[제이쿼리 롤링형 게시판 수정하는 방법(1)]
템플릿 > jquery 롤링형 > 1번째 게시판
<제이쿼리 롤링형 게시판>


1. 페이지편집 > 변경할 영역 DIV의 하단에 있는 P 아이콘 클릭
* P아이콘이 Div 선에 가려 잘 안보일 수 있으나 솔루션 기능상의 문제가 아니니 계속 진행

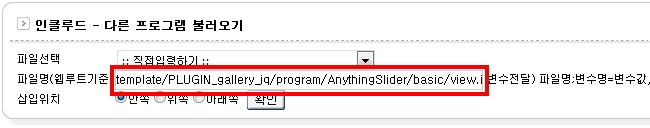
2. 인클루드 > 파일명(웹루트기준)에 적혀있는 내용을 수정

template/PLUGIN_gallery_jq/program/AnythingSlider/basic/view.inc.php;ABP_GJQ_AS_sid=AB-slider,ABP_GJQ_AS_type=caption_in,ABP_GJQ_AS_width=600,ABP_GJQ_AS_height=400,ABP_GJQ_AS_play=true,ABP_GJQ_AS_arrow=true,ABP_GJQ_AS_navibar=true,ABP_GJQ_AS_start_btn=true,ABP_GJQ_AS_easing=easeInOutBack,ABP_GJQ_AS_delay=4,ABP_GJQ_AS_ani_time=0.7,ABP_GJQ_AS_start_item=1,ABP_GJQ_AS_arrow_toggle=true,ABP_GJQ_AS_control_toggle=true,ABP_GJQ_AS_stop_end=false,ABP_GJQ_AS_vertical=false,ABP_GJQ_AS_play_rev=false,ABP_GJQ_AS_multi=false,ABP_GJQ_AS_play_lock=false,ABP_GJQ_AS_caption_width=580,ABP_GJQ_AS_caption_height=100
2_1. 이미지 크기 조절
위 내용에서 파란색 굵은글씨 부분을 수정합니다. 앞부터 차례로 가로값과 세로값 (단위 생략 : px)
2_2. 텍스트영역 크기 조절
위 내용에서 붉은색 굵은글씨 부분을 수정합니다. 앞부터 차례로 가로값과 세로값 (단위 생략 : px)
* 텍스트영역의 가로값은 이미지크기보다 20정도 작은 수를 기입




