모바일 홈페이지에서 현재 있는 GNB(bar형식)를 없애고
좌측 하단에 있는 파란버튼을 GNB의 로고 좌측으로 옮기고싶습니다.
그래서 템플릿 내에 있는 헤더에서 복사해왔더니 "사이트맵"으로 이동하더라구요
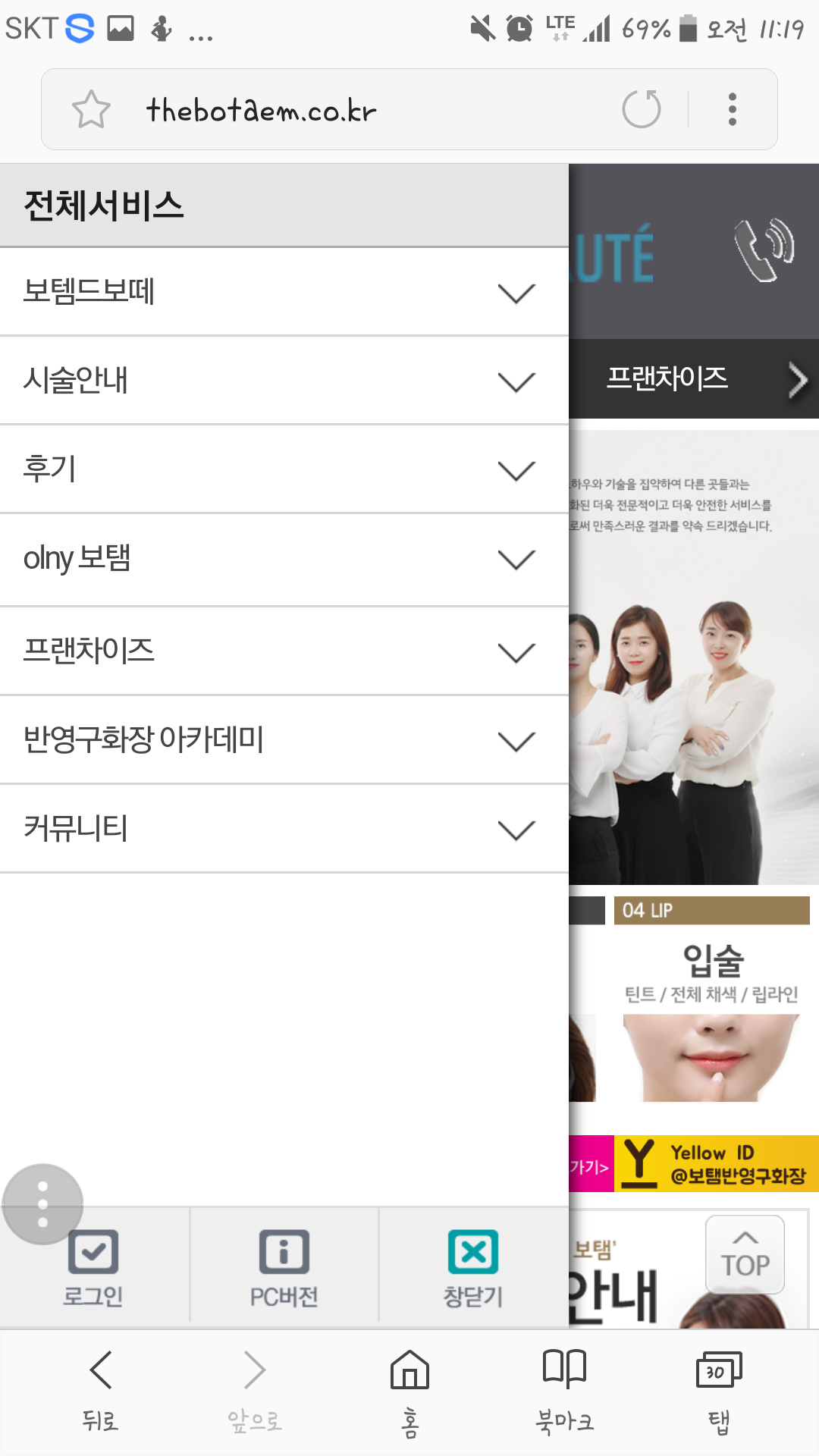
버튼을 누르면 원래 있던 파란버튼처럼 좌측에서 LNB가 나오는 형식으로하고싶은데요
그래서 파란버튼 설정을 그대로 복사해와서 파란버튼은 삭제했는데 안 되어서 질문남깁니다.
[현재 GNB에서 만들었던 버튼은 가려두고 파란버튼도 그대로 두었습니다.]
★ 관리자정보 메일로 보내드립니다.
· 관련키워드
홈페이지, ,관리자,모바일퀵메뉴,[RE],모바일퀵메뉴버튼위치, 모바일GNB감춤






근데 제가 적용하고 싶은 스타일은
퀵메뉴의 위치만 변경하는게아닌
헤더 내의 로고 옆에 고정시키고싶은것입니다 ^^
그리고 헤더 내의 GNB는 아예 없애버리고싶은데,
GNB를 없애면 퀵메뉴를 눌렀을 때 나오는 LNB의 디자인 스타일이 지워지더라구요.
이 부분도 함께 확인부탁드립니다 ^^