[비주얼배너 등록하는 방법(이미지오버형)]
VER20130424 7월 이후 버전에서만 사용이 가능

![]()
<처리방법>
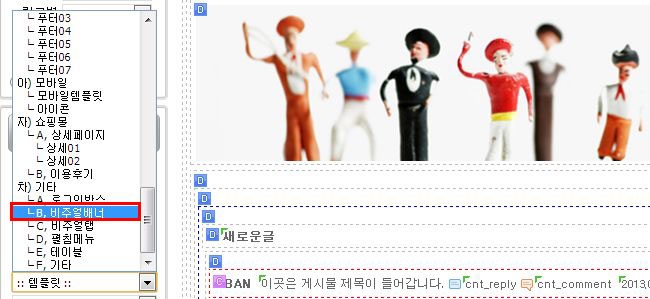
1. 메인화면 하단의 페이지편집 > 템플릿 > 비주얼배너 클릭


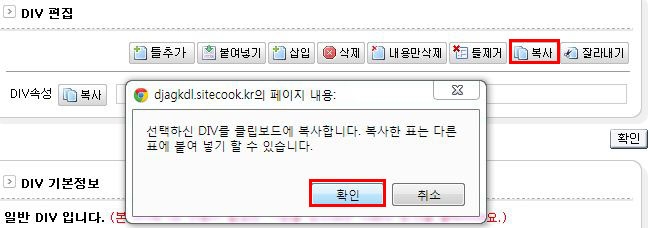
2. 이미지 오버형 비주얼배너 D 아이콘 > 복사하기


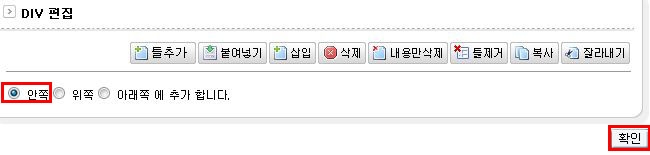
3. 메인 페이지에 비주얼배너 붙여넣기


4. 게시판관리 > 플러그인 > 비주얼배너의 이미지사이즈 수정
자세한 방법은 메뉴얼 참고 ☞ http://bos.kr/kwa-manual_v-7


5. 메인페이지로 돌아와서 비주얼배너 D 아이콘 > 기본설정수정 > 서브쿼리 정의 변경
자세한 방법은 메뉴얼 참고 ☞ http://bos.kr/kwa-manual_v-75


6. 모두보기 체크 후, 비주얼배너 하단의 작은 TAG 클릭
아주 작은 초록색 점이니 잘 찾아보세요.
(캡쳐이미지에서 검정색 테두리 안의 점)

6-1) 이미지 사이즈 변경
텍스트/태그넣기 클릭 > HTML 누른 후에 오버 버튼 이미지 사이즈 확인
#_roll_btn{top:0;right:-192px;width:191px;position:absolute;z-index:10;}
- > 오버버튼 이미지 전체를 감싸는 영역
#_roll_btn li {float:left;position:relative;margin-bottom:3px;}
-> 오버버튼 이미지를 감싸는 영역
#_roll_btn li img{width:191px;height:65px;}
-> 좌측 오버버튼 이미지 가로/세로 사이즈

7. 메인화면 하단의 비주얼배너 > 글쓰기 클릭해서 비주얼배너 등록
단, 사진첨부, 버튼/오버버튼 이미지 등록은 꼭 해야 적용이 됩니다.
참고 메뉴얼 : http://bos.kr/kwa-manual_v-6





