비주얼배너에 버튼을 넣고싶어서 롤링형 비주얼배너를 사용중입니다.
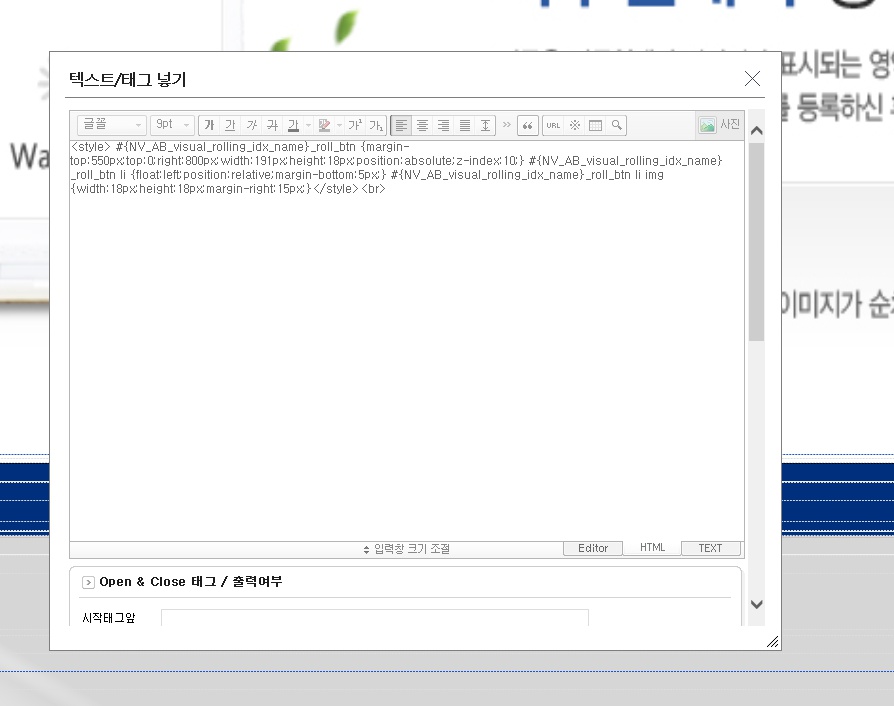
근데 버튼을 넣고 버튼을 제대로 보이게하기위해 HTML영역을 재설정하고나니 비주얼배너 하단에 여백이 생기는데 원인을 모르겠습니다.


혹시 제가 설정한 내용에 문제가 있나요?
(버튼의 이미지사이즈는 18x18입니다)
여백을 없애보려고 세 군데 모두 margin-bottom:0px이라든지 padding-bottom:0px;등을 넣어보았지만 여백이 없어지지않네요.. 왜 그런거지도 모르겠구요
★ 관리자정보는 미리 보내드립니다~
· 관련키워드
관리자,버튼,비주얼배너,롤링형,정보,padding,margin-bottom, ,br,[RE]






