[GNB 서브메뉴의 3가지 형태 변경]
<가로형 서브메뉴_GNB-h형>
서브 메뉴 가로형태로 표현됩니다.

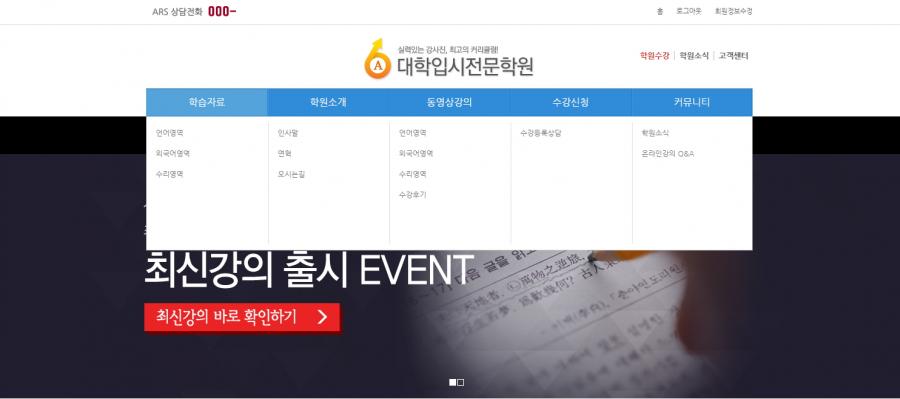
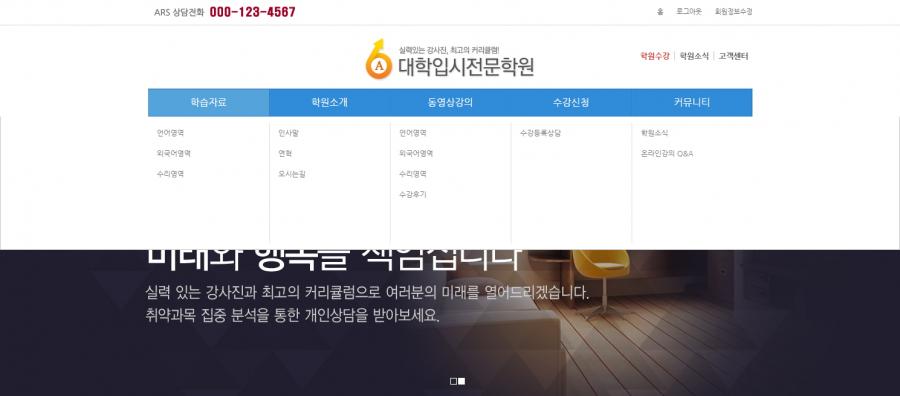
<세로형 서브메뉴_GNB-v형>
서브 메뉴 세로형태로 표현됩니다.

<전체(와이드)형 서브메뉴_GNB-w형>
서브 메뉴 전체가 표현됩니다.

![]()
<처리 방법>
1. 메인 페이지에서 하단의 페이지편집을 클릭합니다.
![]()
2. GNB를 감싸고 있는 헤더 DIV의 F 아이콘을 클릭합니다.

3. 메뉴들을 감싸고 있는 DIV의 D 아이콘을 클릭합니다.

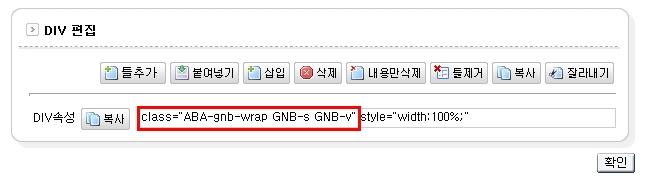
4. DIV편집 -> DIV속성에서 아래 내용을 참고해서 원하는 형태로 변경을 합니다.
가로형
class="ABA-gnb-wrap GNB-s GNB-h"
세로형
class="ABA-gnb-wrap GNB-s GNB-v"
전체(와이드)형 (단, GNB 정렬형태를 가운데로 변경)
class="ABA-gnb-wrap GNB-s GNB-v GNB-w"

Tip.
GNB-w (와이드형) 서브를 좌우로 길게 펼치는 방법
( * 2014년 4월 이후 설치된 VER20130815 이상 솔루션만 설정 가능 )
<변경 전>
wide-parent="content"

<변경 후>
wide-parent="wrap"

<변경방법>
1. GNB를 먼저 좌우로 길게 펼쳐주세요.
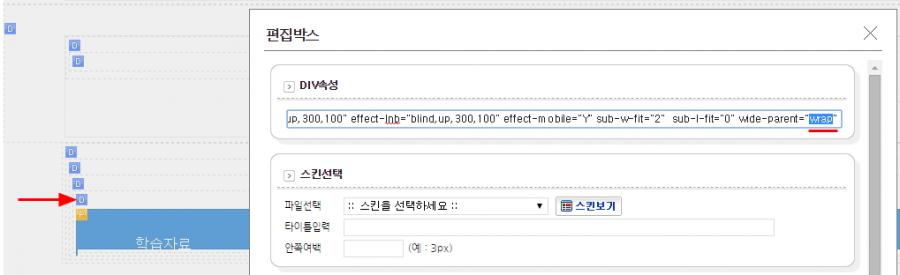
2. 노란색 P가 붙어있는 DIV의 D 클릭 > DIV속성에 적혀있는 내용 중
맨 끝에 적혀있는 wide-parent= 의 값을 content가 아닌 wrap 으로 바꿔주시면 됩니다.