[RE] [RE] 지도 API 어떻게 넣은거죠?
http://www.square-edu.net/ab-1624
아래 소스처럼 설정했구여
콘텐츠시작 부분
<style>
.ABC-boxhead-100 {margin-top:20px; padding:10px 10px 10px 15px;border:1px solid #d9d9d9;
filter:progid:DXImageTransform.Microsoft.Shadow(color=#e2e3e4,direction=135, strength=5);
background: #FFFFFF; /* old browsers */
background: -moz-linear-gradient(top, #FFFFFF 0%, #EDEDED 81%, #F7F7F7 98%, #FFFFFF 100%);
/* firefox */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#FFFFFF), color-stop(81%,#EDEDED), color-stop(98%,#F7F7F7), color-stop(100%,#FFFFFF)); /* webkit */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#FFFFFF', endColorstr='#EDEDED',GradientType=0 ); /* ie */
*zoom:1;}
</style>
바디종료/외부에는
<script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=true"></script>
<script type="text/javascript" src="{ NV_AB_builder_dir }program/map_api.js"></script>
원래 위소스처럼 잘되어있었구여
다시한번확인하고 틀린거없는데도
빈화면으로 보입니다
=========== 원래글 ============
원본 오시는길 페이지의 편집화면(도메인/designer/page_designer.php?design_file=map.php)을 참고하여
현재 문제되는 페이지를 수정하세요.
소스들이 정확한 위치에 들어있어야합니다.
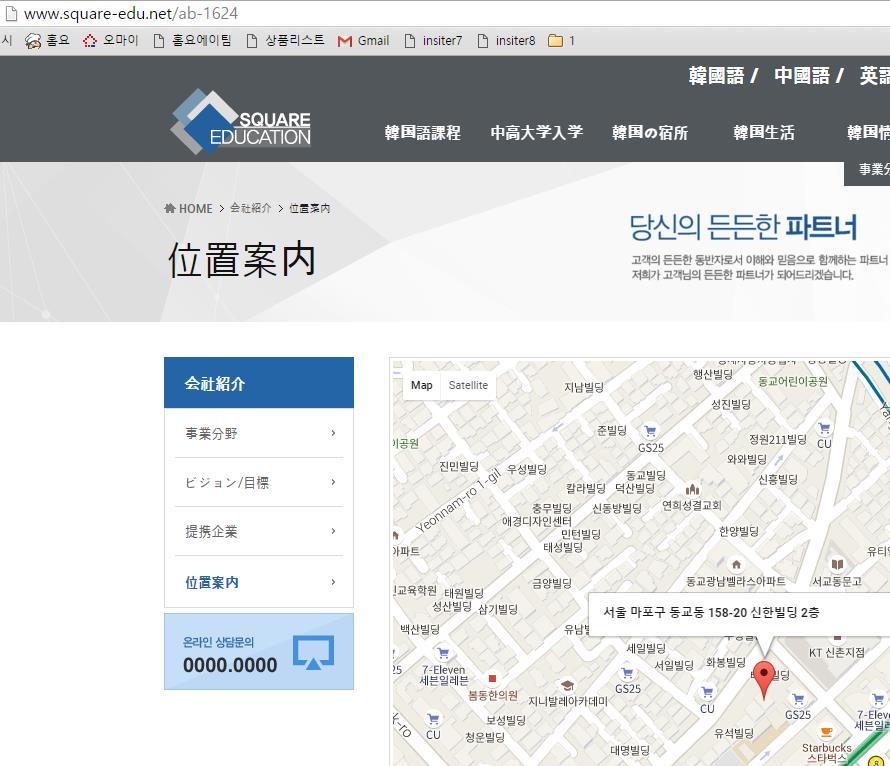
아래 이미지가 정상 설정화면입니다.