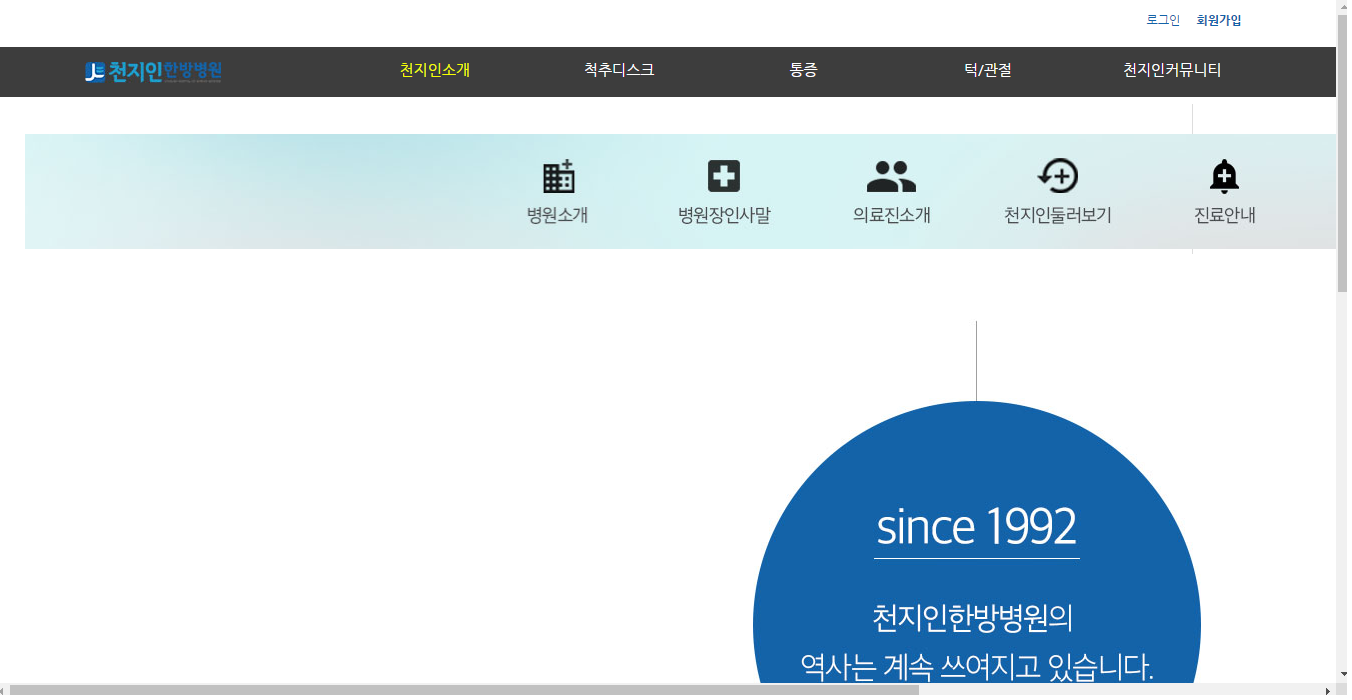
첨부한 이미지와 같이
홈페이지 헤더부분은 모니터에 맞게 사이즈가 자동조정되지만
서브페이지 콘텐츠 부분은 사이즈조정이 되지 않습니다.
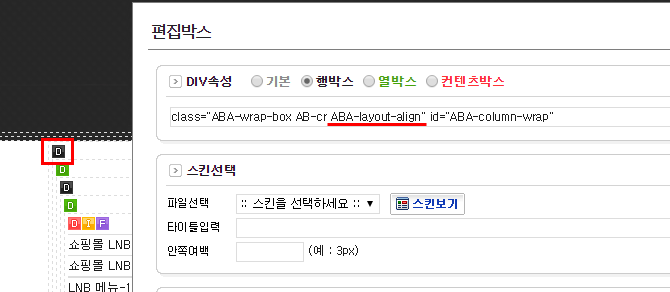
또한 패딩값과 마진값을 0px로 조정했음에도 불구하고
DIV 좌측과 상단에 여백이 생성됩니다
페이지속성이 서브페이지로 되어있어서 자동으로 여백이 적용되는 것인지
궁금합니다.
1.서브페이지 콘텐츠가 헤더,푸터와 같이 모니터크기에 맞게 자동으로 사이즈가 조정되려면 어떻게 해야하나요
2. 좌측과 상단에 생기는 여백을 없애려면 어떻게 해야하나요
빠른답변 부탁드립니다.
· 관련키워드
서브페이지,푸터,헤더,모니터크기, ,서브레이아웃,페이지편집,[RE],900px