* 정확한 해당 경로 (URL 또는 메뉴상 위치 ex : 회사소개 > 기업소개 > 기업소개게시판 )
- 경로 : http://eunmi0117.cafe24.com/
* 내용 (변경, 또는 문제가 되는 부분에 대한 설명을 상세하게 문의해주시기 바랍니다. )
- 내용 :

항상 친절한 답변에 감사드립니다.
그래고 아래 질문에 대해 답변주셔서 감사드립니다.
헌대 02번 질문에서 해당 클래스에 백그라운드 이미지 지정하는 방법을 좀더 구체적으로 알고 싶은데...
답변 가능할까요?
(해당 사이트의 아이디/패스워드는 지난번 메일에 있으니 참조부탁드립니다)
그리고 추가질문이긴 한데...
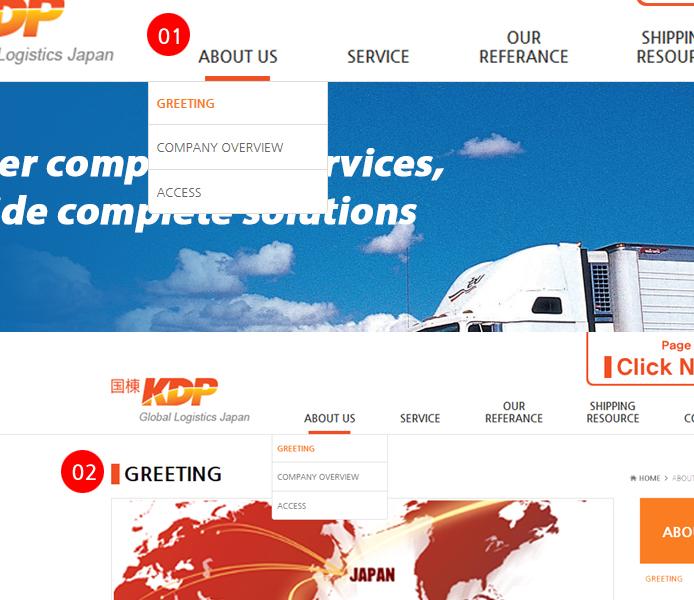
위 아미지처럼 2depth 떨어지는 메뉴의 힌배경에 테두리 라인이랑 각 2depth의 메뉴별로 가로라인을 넣을 수 있을까요?
02
서브페이지도 페이지 타이틀 앞에 오렌지색 블릿을 넣는 방법을 알고 싶고요,
그리고 이 서브페이지타이틀도 이미지로 넣는 방법이 있는지요?
확인 부탁드리겠습니다.
오늘도 좋은 하루 되세요~
· 관련키워드
서브페이지,첨부파일, ,GNBcss, 서브레이아웃타이틀, 서브페이지타이틀,서브레이아웃,관리자,제작대행,엑박,실제화면,[RE],관리자페이지,sitecook.kr,AB-sj-h3






