① GNB그룹
여러개의 GNB를 만들 때 설정합니다. ▶ GNB그룹 매뉴얼 바로가기
예시) 코드값(알파벳으로 입력);GNB그룹 제목
admin;관리자그룹
E;영문홈페이지
C;중문홈페이지
주의!! 기본으로 입력되어있는 'admin;관리자그룹'은 삭제하지 마세요.
② GNB테마
원하는 GNB테마를 선택하세요.
③ LNB테마
원하는 LNB테마를 선택하세요.
④ 기본레이아웃
PC버전의 기본레이아웃으로 지정할 레이아웃을 선택하세요.
⑤ 기본레이아웃(Mobile)
모바일버전의 기본레이아웃으로 지정할 레이아웃을 선택하세요.
⑥ 되돌리기횟수
페이지편집에서 되돌리기 할 수 있는 최대 횟수를 입력하세요.
⑦ 메뉴노출정의
메뉴 노출 위치 설정값입니다.
주의!! 세미콜론(;)을 기준으로 앞에 적힌 코드값(알파벳)은 변경하지 마세요.
⑧ 워터마크
'사용함' 선택 시 모든 이미지 파일에 워터마크가 적용됩니다.
워터마크 파일은 images/water_mark.gif 경로에 있습니다.
직접 만든 이미지파일로 변경하려면 같은 이름으로 저장 후 FTP에 업로드하여 덮어씌우기 하세요.
주의!! 워터마크 이미지가 게시글 이미지보다 클 경우 적용되지 않습니다.
⑨ 컨텐츠테마
컨텐츠테마는 기본적으로 하나만 제공합니다.
테마를 직접 별도제작하신 경우에는 변경하여 사용하세요.
⑩ 컬러테마
GNB와 LNB에 적용되는 컬러테마를 선택하세요.
⑪ 파일업로드경로
페이지편집시 첨부하는 이미지파일들이 저장되는 디렉토리명을 입력하세요.
⑫ 페이지분류추가
페이지분류를 아래의 예시를 참고하여 설정하세요.
예시) 분류 코드값(알파벳으로 입력);페이지분류의 제목
E;영문페이지
C;중문페이지
주의!!
B, I, M, P, S, T, U, Y 코드는 이미 사용하고 있는 코드이니 다른 알파벳을 입력하세요.
중복된 코드명으로 설정하면 노출되지 않습니다.
⑬ 프레임사용여부
프레임태그 사용 여부를 선택하세요.
주의!!
1. '사용함'일 경우 웹문서 검색제한, 링크랜딩 페이지설정 등에 영향이 있어 사용을 권장하지 않습니다.
2. '사용함'일 경우 URL이 변경되지 않습니다.
3. '사용함'일 경우 로그인한 회원이 빈번하게 자동로그아웃 되는 현상이 있습니다.
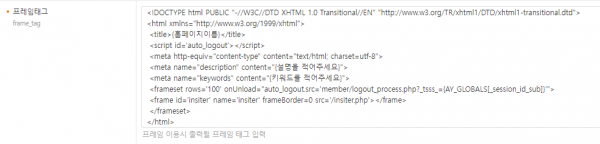
⑭ 프레임태그
'⑬프레임사용여부'를 사용함으로 체크한 경우에만 보입니다.
프레임 이용시 출력될 프레임 구조를 설정하세요.

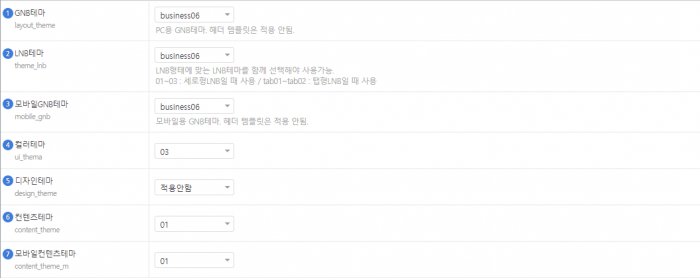
① GNB테마
원하는 GNB테마를 선택하세요. 기본값은 설치하신 상품명입니다.
② LNB테마
원하는 LNB테마를 선택하세요. 기본값은 설치하신 상품명입니다.
③ 모바일GNB테마
원하는 모바일GNB테마를 선택하세요. 기본값은 설치하신 상품명입니다.
④ 컬러테마
GNB와 LNB에 적용되는 컬러테마를 선택하세요.
01~07까지는 빨, 주, 노, 초, 파, 남, 보 일곱가지 색이며 08~10은 회색계열로 명도차이가 있습니다.
⑤ 디자인테마
디자인 테마를 설치하여 적용할 때 사용되는 항목입니다.
여러 개의 테마를 설치했을 경우, 선택하여 디자인을 반영할 수 있습니다.
⑥ 컨텐츠테마
컨텐츠테마는 기본적으로 하나만 제공합니다.
테마를 직접 별도 제작하신 경우에는 변경하여 사용하세요.
⑦ 모바일컨텐츠테마
컨텐츠테마는 기본적으로 하나만 제공합니다.
테마를 직접 별도 제작하신 경우에는 변경하여 사용하세요.

① 기본레이아웃
PC버전의 기본레이아웃으로 지정할 레이아웃을 선택하세요.
② 기본레이아웃(Mobile)
Mobile버전의 기본레이아웃으로 지정할 레이아웃을 선택하세요.
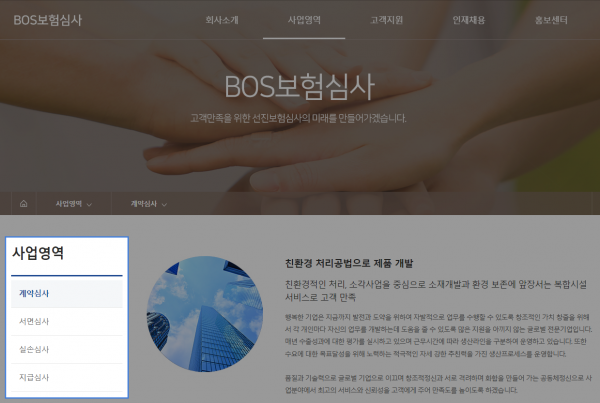
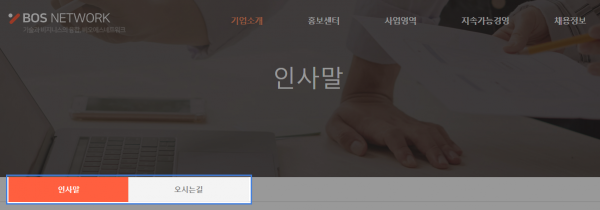
③ LNB형태
형태에 맞는 LNB테마를 선택해서 사용하세요.
- 세로형LNB : LNB가 세로로 구성되어 있으며 화면 좌측에 위치해있습니다.

- 탭형LNB : LNB가 가로로 펼쳐져 있으며 비주얼배너 하단 또는 본문내용 상단에 위치하고 있습니다.

④ 모바일퀵메뉴버튼영역
모바일 좌측 퀵메뉴에서 상단영역(로그인 아이콘 버튼 영역)을 사용여부를 선택하세요.
⑤ 모바일터치확대
모바일버전에서 확대를 몇 배까지 가능하게 할 것인지 선택하세요.
⑥ 관리자모드로고
관리자모드 화면의 좌측 상단에 있는 로고를 변경을 원할 때 사용합니다.
해당 위치의 로고를 클릭하면 메인페이지로 이동합니다.

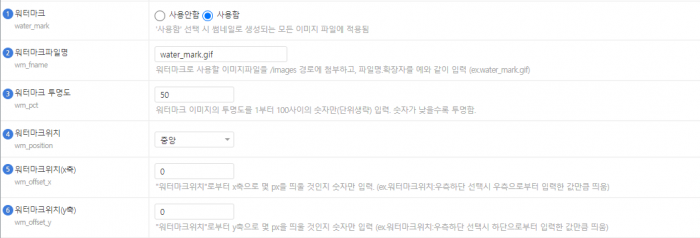
① 워터마크
썸네일로 생성되는 모든 이미지 파일에 워터마크가 적용됩니다.
'사용함'선택 시, ②~⑥까지 워터마크에 관련된 설정항목을 확인할 수 있습니다.
주의!! 워터마크 이미지가 게시글 이미지보다 클 경우, 적용되니 않습니다.
② 워터마크파일명
워터마크로 사용할 이미지를 FTP프로그램의 /public_html/images 경로에 첨부하고,
첨부한 파일의 파일명.확장자를 예시와 같이 입력하세요.
예시) water_mark..gif
③ 워터마크 투명도
워터마크이미지의 투명도를 1~100사이의 숫자로 입력하여 조절할 수 있습니다.
숫자가 낮을 수록 워터마크가 투명해집니다.
④ 워터마크 위치
워터마크가 생성되는 위치를 중앙/좌측상단/우측상단/좌측하단/우측하단 으로 선택합니다.
⑤ 워터마크위치(x축)
'④ 워터마크위치'로부터 x축으로 몇 px을 띄울 것 인지를 설정합니다.
이 때 단위없이 숫자만 입력합니다.
⑥ 워터마크위치(y축)
'④ 워터마크위치'로부터 y축으로 몇 px을 띄울 것 인지를 설정합니다.
이 때 단위없이 숫자만 입력합니다.

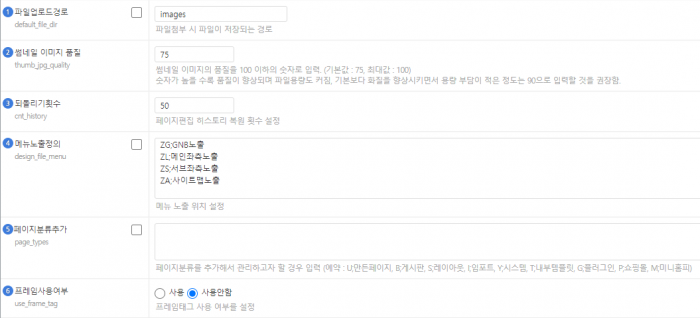
① 파일업로드경로
페이지 편집 시, 첨부하는 이미지 파일들이 저장되는 디렉토리명을 입력하세요.
② 썸네일 이미지 품질
썸네일로 생성되는 이미지 품질을 100이하의 숫자로 입력하세요.
숫자가 높을수록 품질이 향상되나 파일용량이 커집니다.
③ 되돌리기 횟수
페이지편집에서 되돌리기 할 수 있는 최대 횟수를 입력하세요.
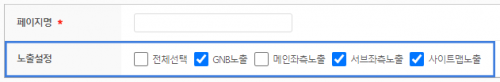
④ 메뉴노출정의
메뉴 노출위치 설정값입니다.

주의!! 세미콜론(;)을 기준으로 앞에 적힌 코드값(알파벳)은 변경하지 마세요.
⑤ 페이지분류추가
페이지 분류를 아래의 예시를 참고하여 설정하세요.
예시) 분류 코드값(알파벳으로 입력);페이지분류의 제목
E;영문페이지
C;중문페이지
* 주의
B, I, M, P, S, T, U, Y 코드는 이미 사용하고 있는 코드이니 다른 알파벳을 입력하세요.
중복된 코드명으로 설정하면 노출되지 않습니다.
⑤ 프레임사용여부
프레임태그 사용여부를 선택하세요.
* 주의 '사용함'일 경우,
1. 웹문서 검색제한, 링크랜딩, 페이지설정 등에 영향이 있어 사용을 권장하지 않습니다.
2. URL이 변경되지 않습니다.
3. 로그인한 회원이 빈번하게 자동로그아웃 되는 현상이 있습니다.
프레임태그 사용여부에 '사용'으로 체크한 경우, 아래의 화면이 노출됩니다.
프레임 이용시, 출력될 프레임 구조를 설정하세요.