1 . 지금 홈페이지를 모바일에서 볼수 있게 게시판은 연동 하고 일반페이지 "회사소개" "가입상당" 등 은 모바일 페이지를 추가로
만들어야된다고 하여 만들어서 적용 하여 잘 보여지고 있으나...
게시판같은 경우는 게시판에 사진을 올리면 이미지 확대 버튼 "이미지 하단 오른쪽"에 + 버튼이 있어 이미지를 확대하여 볼수 있습니다
그런대 일반페이지 같은경우는 미지 확대가 대지 안고 있습니다
텍스트로 작업한 페이지도 있지만 대부분 사진이 많아 이미지를 올려놓은 상테인대
모바일 사이즈에 맞게 나오기는 하나 이미지를 클릭 또는 확대가 버튼이 없어 이미지를 크게 볼수가 없습니다
이미지 사이즈를 조정하면서 볼수 있게 하려면 어떻게 해야되나요
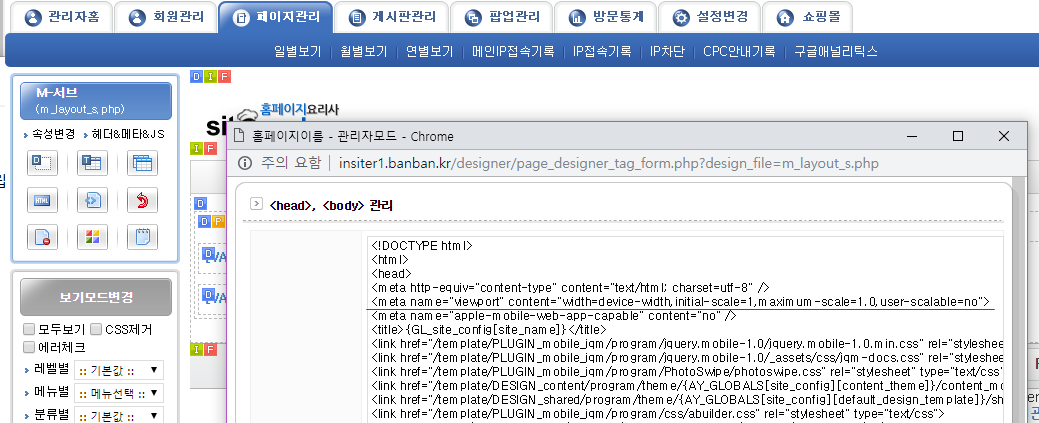
모바일 페이지 제작할때
이미지 가로싸이즈를 100% 설정하였습니다
100% 설정안하면 페이지 이미지가 원본싸이즈로나오고 이동 크기조정이 되지 안습니다
이미지 확대 축소 하면서 모방일에서 볼수있게 페이지설정 방법 알려주세요^^
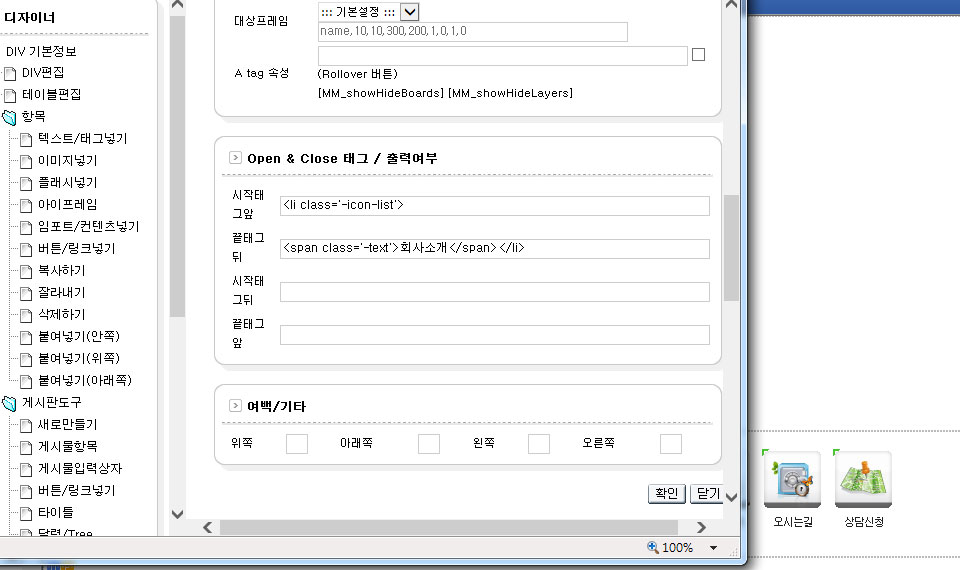
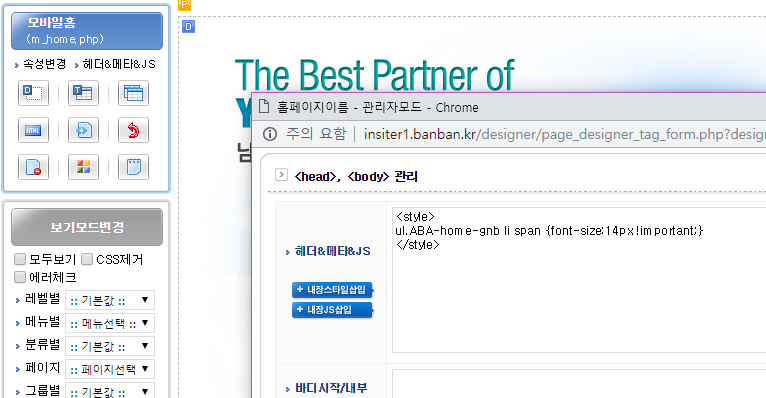
2. 모바일 메인 아이콘 밑에 글자 크기를 변경하려고 하는대 글자 크기(폰트사이즈)는 어디서 변견해야되나요?
-끝태그뒤 에 글자작성하는부분에 태그를 넣어도 변경이 안되요
-

· 관련키워드
홈페이지, ,모바일웹,[RE],view,캐시,쿠키,important