현재 운영하는 사이트의 멀티맵을
설치받아 사용중에 있습니다.
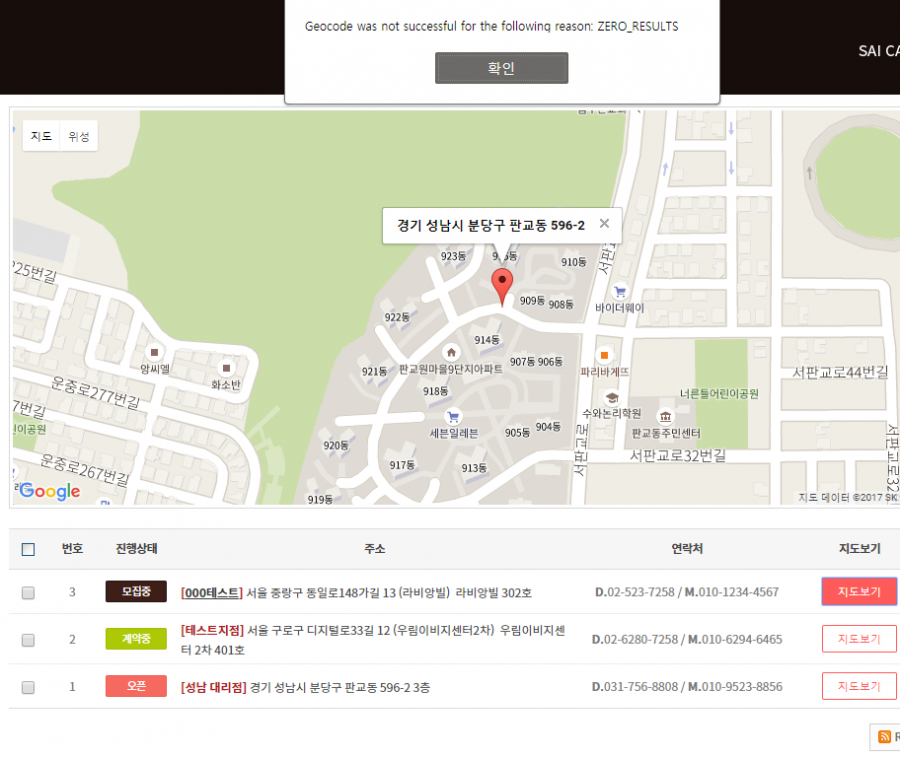
그런데 아래와 같은 주소를 등록시 캡쳐드린 이미지와 같은 경고 메시지가 출력됩니다.
해당 문제점을 q&a게시판을 통해 찾아보니
구글 지도가 지역을 정상적으로 찾이 못해 방행하는 문제라고 하여 구글지도에서 검색후 입력하면된다는 게시글을 봤습니다.
하여 구글지도에서 주소를 검색한뒤 글작성을 하였는데 동일하게 경고창이 노출됩니다.
(주소 : 서울특별시 중랑구 동일로148가길 13)
정상적인 주소를 입력해도 이런 메시지가 출려되면 어떻게 해결을 해야 하나요?
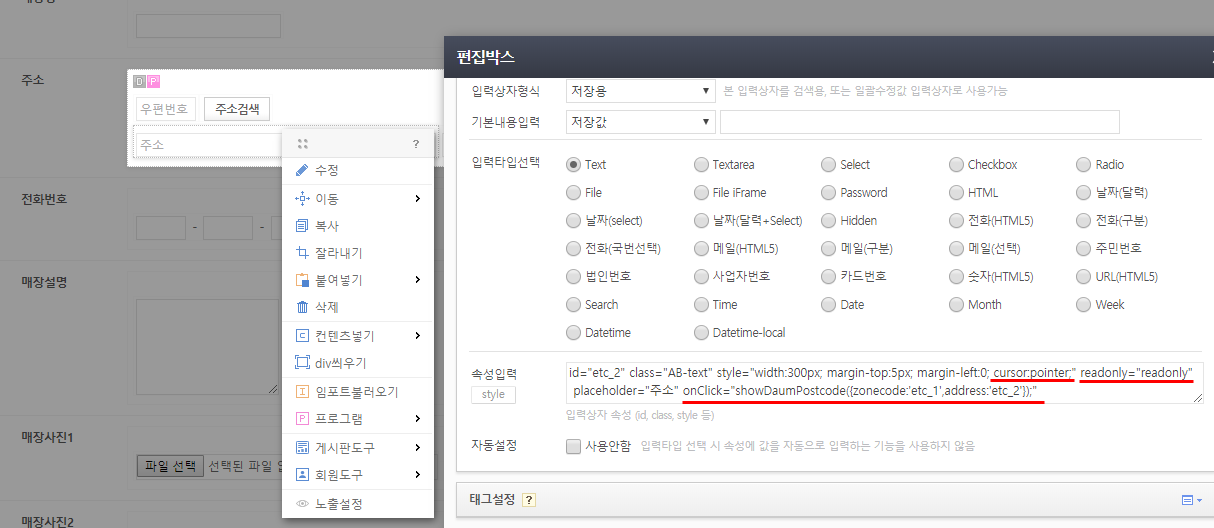
추가로 구글지도에서 검색되는 주소로 입력하라고 하셨는데
다음 api 인가요? 주소 검색할때 사용하는 api를 사용하면 구글에서 검색하는 주소가 자동으로 변형되는데
이런경우에는 또 어떻게 해야 하나요?
설치받아 사용중에 있습니다.
그런데 아래와 같은 주소를 등록시 캡쳐드린 이미지와 같은 경고 메시지가 출력됩니다.
해당 문제점을 q&a게시판을 통해 찾아보니
구글 지도가 지역을 정상적으로 찾이 못해 방행하는 문제라고 하여 구글지도에서 검색후 입력하면된다는 게시글을 봤습니다.
하여 구글지도에서 주소를 검색한뒤 글작성을 하였는데 동일하게 경고창이 노출됩니다.
(주소 : 서울특별시 중랑구 동일로148가길 13)
정상적인 주소를 입력해도 이런 메시지가 출려되면 어떻게 해결을 해야 하나요?
추가로 구글지도에서 검색되는 주소로 입력하라고 하셨는데
다음 api 인가요? 주소 검색할때 사용하는 api를 사용하면 구글에서 검색하는 주소가 자동으로 변형되는데
이런경우에는 또 어떻게 해야 하나요?

· 관련키워드
,멀티맵,멀티맵플러그인, Geocode was not successful for the following reason: ZERO_RESULTS,[RE],주소입력,placeholder