모바일에서 상담버튼과 전화걸기 버튼을
만들어 줘야 하는데요....
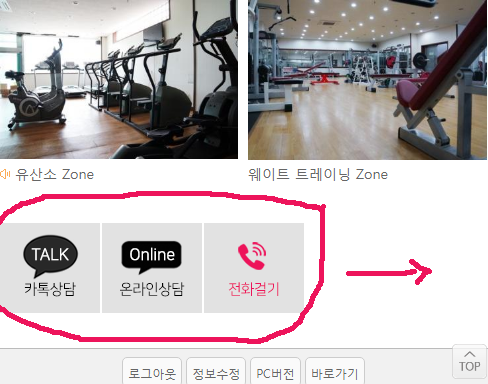
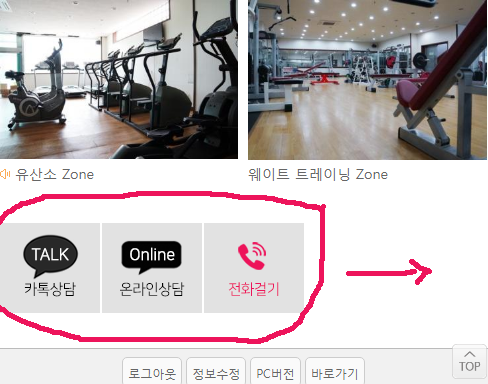
아래 모바일 캡처 화면처럼 중앙정렬,
혹은 최적화가 되지 않습니다.

이렇게 저렇게 작업을 해봐도
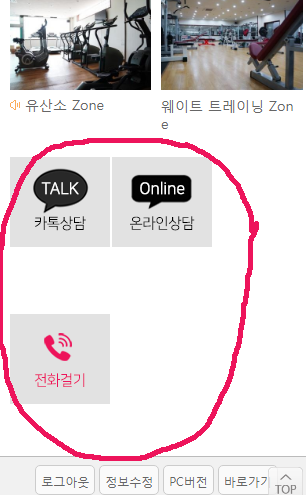
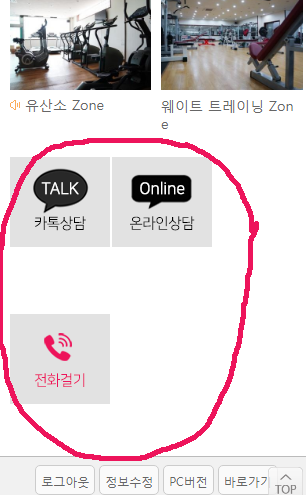
위 사진처럼 한쪽으로 쏠리거나 경우에 따라서는
버튼 하나가 아래쪽으로 가버리네요.
(아래 사진)

이런 버튼은 항상 화면에
최적화된 크기로 보여져야 하는 게 맞지요?
코치 부탁드립니다.
· 관련키워드
,모바일열박스, 모바일열구조,[RE],kwa-
모바일에서 상담버튼과 전화걸기 버튼을
만들어 줘야 하는데요....
아래 모바일 캡처 화면처럼 중앙정렬,
혹은 최적화가 되지 않습니다.

이렇게 저렇게 작업을 해봐도
위 사진처럼 한쪽으로 쏠리거나 경우에 따라서는
버튼 하나가 아래쪽으로 가버리네요.
(아래 사진)

이런 버튼은 항상 화면에
최적화된 크기로 보여져야 하는 게 맞지요?
코치 부탁드립니다.
,모바일열박스, 모바일열구조,[RE],kwa-

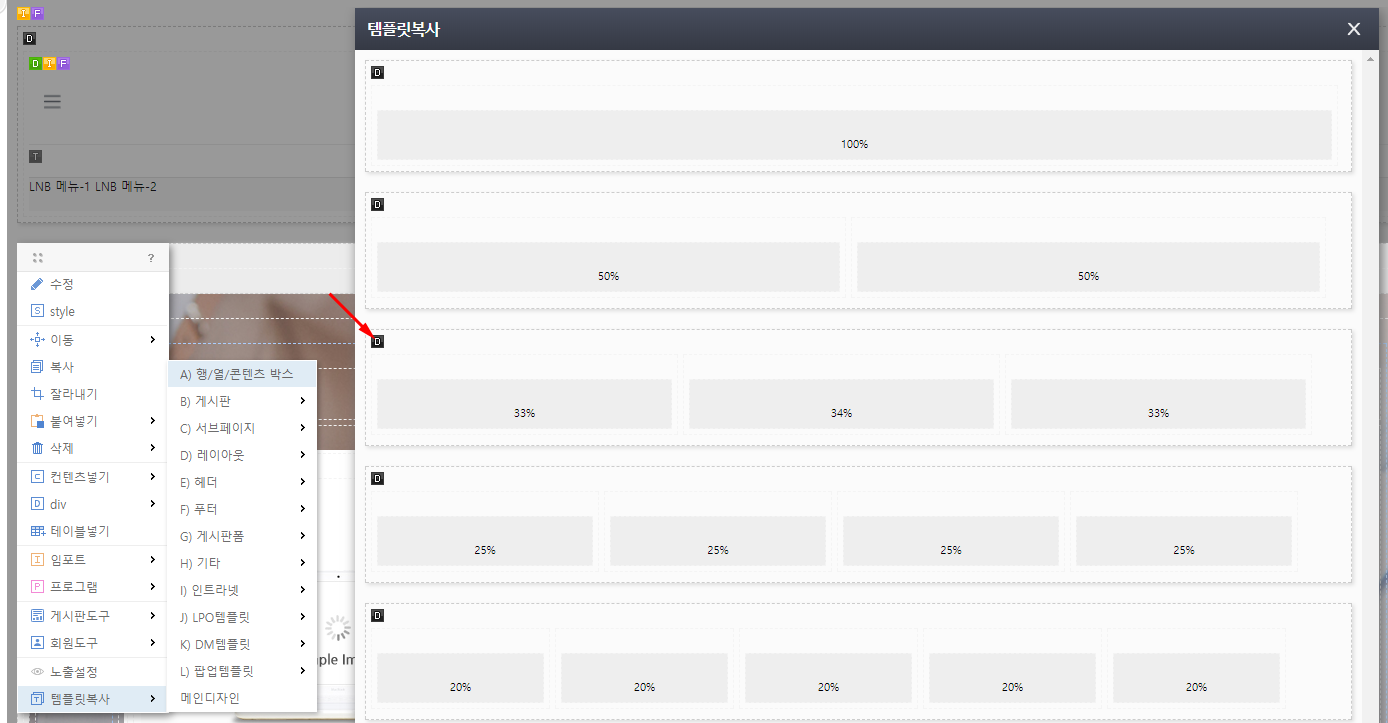
2. 복사한 3등분 템플릿을 원하는 위치에 붙여넣으세요.
모바일열박스, 모바일열구조