[탭형LNB(가로형LNB) 사용방법]
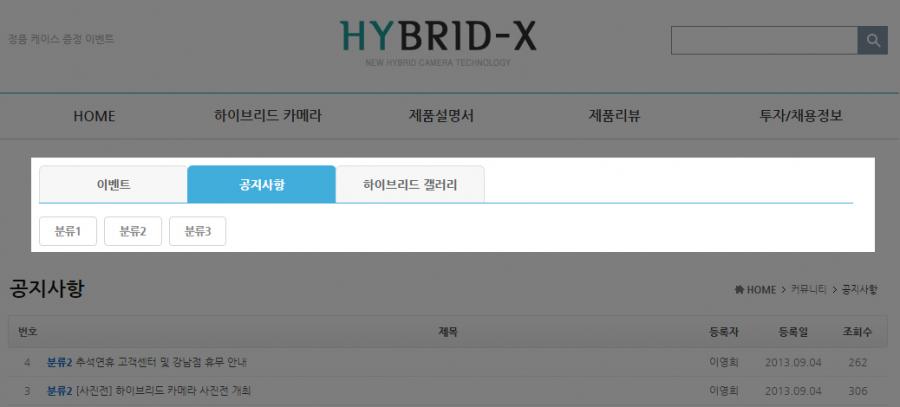
(탭형LNB 적용모습 ▼)

신규설치받으시는 계정에서는 탭형 LNB가 기본으로 포함되어있습니다.
기본제공되기 전에 설치받으신 분들은 재설치를 받으시거나 추가 비용을 내고 사용하실 수 있습니다.
![]()
1. 3뎁스 형태 설정
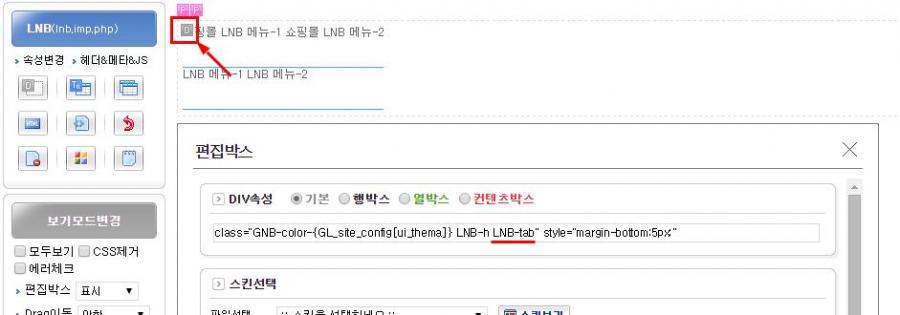
서브레이아웃 편집화면에서 > LNB를 감싸는 DIV의 F버튼 클릭
> LNB를 감싸는 D클릭 > 수정 > class="" 안쪽에 LNB-h 입력 후 연달아 아래 두 옵션 중 택1하여 작성합니다.
(3뎁스 옵션 적용위치 ▼)

1-1) LNB-menu : 일반 메뉴 형태. 2뎁스 위치에 따라 3뎁스 위치가 변경됨
입력예시 : LNB-h LNB-menu
(LNB-menu 적용모습 ▼)

1-2) LNB-tab : 탭 형태. 3뎁스 위치가 2뎁스에 상관없이 좌측에 위치함
입력예시 : LNB-h LNB-tab
(LNB-tab 적용모습 ▼)

2. 탭형LNB에 몇 개의 메뉴가 노출되지 않을 때 해결방법
원인)
가로형 lnb는 각 메뉴마다 동일한 가로크기를 갖습니다. 현재 각 메뉴의 가로사이즈가 170px 내외로 지정되어있는데
가로사이즈 1000px 안에 170짜리 6개가 들어갈 수 없기 때문에, 메뉴 수가 6개를 넘어가면 나오지 않는 것입니다.
해결)
메뉴가 많아지면 많아질수록 각각의 가로 사이즈가 줄어들어야합니다.
메뉴가 7개 보여야한다면 각 메뉴의 가로사이즈는 142px 미만이어야 할 것이고,
메뉴가 8개라면 120px 미만이어야 하겠지요.
그리고 각 메뉴의 영역이 줄어드는 만큼, 각 메뉴의 글자수도 줄어들어야 합니다.
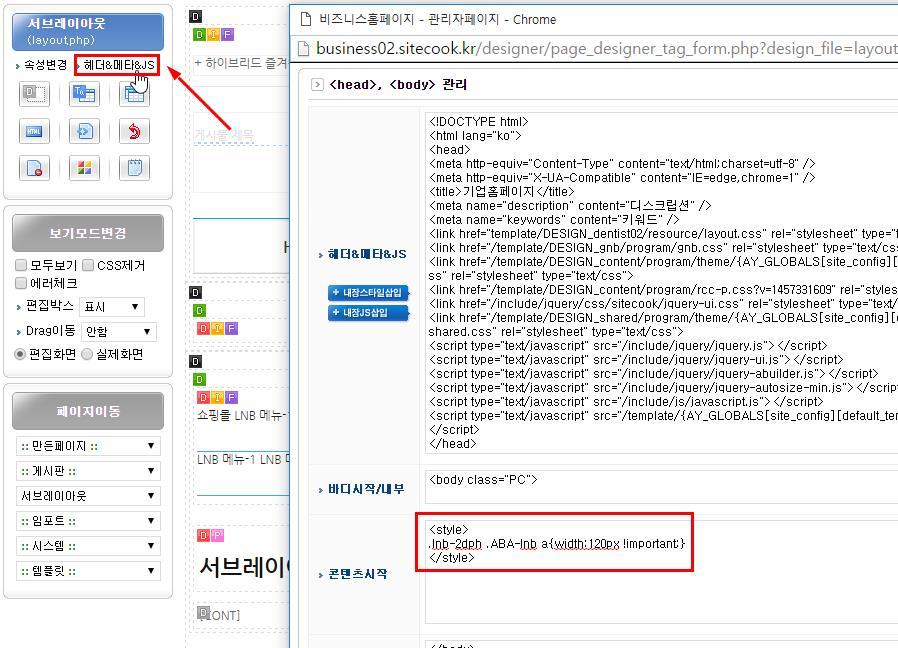
방법)
서브레이아웃 편집화면으로 들어갑니다.
> 좌측상단의 헤더&메타&JS(또는 TAG/CSS/JS)클릭 > 첫번째 입력란에 아래 내용을 적습니다.
<style>
.lnb-2dph .ABA-lnb a{width:120px !important;}
</style>
> 이후 실제화면을 비교해가면서 120px 부분을 적당한 값으로 수정하시면 됩니다.
(가로사이즈 속성 적용위치 ▼)