1.
슬라이드 좌우버튼이
http://danaad.idealja.gethompy.com/ 여기서는 보이는데
http://danaad.idealja.gethompy.com/ab-1078 여기와
http://danaad.idealja.gethompy.com/ab-1079 여기서는
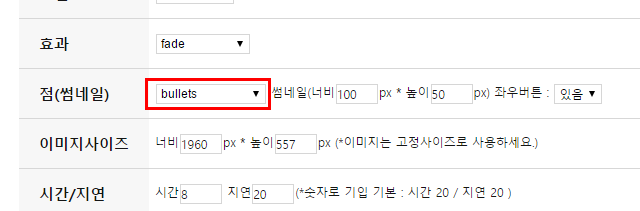
나타나지 않습니다. 모두 슬라이드 수정에서 좌우버튼 있음으로 설정되어 있습니다.
2.
슬라이드 좌우버튼 노출은 익스 버전에 따라서인가여 ?
버튼, ,와우슬라이더좌우버튼,관리자,익스플로러,정보,캐시,와우슬라이더,[RE],sitecook.kr,재요청