[배경이 어두워지는 팝업 만드는 방법]
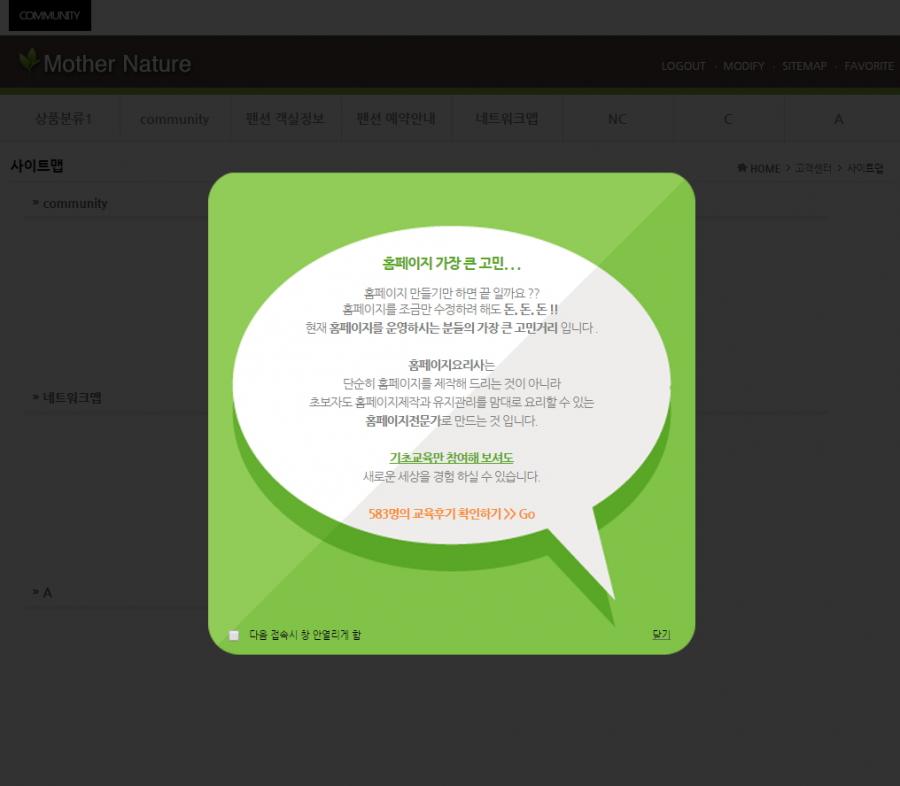
<▼ 예제 화면>

![]()
<처리방법>
1. https://bos.kr/kwa-manual_v-37
위 메뉴얼을 참고하여 팝업을 등록하는 페이지까지 들어갑니다.
제목, 기간에서부터 내용까지 전부 작성합니다.
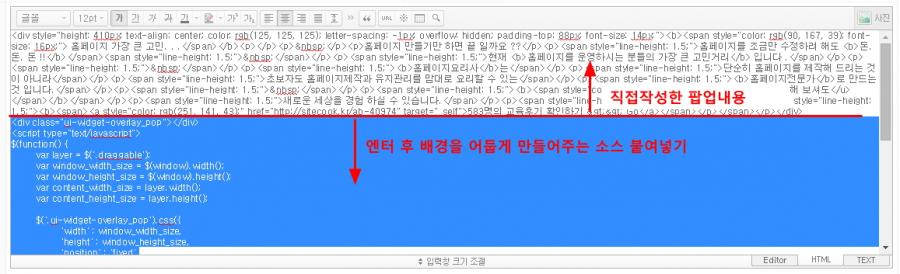
2. 내용을 입력하는 곳에서 하단의 HTML버튼을 클릭합니다.

3. 기존에 적혀있던 내용의 맨 끝에서 엔터 한번을 치고,
아래 내용을 복사하여 붙여넣습니다.
<div class="ui-widget-overlay_pop"></div>
<script type="text/javascript">
$(function() {
var layer = $('.draggable');
var window_width_size = $(window).width();
var window_height_size = $(window).height();
var content_width_size = layer.width();
var content_height_size = layer.height();
$('.ui-widget-overlay_pop').css({
'width' : window_width_size,
'height' : window_height_size,
'position' : 'fixed',
'top' : '0',
'left' : '0',
'background': '#000',
'z-index': '-1',
'opacity' : '0.8',
'filter' : 'alpha(opacity=80)'
});
$('.draggable').css({
'position' : 'absolute',
'left' : (window_width_size - content_width_size) / 2,
'top' : (window_height_size - content_height_size ) / 2,
'z-index' : '10'
});
$('.close_btn').click(function() {
$('.ui-widget-overlay').remove();
$('.content').remove();
});
});
</script>