■ 토글(toggle)이란?
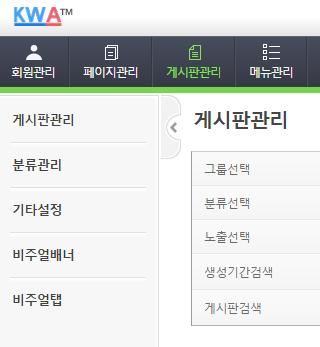
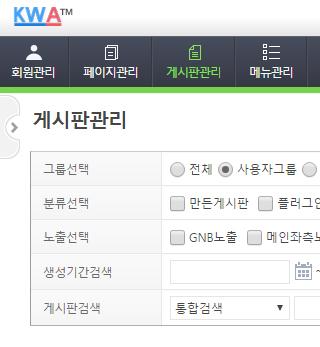
버튼을 클릭했을 때 특정 영역을 보였다(show), 다시 클릭했을 때 안보이게(hide) 처리하는 기능입니다.
 ▶
▶

■ 토글 적용방법

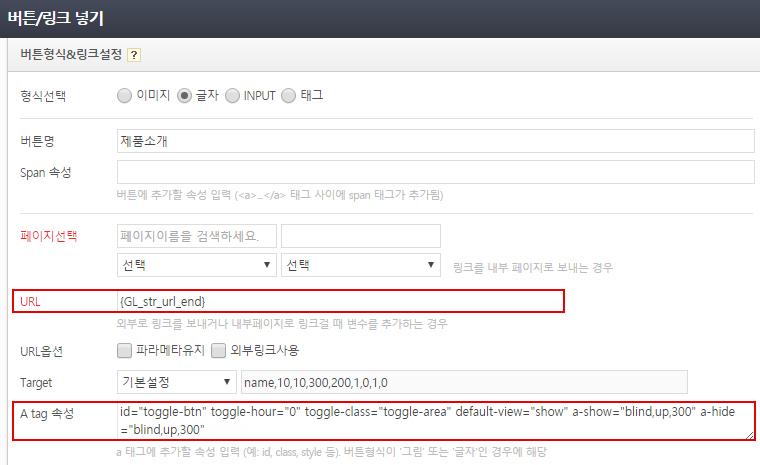
1. 토글 버튼을 클릭하고 [버튼형식&링크설정 > URL] 에 {GL_str_url_end} 또는 #; 를 입력합니다.
2. [버튼형식&링크설정 > A tag 속성] 에 아래 형식에 맞게 입력합니다.
id="toggle-btn" toggle-hour="0" toggle-class="toggle-area" default-view="show" a-show="blind,up,300" a-hide="blind,up,300"
id="toggle-btn" : id는 고유한 값을 가지므로, 버튼마다 중복된 값을 사용할 수 없습니다.
toggle-hour="0" : 토글이 적용된 상태를 유지할 기간으로, 토글을 누른 상태에서 새로고침 했을 때도 토글이 적용 (단위 : 시간)
toggle-class="toggle-area" : 토글시킬 div 영역에 적용할 클래스명을 입력합니다.
default-view="show" : 기본으로 보여줄 상태를 입력합니다. (show/hide)
a-show="blind,up,300" : 토글이 열릴 때의 효과를 설정합니다. (효과/방향/속도)
a-hide="blind,up,300" : 토글이 닫힐 때의 효과를 설정합니다. (효과/방향/속도)
3. 토글시킬 영역의 div속성에 toggle-class="" 에서 입력한 클래스를 입력합니다.

