일) : 날짜를 검색할 때 시작일을 입력하는 용도로 사용합니다.
· 검색(종료일) : 날짜를 검색할 때 종료일을 입력하는 용도로 사용합니다.

· 체크수정용 : 목록에서 게시물을 선택한 후 일괄로 값을 변경할 때 사용합니다.

■ 기본내용입력

① 입력상자에 값을 표시하는 방식을 선택합니다.
② 입력상자에 표시할 값을 입력합니다.
· 기본내용없음
값을 입력하고 저장하면 DB에는 정상적으로 저장이 되지만, 수정페이지에서 입력된 값을 표시하지 않습니다.
· 저장값
값을 입력하고 저장하면 수정페이지에서 입력된 값을 그대로 표시합니다.
· 저장값->사용자값
저장된 값이 없을 때 : ②에 입력된 값을 표시합니다.
저장된 값이 있을 때 : 입력된 값을 그대로 표시합니다.
· 사용자값
저장된 값이 있든 없든 ②에 입력된 값을 표시합니다.
· 사용자+저장값
저장된 값이 없을 때 : ②에 입력된 값만 표시합니다.
저장된 값이 있을 때 : ②에 입력된 값과 저장된 값을 함께 표시합니다. (사용자값 > 저장값 순서로 보여집니다.)
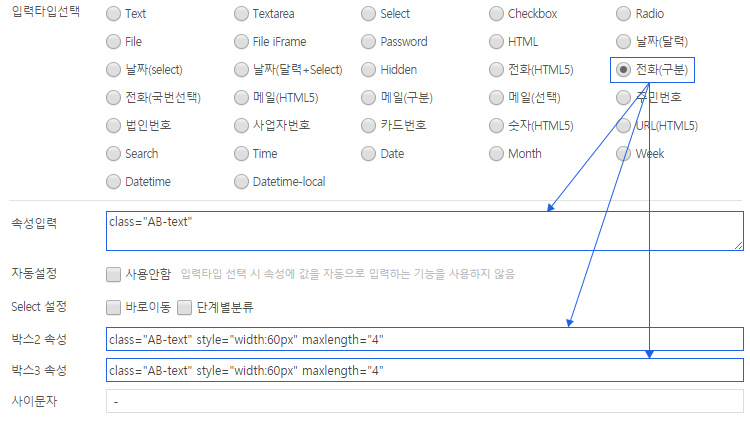
■ 입력타입선택, 속성입력
입력타입별 특징과 필요한 속성은 아래의 메뉴얼을 참고해 주세요.
| Text, Textarea 입력상자 | ▶ 메뉴얼 바로가기 |
| Select, Checkbox, Radio 입력상자 | ▶ 메뉴얼 바로가기 |
| 날짜(달력), 날짜(select), 날짜(달력+Select) 입력상자 | ▶ 메뉴얼 바로가기 |
| Password, HTML, Hidden, URL(HTML5) 입력상자 | ▶ 메뉴얼 바로가기 |
| 전화(HTML5), 전화(구분), 전화(국번선택) 입력상자 | ▶ 메뉴얼 바로가기 |
| 이메일(HTML5), 이메일(구분), 이메일(선택) 입력상자 | ▶ 메뉴얼 바로가기 |
| 숫자(HTML5), 주민번호, 사업자번호, 카드번호 입력상자 | ▶ 메뉴얼 바로가기 |
■ 자동설정
'입력타입선택'에서 원하는 입력상자명을 선택하면, 해당 입력상자에 필요한 속성이 '속성입력'에 자동으로 입력됩니다.

· 사용안함
입력상자마다 필요한 속성이 다르기 때문에 자동으로 입력될 때 편리하기도 하지만,
속성이 변경되면 안되는 상황일 때는 원치 않게 변경되는 것을 방지하기 위해서 '사용안함' 에 체크해 주세요.
