

■ 메타태그 설정방법
1. 페이지명을 클릭하면 해당 페이지에 적용된 메타태그를 아래 이미지처럼 확인할 수 있습니다.
예시) 메인페이지에 적용된 태그내용을 확인하고 싶을 경우, '메인페이지'를 찾아서 클릭
2. 메타태그를 동일하게 적용할 페이지들을 선택합니다.
예시) 메인페이지에 적용된 태그내용을 서브레이아웃에도 동일하게 적용하고 싶을 경우 메인페이지와 서브레이아웃 두 곳에 체크
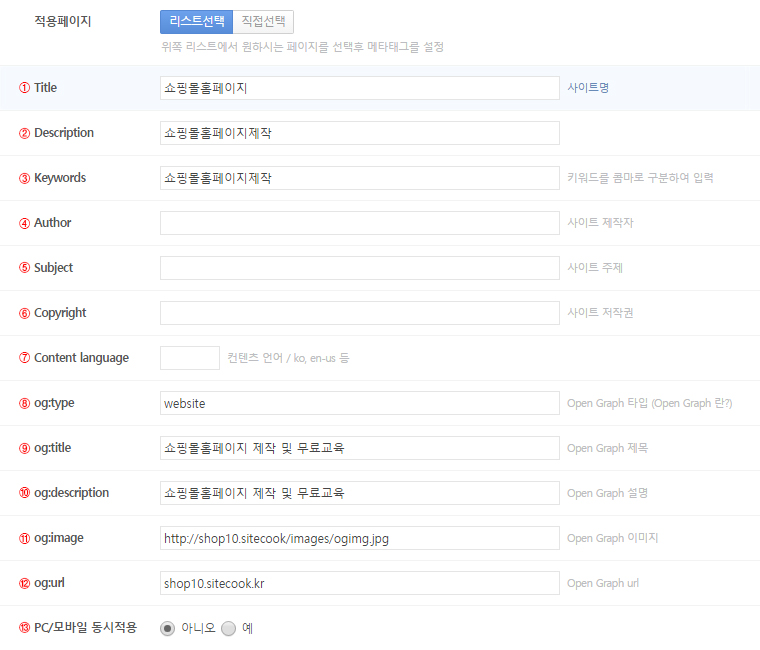
3. Title, Description, Keywords, og:title, og:image 등을 수정합니다.
주의!! 선택한 모든 페이지의 메타태그가 동일하게 변경되며, 변경된 내용을 되돌릴 수 없으니 주의하시기 바랍니다.

■ 메타태그
① Title : 사이트명
② Description : 사이트에 대한 설명(요약)
③ Keywords : 사이트의 기본적인 키워드들을 정의
④ Author : 사이트 제작자
⑤ Subject : 사이트 주제
⑥ Copyright : 사이트 저작권
⑦ Content language : 컨텐츠 언어
⑧ og:type : Open Graph 타입
⑨ og:title : 확인하는 페이지에 대한 제목
⑩ og:description : 확인하는 페이지에 대한 설명(요약)
⑪ og: image : 사이트를 대표하는 이미지 경로
사용하고자 하는 이미지 경로를 모르는 경우에는 크롬 브라우저에서 해당 이미지 우클릭
> '새탭에서 이미지 열기'를 클릭하여 > 도메인 입력창에 적힌 경로를 확인하세요.
⑫ og: url : 사이트의 대표 주소
* 디스크립션과 og디스크립션을 동시에 입력하였을때는, og태그인 og디스크립션이 먼저 반영됩니다.
* 변경내용이 즉시 반영되지는 않습니다. 사용하는 포털사, 어플리케이션에 따라 적용기간이 상이합니다.
* 네이버 검색노출에 대해 자세히 알고싶으신 분들은 아래 링크를 참고하세요.
1) http://blog.naver.com/naver_search/220717846868
[웹마스터도구] 검색에 노출하는 사이트명, 설명문은 어떻게 수정하나요?
2) http://webmastertool.naver.com/guide/basic_markup.naver
[웹마스터도구] 검색엔진 최적화 HTML 마크업 가이드
■ 메타태그 적용화면
|
[브라우저] |
[카카오톡] |
|
|
|