그래서 제가 말씀드린 부분이..이겁니다..
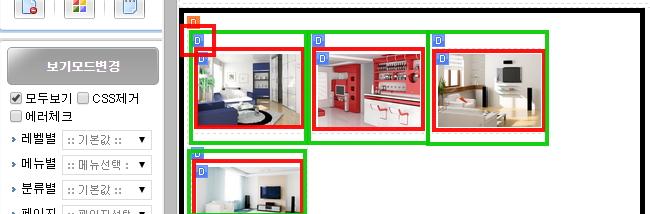
모바일버전에서는 pc버전과 달리 열div에 픽셀사이즈가 따로 지정이 안되어 있어서 가로로 4가지 이미지를 각각 못 넣어서...
PC버전처럼 열박스가 가로로 세워져야 이미지를 각각 넣는데
열박스가 세로로 쌓이기때문에 4가지 이미지를 가로로 넣을 수가 없던데요..
가로로 이미지를 각각 넣을 방법이 있는건가요?
----------------------------------------------------------------------------------------

모바일버전에서 가로로 4가지 이미지를 넣고 링크도 따로 걸어야 합니다.
모바일버전에서는 pc버전과 달리 열div에 픽셀사이즈가 따로 지정이 안되어 있어서 가로로 4가지 이미지를 각각 못 넣어서...
하나의 이미지로 뭉쳐서 이미지맵 태그로 각각 링크를 걸어 사용하려고 메뉴얼대로 따라했습니다.
메뉴얼대로 모바일 메인페이지 메타js(컨텐츠시작) 부분에
<map name="모바일메인">
<area shape="rect" coords="x1,y1,x820,y250" href="/insiter.php?design_file=544.php" title="건강즙선택정보">
<area shape="rect" coords="x251,y1,x1070,y250" href="http://blog.naver.com/thezeub" title="더즙블로그">
<area shape="rect" coords="x1071,y1,x1360,y250" href="/insiter.php?design_file=545.php" title="더즙인증서정보">
<area shape="rect" coords="x1361,y1,x1640,y250" title="더즙기사자료">
</map>
이렇게 넣고, 메뉴얼대로 진행을 해서 각각 이미지맵태그로 링크를 걸어놨습니다.
근데, 모바일에서 이미지가
썸네일 적용이 되듯이 각 링크를 적용한 태그맵도 같이 적용이 되어야 하는데 그게 안되서
휴대폰으로는 링크가 1개로밖에 안 걸리네요..ㅜ.ㅜ
아니면 다른 방법이 있나요??
메인페이지,모바일메인,썸네일,이미지맵,모바일버전,정보,이미지맵태그,href,pc버전,모바일이미지맵태그, 모바일이미지맵태그, 이미지맵태그, 모바일버튼, ,버튼,[RE],여주시