
* 정확한 해당 경로 (URL 또는 메뉴상 위치 ex : 회사소개 > 기업소개 > 기업소개게시판 )
- 경로 : http://selfship.sitecook.kr/
* 내용 (변경, 또는 문제가 되는 부분에 대한 설명을 상세하게 문의해주시기 바랍니다. )
- 내용 :
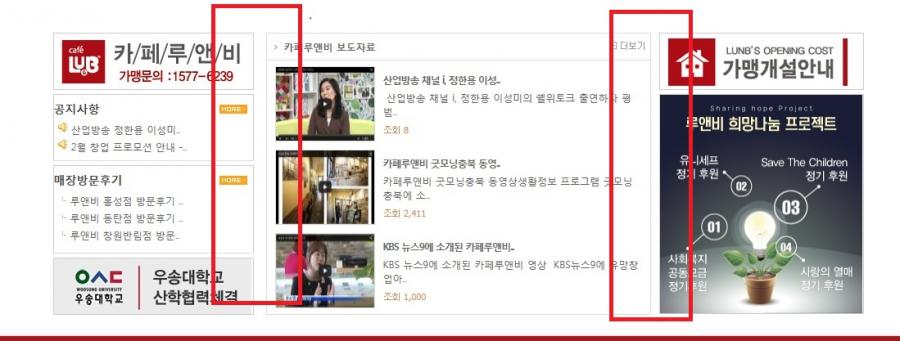
홈페이지 메인페이지 하단에 우측 빨간색 표시한 부분의 간격을 좌측과 동일하게
조정하고자 합니다
스타일 편집에 들어가서 수정하려고 했는데... 약간 복잡한데...
어떻게 해야 하나요?
· 관련키워드
메인페이지,간격조정,sitecook.kr, ,열박스, 열구조,동영상,메인구성교육,[RE]