[GNB D 아이콘 옵션 값]
GNB부분의 형태를 다양하게 구현할 수 있습니다.
<처리방법>
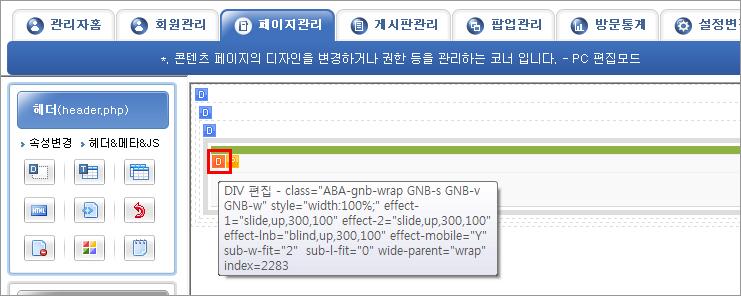
1. 헤더 > GNB부분의 D아이콘

2-1. 뎁스 사용 형태
단, 와이드형 사용시 GNB정렬 형태를 가운데로 변경
가로형 | class="ABA-gnb-wrap GNB-s GNB-h" |
세로형 | class="ABA-gnb-wrap GNB-s GNB-v" |
와이드형 | class="ABA-gnb-wrap GNB-s GNB-v GNB-w" |
2-2. 2뎁스와 3뎁스 효과 적용방법
2뎁스 | effect-1="___,___,___,___" | |
3뎁스 | effect-2="___,___,___,___" | |
미끄러지는효과 | ___="slide,___,___,___" | |
사라지는 효과 | ___="fade,___,___,___" | |
뎁스가 나오는 방향 | ___="___,up,___,___" | ___="___,down,___,___" |
___="___,right,___,___" | ___="___,left,___,___" | |
뎁스가 열리는 시간 | ___="___,___,300,___" | |
뎁스가 열려있는 시간 | ___="___,___,___,100" | |
2-3. 닫혀있던 lnb메뉴가 열리는 효과
닫혀있던 lnb메뉴가 열리는 효과 | effect-lnb="blind,up,300,100" |
2-4. 모바일
모바일에 효과적용 | effect-mobile="Y" |
2-5. 서브 1차 메뉴의 가로폭을 보정하는 옵션이고 X면 가로폭 지정 안함
가로폭 보정 옵션 | sub-w-fit="X" |
2-6. 서브 1차 메뉴의 좌측위치를 보정하는 옵션이고 X면 위치 지정 안함
위치 보정 옵션 | sub-l-fit="350" |
2-7. 와이드형을 사용할때 범위 조정
wrap-box의 시작점에서 시작 | wide-parent="wrap" |
content-box의 시작점에서 시작 | wide-parent="content" |
2-8. 와이드형을 사용할때 각 메뉴마다 서브 1차 메뉴를 하나씩만 노출되게 하는 옵션
와이드형에 효과적용 | class="change-w" |
[VER20170301 2018년 3월 이후 버전만 제공]
1차 메뉴를 클릭했을 때 와이드 GNB 서브메뉴가 열리도록 설정하는 옵션
class="click-w"




