※VER20170301 이상 버전에서만 가능합니다.
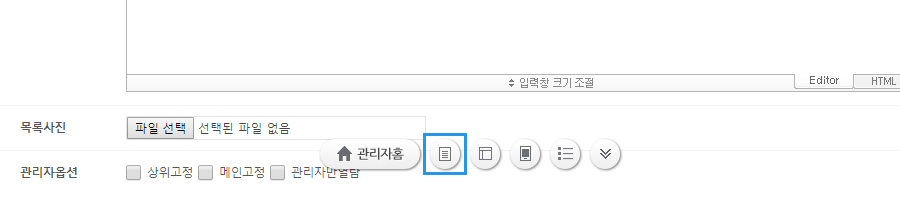
1. 쓰기페이지 > 페이지편집 클릭합니다.

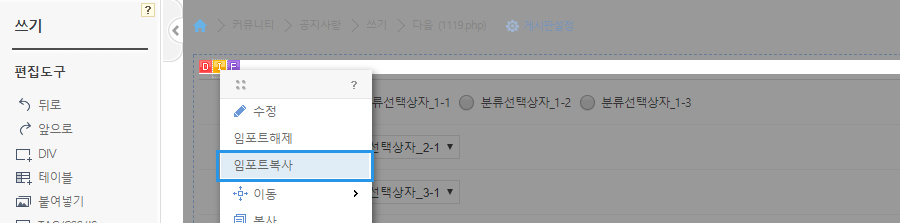
2. I클릭 > 임포트복사 클릭합니다.

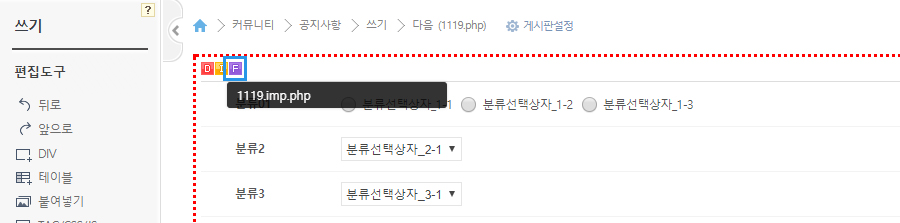
3. F클릭하여 쓰기폼 편집화면으로 이동합니다.

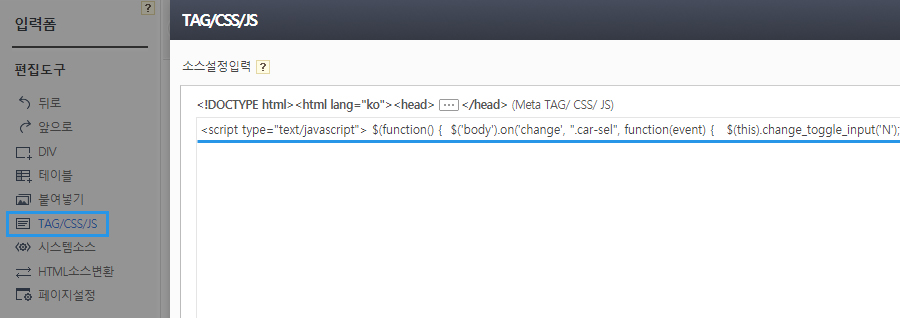
4. TAG/CSS/JS 클릭 > 아래내용을 붙여넣으세요.
<script type="text/javascript"> $(function() { $('body').on('change', "#car-sel2", function(event) { $(this).change_toggle_input('N'); }); $("#car-sel2").change_toggle_input('Y'); }); </script>
페이지 내에 다른 동적입력항목을 이미 사용중인 경우 #car-sel2 이름이 중복되지 않도록 주의하십시오.

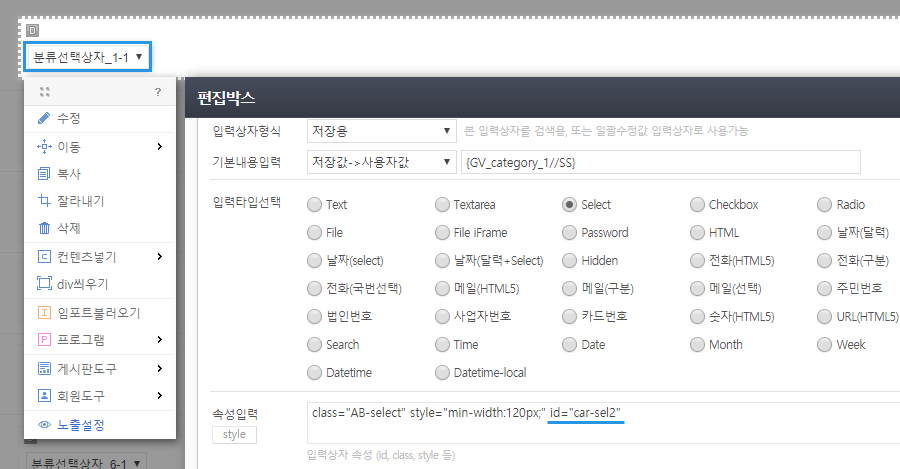
5. 선택상자(select) 입력항목 클릭 > 수정 > 속성입력 > 기존에 적혀있던 id="필드명" 내용을 제거하고 아래 내용으로 대체하세요.
id="car-sel2"

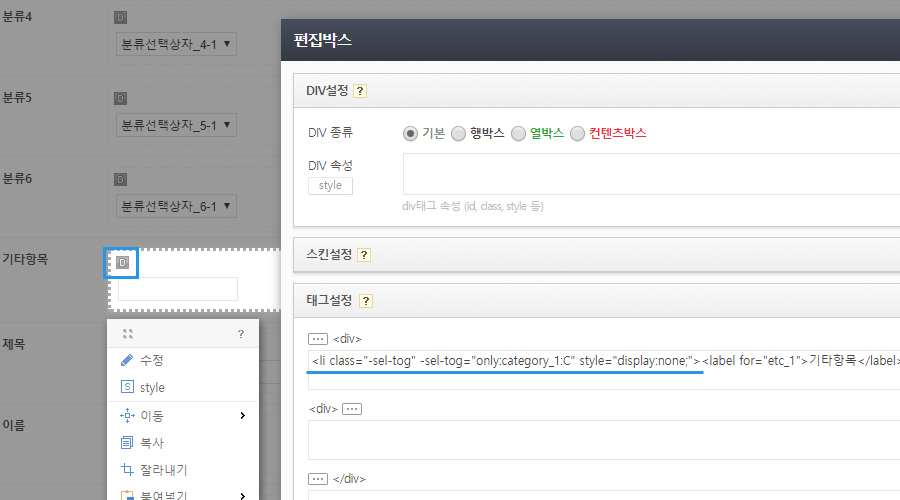
6. A분류 선택시에만 나오게 할 입력항목을 감싸는 div 클릭 > 수정 > 태그설정 > 시작태그앞에 적혀있는 <li> 를 아래내용으로 수정하세요.
<li class="-sel-tog" -sel-tog="only:category_1:A" style="display:none;">
category_1 항목에서 선택한 값이 A일 때만 노출시킨다는 설정입니다.

※주의! 에디터(comment_1~3)는 동적입력으로 불러올 수 없습니다. (iframe 로딩 방식이기 때문에 페이지가 새로고침 되어야 함)




