* 정확한 해당 경로 (URL 또는 메뉴상 위치 ex : 회사소개 > 기업소개 > 기업소개게시판 )
- 경로 :
* 내용 (변경, 또는 문제가 되는 부분에 대한 설명을 상세하게 문의해주시기 바랍니다. )
- 내용 :
안녕하세요. 문의드립니다.
모바일 페이지 헤더관련 문의드립니다.

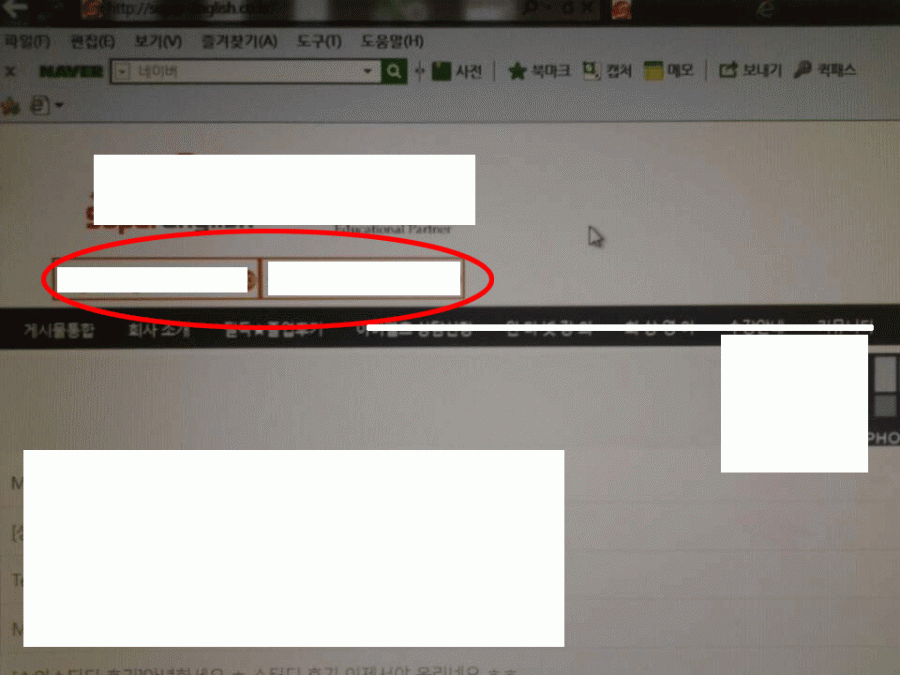
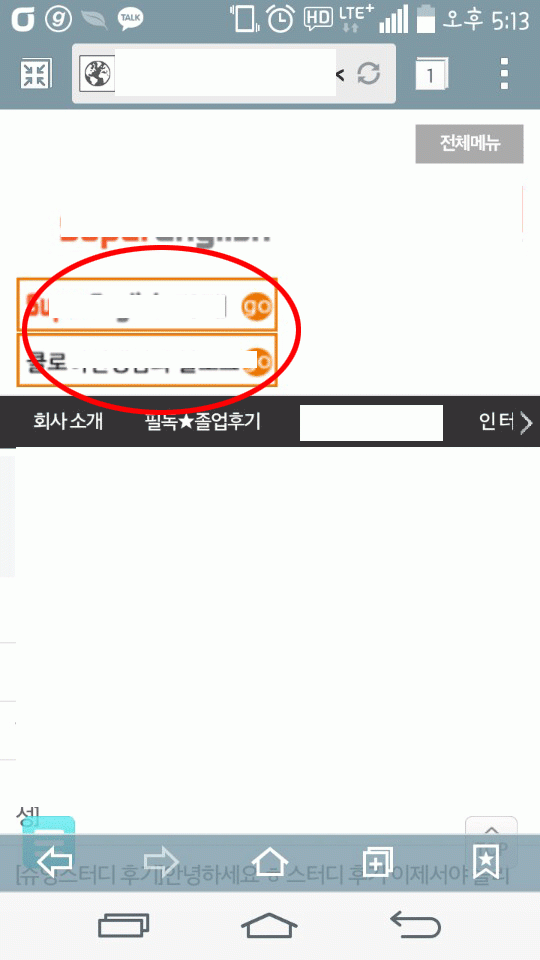
PC화면에서 버튼 링크를 배너로 만들어서 올려놓았을때는 위에 화면처럼 배너가 양옆으로 두개가 나란히 만들어지는데, 실제로 모바일 화면에서보면 아래 사진처럼 위 아래로 나뉘어져서 보여서요. 어떻게 하면 될까요?

· 관련키워드
버튼,사진,헤더,버튼 링크, ,모바일 가로폭, 열박스,브라우저,100%,화면이,[RE]




