[동적입력폼 템플릿 사용하는 방법]
동적입력폼이란 게시판에 설정해놓은 분류 값에 따라 입력항목을 노출시키는 기능입니다.
ex) A분류 선택시에는 etc_1 입력항목만 노출, B분류 선택시에는 etc_2 입력항목만 노출
* 2014.10.01 이후 설치된 VER20140318 솔루션에서 사용하실 수 있습니다.
<처리방법>
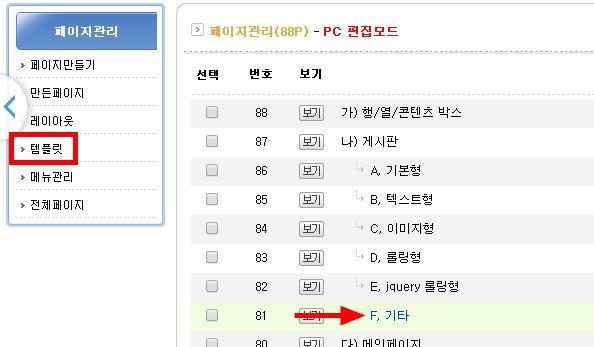
1. 하단 관리메뉴중 템플릿 클릭 > 나) 게시판 > F, 기타 페이지 클릭

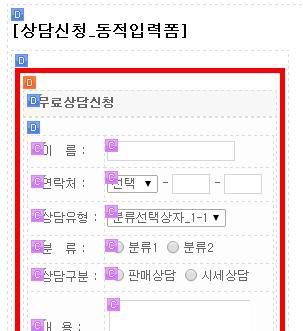
2. [상담신청_동적입력폼] 템플릿을 컨텐츠박스(빨간색테두리)단위로 복사하여 원하는 곳에 붙여넣기

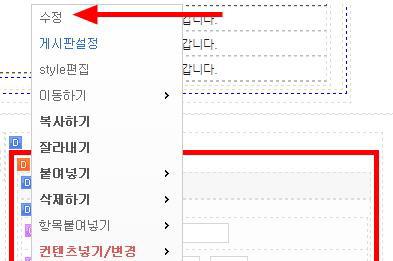
3. 붙여넣은 컨텐츠박스 D버튼 클릭 > 수정 클릭

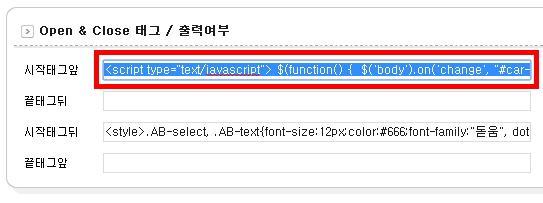
> 시작태그앞 입력란에 아래내용 입력 (이미 적혀있는 경우 이 과정을 무시하세요.)
<script type="text/javascript"> $(function() { $('body').on('change', "#car-sel", function(event) { $(this).change_toggle_input('N'); }); $("#car-sel").change_toggle_input('Y'); }); </script>

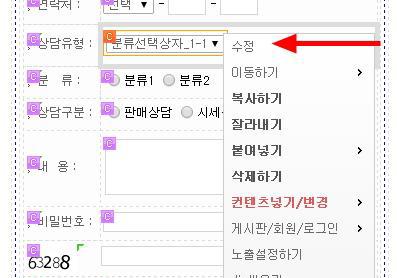
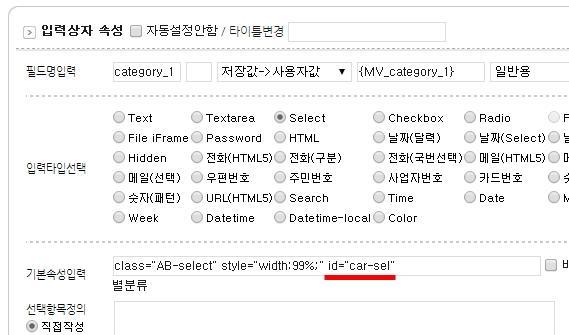
4. 분류선택상자 항목 클릭 > 수정 클릭

* 여기서 id="" 안에 들어가는 car-sel 은 3번과정에서 붙여넣은 내용 중 car-sel이 들어가는 부분 두 군데와 일치해야합니다.
꼭 car-sel이 아니더라도 3번 과정에 들어가는 단어와 맞춰만 준다면, 원하는 단어로 직접 지정할 수 있습니다.
* 입력란에 이미 내용이 적혀있는 경우 맨 뒤에 띄어쓰기 한 칸 넣은 뒤 입력합니다.

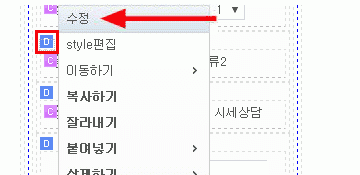
5. A분류 선택시에만 나오게 할 줄의 D클릭 > 수정 클릭

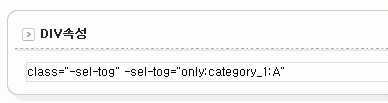
> DIV 속성란에 아래 내용 입력
class="-sel-tog" -sel-tog="only:category_1:A"
* 밑줄 친 부분은 category_1의 값이 오직 A일때만 나오라는 명령입니다.
응용하여 B일때만 나오게 하려면 밑줄 부분을 only:category_1:B 라고 적으시면 됩니다.

* 주의 : 테이블 구조(C아이콘의 속성)에 값을 넣으면 안됩니다.
반드시, DIV에 값을 적용해주세요




