
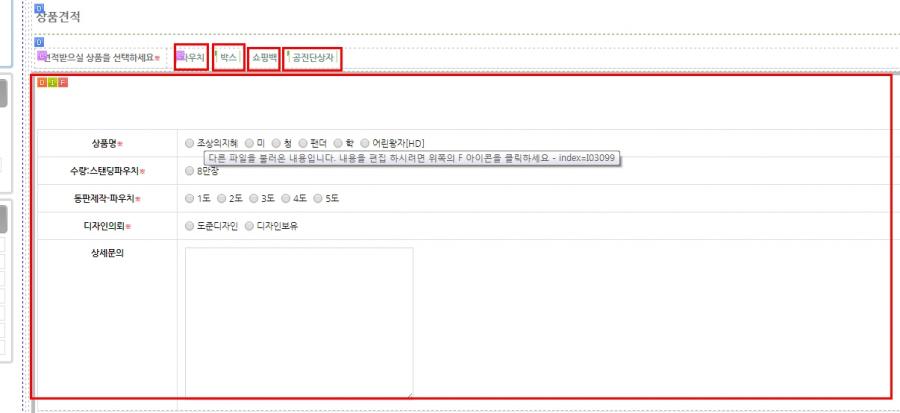
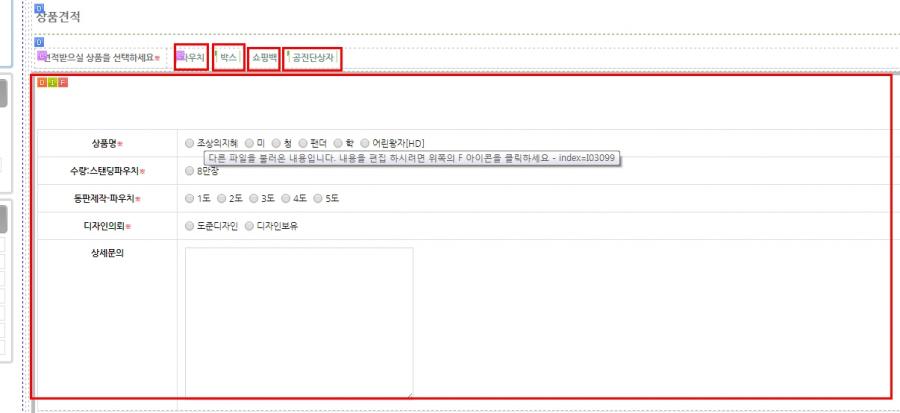
위이미지에서 파우치, 박스, 쇼핑백, 공진단상자 버튼중 하나를 클릭시 바로밑의 div에
5545.php 페이지를 임포트해왔는데요 박스를 누르면 5546.php페이지가 임포트되도록 바꿀수있나요?
버튼,임포트,동적입력폼,쓰기페이지,스크립트,[RE],헤더,toggle,javascript,분류선택상자,시작태그앞

위이미지에서 파우치, 박스, 쇼핑백, 공진단상자 버튼중 하나를 클릭시 바로밑의 div에
5545.php 페이지를 임포트해왔는데요 박스를 누르면 5546.php페이지가 임포트되도록 바꿀수있나요?
버튼,임포트,동적입력폼,쓰기페이지,스크립트,[RE],헤더,toggle,javascript,분류선택상자,시작태그앞
분류선택상자의 값에 따라 DIV 노출설정을 지정할 수 있는 동적입력폼 기능을 응용해보시기 바랍니다.^^
(버튼이 아니라 분류선택상자이며, 임포트가 자동으로 변경되는 것이 아니고 노출상태를 변경하는 방법입니다.)
* 13년 12월에 추가된 내용이니 그 이후에 설치한 버전에서만 적용 가능합니다.
1. 분류선택상자에 id="아이디" 마크업을 하고
2. 노출되거나 노출되지 말아야 할 DIV에
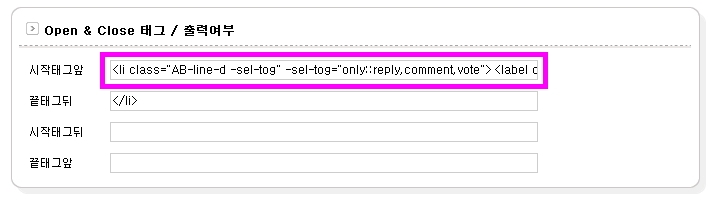
class="-sel-tog" -sel-tog="only:category_1:선택값1,선택값2..." 또는
class="-sel-tog" -sel-tog="except:category_1:선택값1,선택값2..." 내용을 적어줍니다.
-only 는 'category_1의 선택값이 우측에 지정된 선택값 일때' 노출 하라는 의미
-except 는 'category_1의 선택값이 우측에 지정된 선택값이 아닐때' 일때 노출 하라는 의미
위 내용을 적으실 때에는 해당 DIV의 시작태그앞에 적어주시면 됩니다.
캡쳐화면 참고해주세요~

3. 입력폼 페이지의 헤더&메타&JS 의 콘텐츠시작에 아래의 스크립트를 호출해줍니다.
<script type="text/javascript">
$(function() {
$('body').on('change', "#선택상자ID", function(event) {
$(this).change_toggle_input('N');
});
$("#선택상자ID").change_toggle_input('Y');
});
</script>
4. 해당 쓰기페이지가 사용중인 레이아웃 -> 헤더&메타&JS에
<script type="text/javascript" src="/include/jquery/jquery-abuilder-extend.js"></script>
내용을 추가해줍니다.
동적입력폼
 0
0 0
0