■ 텍스트
· 글자수제한에 값을 입력한 경우 : HTML태그가 제거된 상태로 글자만 표시됩니다.
· 글자수제한에 값을 입력하지 않은 경우 : 입력된 값 그대로 표시됩니다.
■ 텍스트+HTML
· 글자수제한에 값을 입력한 경우 : HTML태그가 적용된 상태로 표시됩니다.
· 글자수제한에 값을 입력하지 않은 경우 : 입력된 값 그대로 표시됩니다.
■ HTML태그
글자수제한에 상관없이 HTML태그가 적용된 상태로 표시됩니다.
■ 파일
첨부파일(user_file) 항목을 표시할 때 사용합니다.

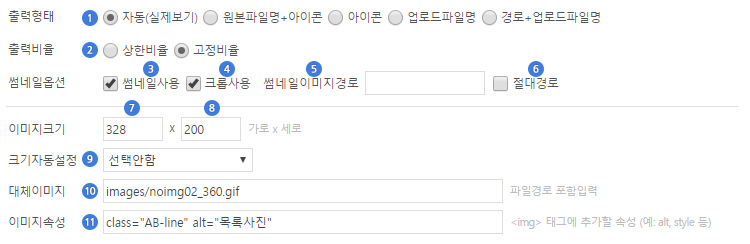
① 출력형태
· 자동(실제보기) : 이미지 파일인 경우 첨부된 이미지를 보여줍니다.
예) ![]()
· 원본파일명+아이콘 : 첨부한 파일의 파일명을 아이콘과 함께 표시합니다.
예) ![]()
· 아이콘 : 첨부한 파일의 확장자에 맞는 아이콘으로 표시합니다.
예) ![]()
· 업로드파일명 : 첨부할 때 변환된 파일명으로 표시합니다.
예) 253b6cf54dc4f3b2b27f9ac3c798b8e3_21770_6.jpg
· 경로+업로드파일명 : 첨부된 디렉토리 경로와 변환된 파일명으로 표시합니다.
예) ./design/upload_file/BD○○○/253b6cf54dc4f3b2b27f9ac3c798b8e3_21770_6.jpg
② 출력비율
· 상한비율
이미지크기에 입력된 값보다 실제 이미지 크기가 더 큰 경우 ⑦, ⑧ 중 더 작은 크기에 맞춰 이미지 비율대로 축소시켜서 표시합니다.
· 고정비율
실제 이미지의 크기, 비율에 상관없이 이미지크기(⑦, ⑧)에 입력한 크기대로 축소/확대해서 표시합니다.
③ 썸네일사용
이미지파일이 큰 경우 트래픽이 많이 발생되는 것을 방지하기 위해서 사용합니다.
이미지크기(⑦, ⑧)에 입력된 크기로 썸네일 이미지가 별도로 저장됩니다.
원본 이미지를 그대로 사용하지 않고 별도로 저장시킨 파일을 사용하기 때문에 원본에 비해 해상도가 떨어질 수 있으므로,
해상도가 높은 이미지를 사용해야할 때는 체크해제 해주세요. (단, 트래픽이 많이 발생할 수 있으므로 유의해 주세요.)
④ 크롭사용
고정비율일 때 썸네일 사용에 체크할 경우, 썸네일이미지가 이미지크기에 입력한대로 축소되어 보이기 때문에,
이미지의 원래 비율과 맞지 않아서 깨져보이는 현상이 있을 수 있습니다.
이런 경우 크롭사용에 체크하면 이미지의 중앙에서부터 이미지크기에 맞게 잘라주기(크롭)때문에
이미지의 실제 비율대로 표시할 수 있습니다. (고정비율, 썸네일사용에 체크했을 때만 사용가능)
⑤ 썸네일이미지경로
썸네일이미지는 'design/upload_file/게시판DB Table명/'에 저장되는데, 원하는 디렉토리에 직접 지정하고 싶을 때 입력합니다.
⑥ 절대경로
이미지의 경로를 절대경로를 표시하고 싶을 때 선택합니다.
· 절대경로 체크했을 경우 : http://도메인주소/design/upload_file/게시판DB Table명/○○○.jpg
· 절대경로 체크하지 않았을 경우 : ./design/upload_file/게시판DB Table명/○○○.jpg
⑦ 가로크기
이미지의 가로크기를 입력합니다. 숫자만 입력하세요.
⑧ 세로크기
이미지의 세로크기를 입력합니다. 숫자만 입력하세요.
⑨ 크기자동설정
이미지가 적용된 div, table 등 영역의 크기에 맞게 이미지가 리사이징 될 수 있도록 설정합니다.
· 가로크기 자동설정 : 가로크기를 100%로 리사이징 시킵니다. (세로크기는 이미지의 비율에 따라 변경됩니다.)
· 세로크기 자동설정 : 세로크기를 100%로 리사이징 시킵니다. (가로크기는 이미지의 비율에 따라 변경됩니다.)
⑩ 대체이미지
첨부한 이미지파일이 없는 경우 첨부파일을 대신해서 보여줄 이미지를 지정합니다.
FTP에 이미지를 미리 올려두고, 해당 이미지의 경로를 입력합니다.
예) images/noimg02_360.gif
⑪ 이미지속성
<img> 태그에 추가할 alt, class, style 등의 속성을 입력합니다.
alt="" 는 웹접근성을 위해 입력하실 것을 권장합니다. (alt="" 에 대한 설명은 '이미지설정' 메뉴얼을 참고해 주세요. ▶ 메뉴얼 바로가기)
■ 숫자
1000단위 구분기호(,)를 적용한 상태로 표시합니다.
소수점자리수 입력 시 입력한 숫자만큼 소수점이 표시됩니다.
■ 날짜
날짜 입력상자에 값을 입력하면 1493949839 와 같이 숫자형태로 저장되는데, 날짜 표기형식으로 표시할 때 사용합니다.
▼ 예) Y-m-d 로 입력하면 2017-01-01 로 표시됩니다.

Y : 년도를 4자리 숫자로 표시합니다. 예) 2017
y : 년도를 2자리 숫자로 표시합니다. 예) 17
M : 월을 영문 3자로 표시합니다. 예) May
m : 월을 2자리 숫자로 표시합니다. 예) 01
d : 일을 2자리 숫자로 표시합니다. 예) 01
D : 요일을 영문 3자로 표시합니다. 예) Mon
{요일} : 요일을 한글로 표시합니다. 예) 월
H : 시간을 24시 기준, 2자리 숫자로 표시합니다. 예) 17
h : 시간을 12시 기준, 2자리 숫자로 표시합니다. 예) 05
g : 시간을 12시 기준으로 표시합니다. 예) 5
i : 분을 2자리 숫자로 표시합니다. 예) 00
s : 초를 2자리 숫자로 표시합니다. 예) 00
a : am, pm
A : AM, PM
■ 나이
생년월일을 나이로 계산해서 표시합니다.
■ 전화
전화번호, 휴대폰번호, 팩스번호 등의 항목을 전화번호 형태로 표시합니다.
예) 000-0000-0000
■ 카드번호
입력된 값을 카드번호 형태로 표시합니다.
예) 0000-0000-0000-0000
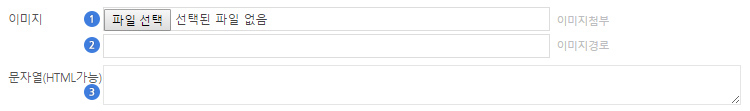
■ 사용자설정
저장된 값을 대신해서 이미지나 HTML태그로 표시할 때 사용합니다.

① 이미지첨부 : 저장된 값을 대신해서 표시할 이미지를 첨부합니다.
② 이미지경로 : 저장된 값을 대신해서 표시할 이미지의 경로를 입력합니다.
③ 문자열 : 저장된 값을 대시해서 표시할 텍스트 또는 HTML태그를 입력합니다.
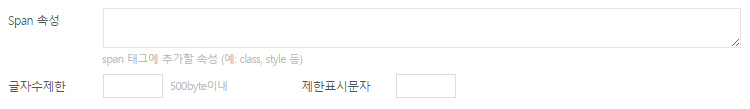
■ 공통 속성

Span 속성
항목에 class, style, id 등 속성을 추가할 때 사용합니다. 입력 시 <span></span> 태그가 추가됩니다.
글자수제한
입력된 내용이 길어서 모두 표시할 수 없는 경우 byte 수를 입력해서 보여지는 글자수를 제한합니다.
제한표시문자
글자수제한에 입력된 숫자보다 입력된 내용이 길어서 짤리는 경우, 뒤에 더 내용이 있다는 것을 표시하기 위한 문자를 입력합니다.
예) .. 또는 more 등
