[퀵메뉴 크기/위치 수정하는 방법]
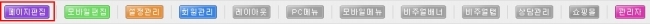
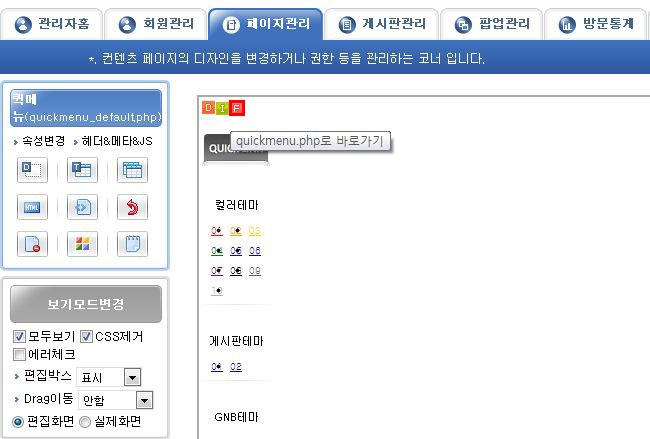
1. 메인화면 하단의 페이지편집 클릭

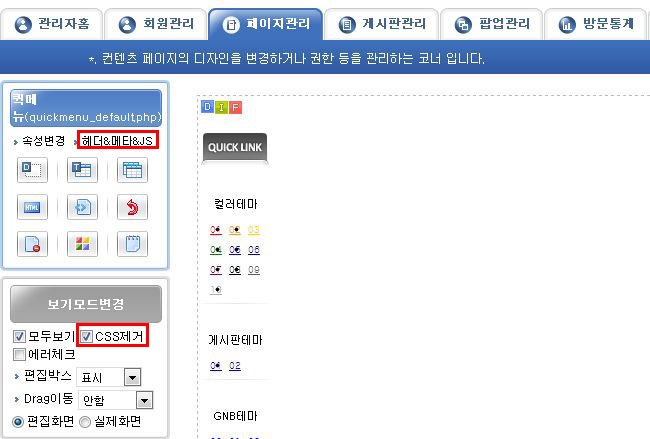
2. 보기모드변경 > 모두보기 > 퀵메뉴 DIV의 F 아이콘 클릭

3. 보기모드변경 > CSS 제거 > 헤더&메타&JS 클릭

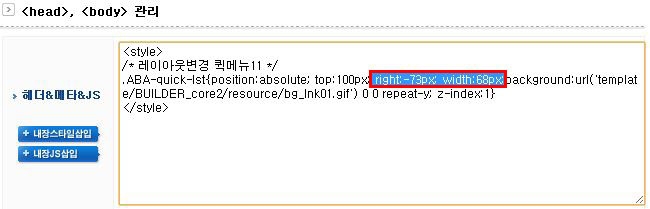
4. 헤더&메타&JS 내용 수정
right:-73px : 퀵메뉴 위치를 퀵메뉴 콘텐츠박스 기점으로 오른쪽 73px 만큼 이동
width:68px : 퀵메뉴 영역 가로폭 68px

☞right값 변경 시,
퀵메뉴 콘텐츠 박스 오른쪽 끝 지점을 기준으로
- 경우, 오른쪽으로 이동
+ 경우, 왼쪽으로 이동
4-1.퀵메뉴 높이 값변경
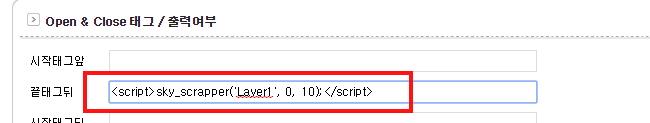
퀵메뉴의 "D"클릭 끝태그뒤의 스크립트 0, 10 값 수정
첫번째 값(0) = 퀵메뉴의 top 여백 값
두번째 값(10) = 퀵메뉴의 움직임 정도 (화면이 움직이는 비율만큼 얼마니 이동할지 조정)



5. 퀵메뉴 F 아이콘 클릭

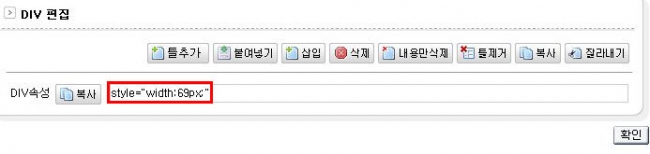
6. D 아이콘 클릭 > width px값 수정
항목/이미지 감싸는 DIV 가로사이즈

TIP.
쇼핑몰에서 사용되는 퀵메뉴의 경우
css 파일에 정의되어있어
페이지 자체에서 수정할 수 없으므로
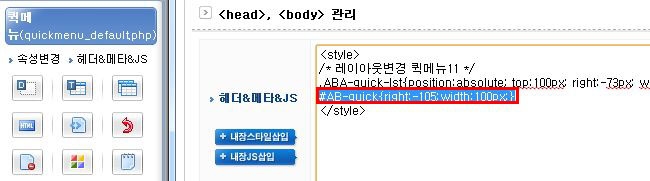
퀵메뉴 페이지의 헤더&메타&JS에 아래 내용을 추가해 주셔야 합니다.
#AB-quick{right:-105px;width:100px;}