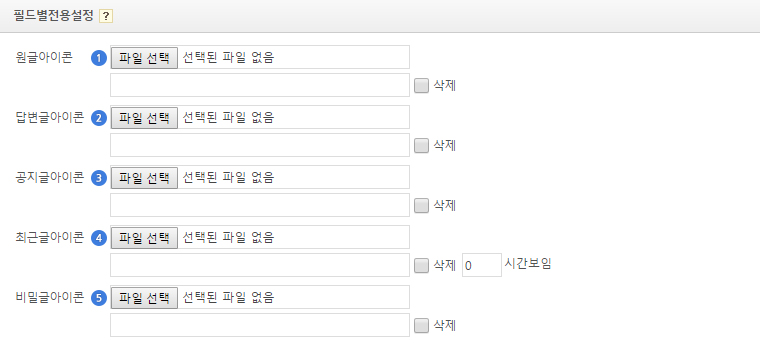
■ 제목 (subject)필드 전용설정

① 원글아이콘
원글 제목 앞에 붙일 아이콘을 첨부하세요.
② 답변글아이콘
포럼형게시판의 경우, 답변글 제목 앞에 붙일 아이콘을 첨부하세요.
③ 공지글아이콘
상위고정글과 메인고정글의 제목 앞에 붙일 아이콘을 첨부하세요.

④ 최근글아이콘
최근글 제목 앞에 붙일 아이콘을 첨부하세요.
우측 입력란에는 최근글아이콘이 몇시간동안 노출 될지를 양의정수로 입력하세요.
⑤ 비밀글아이콘
비밀글 제목 앞에 붙일 아이콘을 첨부하세요
주의! 위 기능은 PC버전에 최적화 되어있습니다. 모바일 버전에서는 추가 작업이 필요합니다.
<추가작업 방법>
모바일버전 레이아웃 편집화면에서 > TAG/CSS/JS 클릭 > 첫번째 입력란에 아래 내용을 붙여넣어주세요.
<style>
[class*="AB-LF-"] img {display:inline-block}
[class*="AB-LF-"] { background: none; padding-left: 0; }
</style>
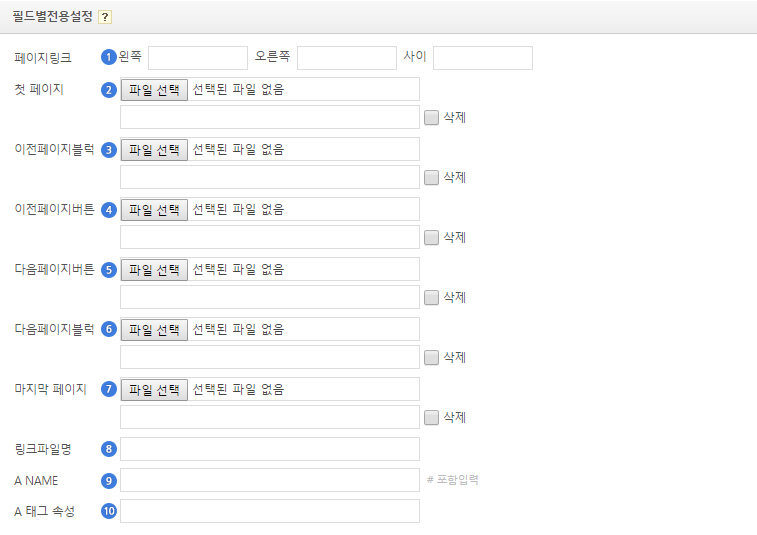
■ 페이지링크 (page_block)필드 전용설정

① 페이지링크
1) 왼쪽 : 각 페이지버튼의 왼쪽에 표시할 내용을 입력하세요.
2) 오른쪽 : 각 페이지버튼의 오른쪽에 표시할 내용을 입력하세요.
3) 사이 : 각 페이지버튼들의 사이에 표시할 내용을 입력하세요.
② 첫페이지
첫페이지로 이동시키는 버튼 아이콘을 첨부하세요.
예시) 현재 8페이지를 보고있다면 1페이지로 이동시키는 버튼
③ 이전페이지블럭
이전페이지 블럭으로 이동시키는 버튼 아이콘을 첨부하세요.
예시) 현재 11~20 페이지를 보고있다면 1~10 페이지로 이동시키는 버튼
④ 이전페이지버튼
이전페이지로 이동시키는 버튼 아이콘을 첨부하세요.
예시) 현재 8페이지를 보고있다면 7페이지로 이동시키는 버튼
⑤ 다음페이지버튼
다음페이지로 이동시키는 버튼 아이콘을 첨부하세요.
예시) 현재 8페이지를 보고있다면 9페이지로 이동시키는 버튼
⑥ 다음페이지블럭
다음페이지 블럭으로 이동시키는 버튼 아이콘을 첨부하세요.
예시) 현재 11~20 페이지를 보고있다면 21~30 페이지로 이동시키는 버튼
⑦ 마지막페이지
마지막페이지로 이동시키는 버튼 아이콘을 첨부하세요.
⑧ 링크파일명
페이지링크버튼을 클릭했을 때 이동시킬 페이지파일명을 입력하세요.
예시) 1234.php
⑨ A NAME
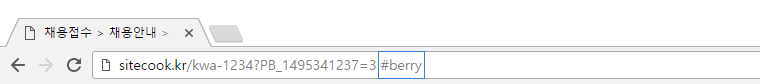
페이지링크버튼을 클릭했을 때 url 맨 끝에 붙일 이름을 #기호를 붙여서 입력하세요.
예시) #berry

⑩ A태그속성
페이지링크버튼의 <a>태그에 지정할 속성을 입력하세요.
예시) style="color:red;"
