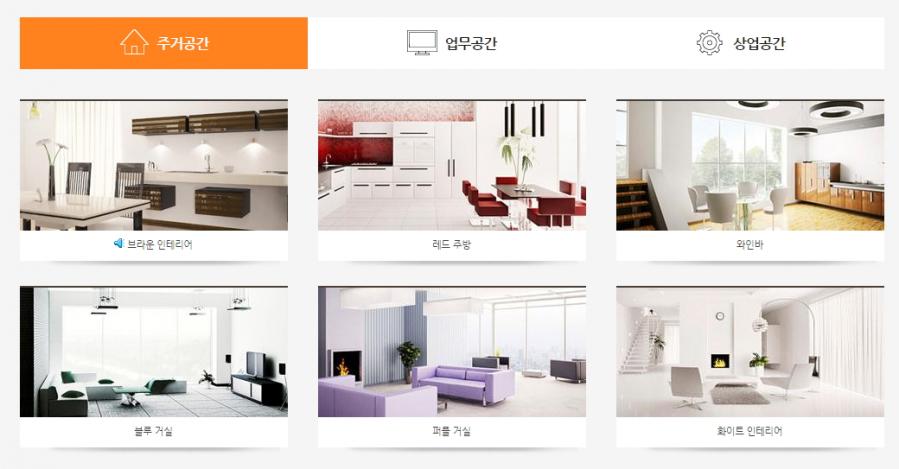
[마우스오버 탭 만드는 방법]
각각의 탭에 마우스오버했을 때 탭에 해당되는 내용이 하단에 보여지는 기능입니다.
VER201410318 이상 버전에서만 사용 가능합니다.

<처리방법>
홈요의 행열컨텐츠 DIV구조를 완벽하게 이해하고계신 분들을 위한 메뉴얼입니다.
홈요의 DIV구조에 숙달되지 않으신 분들은 메인구성교육 현장강의를 먼저 수강해주시고,
http://bos.kr/kwa-manual_v-1163 메뉴얼을 참고하여 기초를 충분히 공부하신 뒤 아래 내용을 따라하시기 바랍니다.
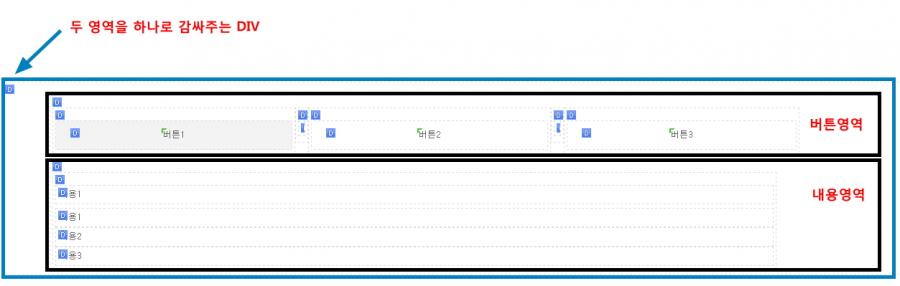
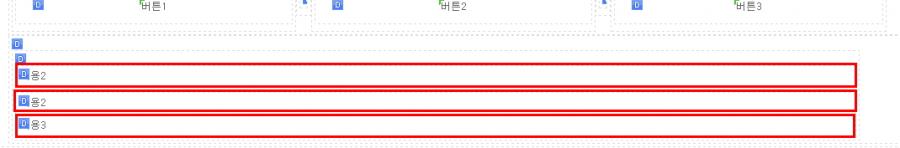
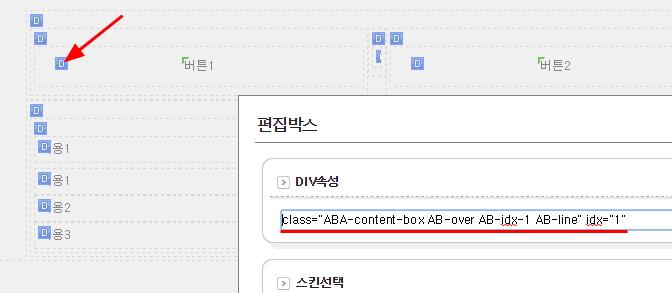
I. 우선 탭버튼이 들어가는 행DIV 하나, 내용이 들어가는 행DIV 하나가 필요하고
이 두 행박스를 감싸주는 바깥쪽 DIV가 하나 필요합니다. (이미지참고)

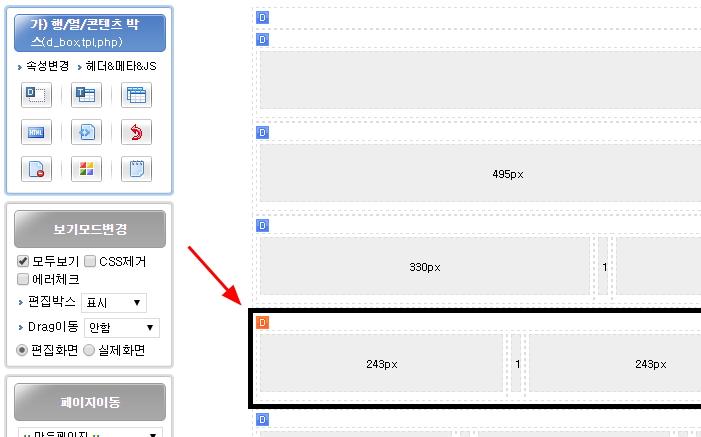
1. 페이지관리 > 템플릿 > 가) 행/열/콘텐츠 박스(d_box.tpl.php) 페이지에서 원하는 행열컨텐츠 DIV세트를 복사 >
작업할 페이지에 붙여넣습니다. 이 행DIV는 버튼들이 들어가는 영역이 됩니다.
ex) 버튼영역에 버튼을 네개 넣으시려면 4단으로 분리된 컨텐츠를 복사

2. 다시 가) 행/열/콘텐츠 박스(d_box.tpl.php) 페이지에서 하나로 된 통으로된 행열컨텐츠 DIV복사 >
1번 과정에서 붙여넣은 DIV 바로 아래쪽에 붙여넣기합니다.
이 통으로된 행DIV는 내용영역이 됩니다.
3. 이렇게 두 행DIV가 준비되었으면, 1번과정에서 붙여넣은 버튼영역 행DIV의 D클릭
> DIV씌우기 > 바깥쪽 클릭하여 틀을 하나 씌워주고
4. 2번과정에서 붙여넣었던 내용영역 행DIV박스를 잘라내기
> 1번과정에서 만든 행 DIV의 D클릭 > 붙여넣기 > 아래쪽 합니다.
5. 버튼영역의 컨텐츠박스마다 탭(버튼)을 원하시는 방식으로 넣어주세요.
아래 이미지파일을 참고하여 자유롭게 넣으면 됩니다.

6. 내용영역의 열박스 안에 컨텐츠박스를 원하는 갯수만큼 추가하여
> 각각의 탭(버튼)에 해당하는 내용들을 넣어줍니다.
버튼을 4개 만들었다면, 그에 해당되는 내용도 총 네개가 되어야겠죠.

II. 이렇게 해서 제일 처음에 보여드렸던 div구조가 맞춰졌습니다.
이제 탭에 마우스오버를 했을 때 하단에 보여지는 내용이 달라지도록 설정을 해보겠습니다.
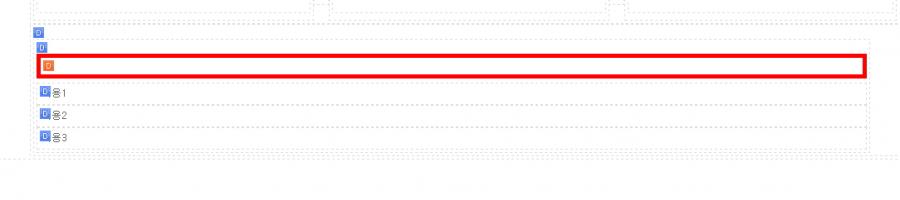
7. 위의 6번과정에서 내용의 수만큼 컨텐츠박스를 추가해놓으셨죠.
그 바로 위쪽에 컨텐츠박스를 하나 더 추가해줍니다. 이미지를 참고해주세요.

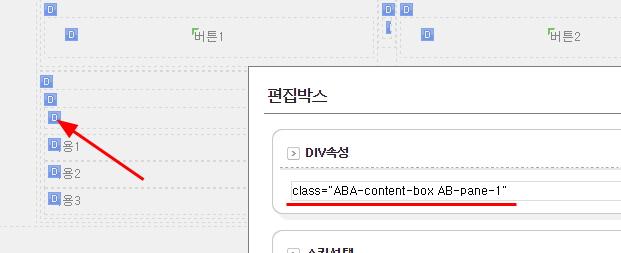
이렇게 추가한 컨텐츠박스의 D클릭 > DIV속성 입력란에 class="ABA-content-box AB-pane-1" 라고 적습니다.

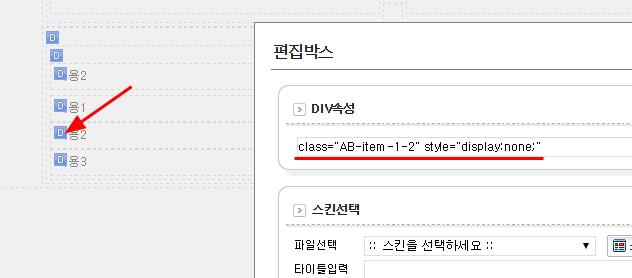
8. 그리고 내용을 감싸는 컨텐츠박스의 D클릭 > DIV속성 입력란에 각각 아래와 같이 적습니다.
1) 내용1이 들어가는 DIV에는 class="AB-item-1-1" style="display:none;"
2) 내용2가 들어가는 DIV에는 class="AB-item-1-2" style="display:none;"
3) 내용3이 들어가는 DIV에는 class="AB-item-1-3" style="display:none;"
... 이런식으로 원하는 갯수만큼 적어주세요.

9. 버튼을 감싸는 각각의 컨텐츠박스의 D클릭 > DIV속성 입력란에도 각각 아래와 같이 적습니다.
1) 버튼1의 DIV에는 class="ABA-content-box AB-over AB-current AB-idx-1 AB-line" idx="1"
2) 버튼2의 DIV에는 class="ABA-content-box AB-over AB-idx-2 AB-line" idx="2"
3) 버튼3의 DIV에는 class="ABA-content-box AB-over AB-idx-3 AB-line" idx="3"

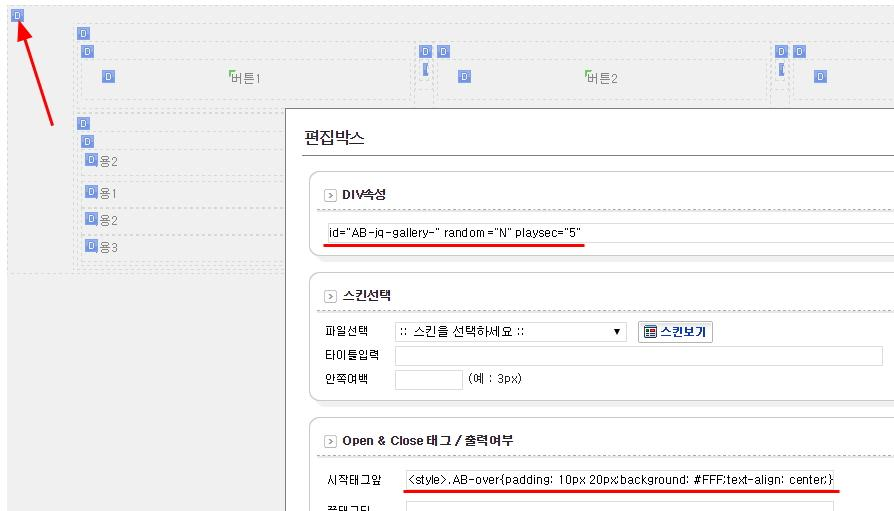
10. 최종적으로, 버튼영역과 내용영역을 하나로 묶어주는 가장 바깥쪽 D클릭하여 아래와 같이 적어주세요.
1) DIV속성 입력란
id="AB-jq-gallery-" random="N" playsec="5"
: playsec에 지정되어있는 숫자는 탭이 자동으로 돌아가는 초(단위) 입니다.
2) 시작태그앞 입력란
<style>.AB-over{padding: 10px 20px;background: #선택되지않은버튼의배경색;text-align: center;} .AB-over.AB-current{background-color: #선택된버튼의배경색;} .AB-over h3{font-size:17px; letter-spacing: -1px;font-weight:600; line-height:32px;} .AB-over.AB-current h3{color: #333;font-weight:600} .AB-idx-1 h3,.AB-idx-2 h3,.AB-idx-3 h3{display:inline-block;}</style>
: 선택되지않은버튼의배경색 부분과 선택된버튼의배경색 부분의 컬러코드만 변경하여 붙여넣어주세요.
그 외 다른 CSS소스들은 취향에 맞게 직접 수정하시면 됩니다.
* 각각의 css속성(ex. line-height, font-weight 등)이 무엇을 의미하는지는
포털사이트 검색을 통해 충분히 직접 공부하실 수 있는 내용이기 때문에 설명드리지 않습니다.