[GNB 서브메뉴 세로크기 맞추는 방법]
<변경 전>

<변경 후>


<처리방법>
1. 메인화면 하단의 페이지편집 클릭

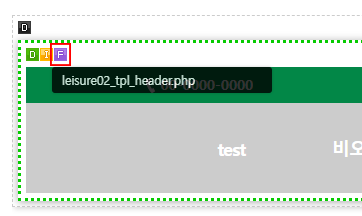
2. 헤더 DIV의 F 아이콘 클릭

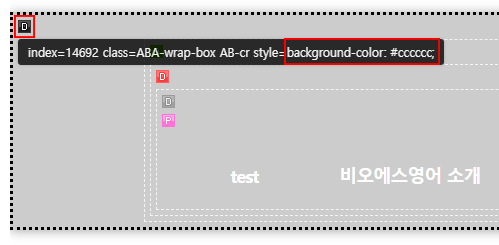
3. GNB를 감싸는 DIV(wrap-box 행박스 (검은테두리))의 D 아이콘 클릭

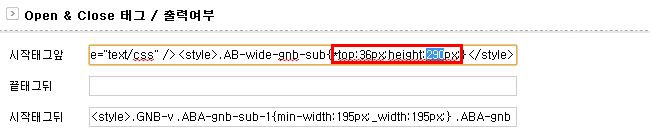
4. DIV 편집 > 시작태그앞에 높이값 두 부분 수정
.AB-wide-gnb-sub{height:290px;}
: 서브 배경 전체길이 조정 (290px 부분 픽셀값 변경)
.GNB-w .ABA-gnb-sub-1{height: 300px !important}
: 서브 메뉴 사이의 라인길이 조정 (300px 부분 픽셀값 변경)

▶ V2 이상 버전의 매뉴얼입니다. ◀
1. 메인 편집화면에서 헤더 편집화면(header.php)으로 들어갑니다.

2. GNB를 감싸는 DIV(wrap-box 행박스 (검은테두리))의 D 아이콘 클릭합니다.
: style - background-color 지정
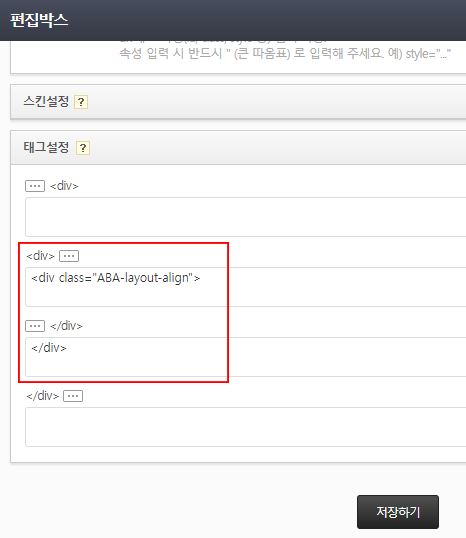
: 수정 - 태그설정에서 <div class="ABA-layout-align"></div> 설정


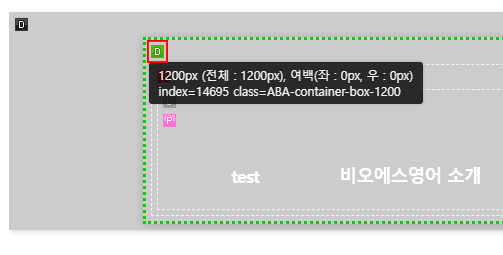
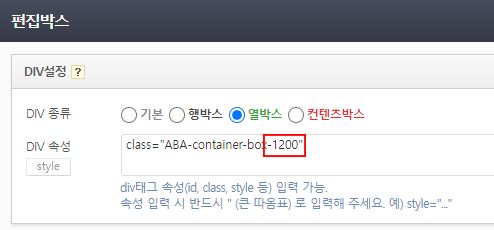
3. GNB가 속한 열 DIV에 너비를 지정합니다.
:ex)1200


※ 로고 등과 분리하여 GNB만 와이드 형태로 구현할 경우, DIV 행을 구분하여 분리해주세요.