[RE] 모바일페이지에서 이미지 사이즈 자동리사이징
안녕하십니까 홈페이지 요리사입니다.
pc버전 홈페이지와 모바일 홈페이지의 열박스의 div속성을 비교해보시면 해당 넓이값이 정해지지
않는것을 확인할수 있습니다. (ex : pc버전 녹색박스 ABA-contener-box-1000 과 같은 넓이 값이 들어갑니다.)
모바일페이지를 확인할경우 넓이값이 열박스의 넓이 값이 지정되어 있지 않은 ABA-contener-box 와 같은 형태로 구성되어 있습니다. 이는 넓이값을 정하지 않았으므로 화면의 100% 비율로 넓게 들어가며 화면 비율이 변경되면 크기에 맞게 넓어 지게됩니다.
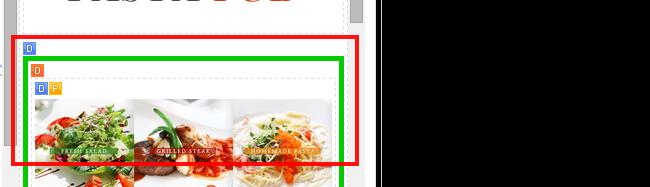
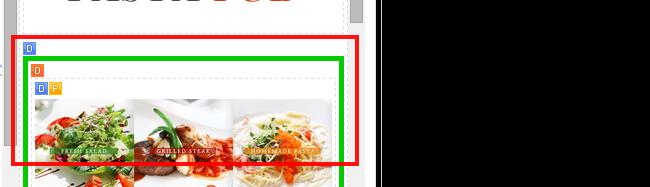
(pc버전의 예)
열박스의 div 속성 : "ABA-container-box-1000" 넓이값이 고정되어 해당크기가 화면크기에 따라 줄지 않습니다.

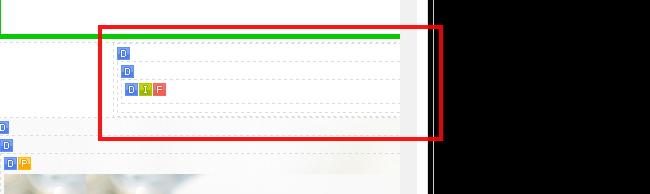
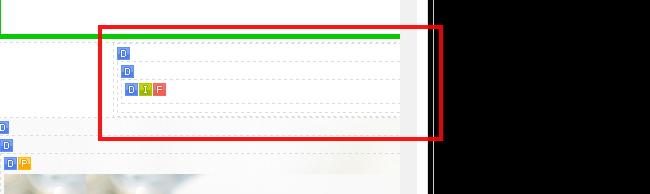
(모바일버전의 예)
열박스의 넓이값이 없음으로 유동적으로 창크기에 따라변경됩니다. div 속성 : "ABA-container-box-"

관련키워드pc버전화면넓이, 화면넓이, 모바일홈페이지넓이, 모바일자동리사이징, 자동리사이징