설명해주신대로 적용하고....
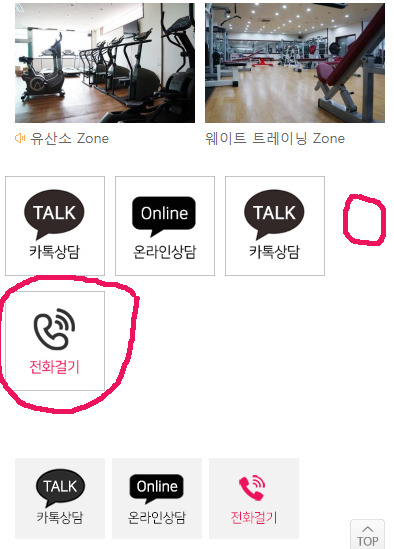
버튼의 간격을 주기 위해 '여백'을 주니
아래 사진처럼 하나가 밑으로 내려갑니다.
4개로 나눴을 경우, 25p 씩인데 23이나 24p로 나눠도 되는지
혹은 배열에 영향을 주지 않고 여백을 주는 방법이 있는지
알려주시기 바랍니다.
감사합니다.^^
버튼의 간격을 주기 위해 '여백'을 주니
아래 사진처럼 하나가 밑으로 내려갑니다.
4개로 나눴을 경우, 25p 씩인데 23이나 24p로 나눠도 되는지
혹은 배열에 영향을 주지 않고 여백을 주는 방법이 있는지
알려주시기 바랍니다.
감사합니다.^^

· 관련키워드
,모바일열박스,[RE]





그렇게 깊은 뜻이~~~ 천기누설을 알게 된 것 같네요.
이것으로 일반인에서 특정인 그룹으로 점프해 들어가는 기분입니다.
친절한 설명 너무 감사드립니다.
(꾸벅~~)^^
우등생 유경석님 앞으로도 화이팅하세요^^