[ url을 직접 전달할때 보여줄 정보를 셋팅하는 방법 ]
모바일상에 url를 전달할 때
아래와 같이 url 주소와 이미지가 함께 셋팅이 되도록 구현하는 방법입니다.

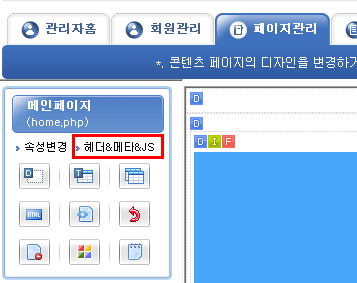
1. 메인페이지 > 페이지편집 > 헤더&메타&JS 클릭

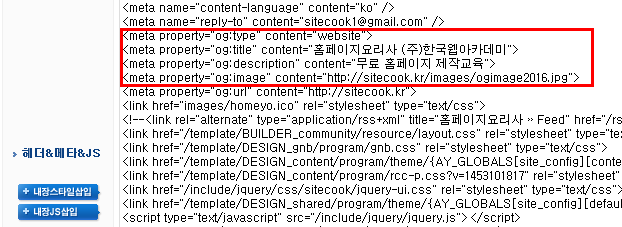
2. og태그를 다음과 같이 태그 사이에 삽입
<meta property="og:type" content="분류(website,article..)">
<meta property="og:url" content="http://도메인" />
<meta property="og:title" id="ogtitle" content="제목" />
<meta property="og:description" id="ogdesc" content="내용" />
<meta property="og:image" id="ogimg" content="파일경로/파일명.확장자"/>

<!-- 카카오톡 -->
<meta property="og:type" content="분류(website,article..)">
<meta property="og:title" id="ogtitle" content="제목" />
<meta property="og:description" id="ogdesc" content="내용" />
<meta property="og:image" id="ogimg" content="썸네일"/>
<!-- 페이스북 -->
<meta property="og:title" content="제목"/>
<meta property="og:site_name" content="사이트명"/>
<meta property="og:type" content="분류 (website,article,place,product,event ...)"/>
<meta property="og:url" content="주소"/>
<meta property="og:image" content="썸네일 (200x200.jpg)"/>
<meta property="og:description" content="요약글"/>
<!-- 트위터 -->
<meta name="twitter:card" content="분류 (summary, photo, gallery ...)" />
<meta name="twitter:title" content="제목" />
<meta name="twitter:site" content="사이트명" />
<meta name="twitter:creator" content="작성자명" />
<meta name="twitter:image" content="썸네일" />
<meta name="twitter:description" content="포스트 내용" />
<!-- Google -->
<meta itemprop="name" content="제목" />
<meta itemprop="description" content="설명" />
<meta itemprop="image" content="이미지" />
*디스크립션과 og태그를 동시에 입력하였을때는, 네이버검색시 og태그가 먼저 반영됩니다.
둘 다 사용을 원하실때에는 og태그 정보를 수정해주세요.
*변경사항이 적용되기까지는 포털사 캐시정책에 따라 2주~한달 이상의 시간이 소요될 수 있습니다.




