*메인화면에 퀵메뉴 나타내기
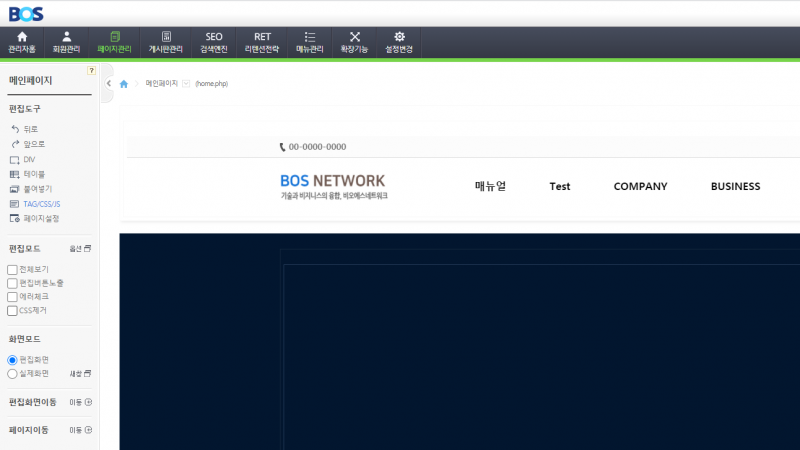
퀵메뉴를 보이게 하기 위해 메인페이지의 편집화면으로 이동해주세요.
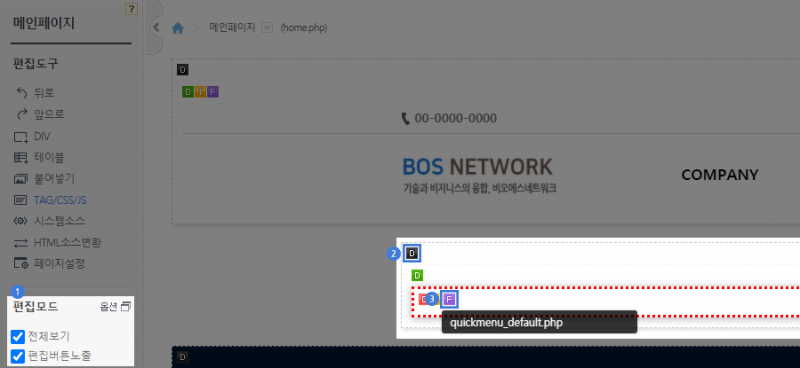
아래와 같은 화면에서는 퀵메뉴가 보이지 않습니다.

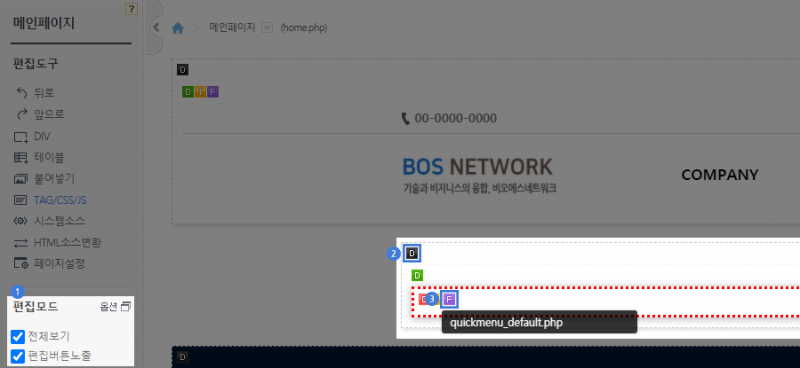
좌측 편집모드에서 '전체보기'와 '편집버튼노출'의 체크박스에 표시해주시면 아래와 같이 퀵메뉴 임포트 페이지가 보입니다.
현재 노출설정이 '항상감춤'으로 되어있어서 화면에 나타나지 않습니다.
화면에 퀵메뉴를 보이게 하기 위해 퀵메뉴페이지를 감싸는 행박스(②)를 클릭해주세요.

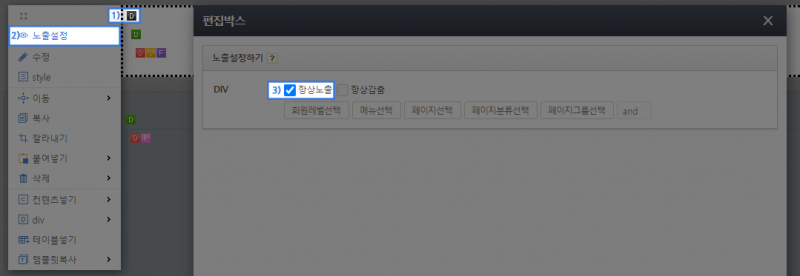
1) 행박스 클릭
2) 노출설정
3) '항상노출'에 체크한 후 저장해주세요.
이렇게 하면 메인화면에 퀵메뉴가 보입니다.

*퀵메뉴 편집하기
퀵메뉴를 보이게 하셨다면 이제 퀵메뉴를 필요에 맞게 수정할 차례입니다.
퀵메뉴의 임포트 페이지, F버튼(③)을 클릭해주세요.

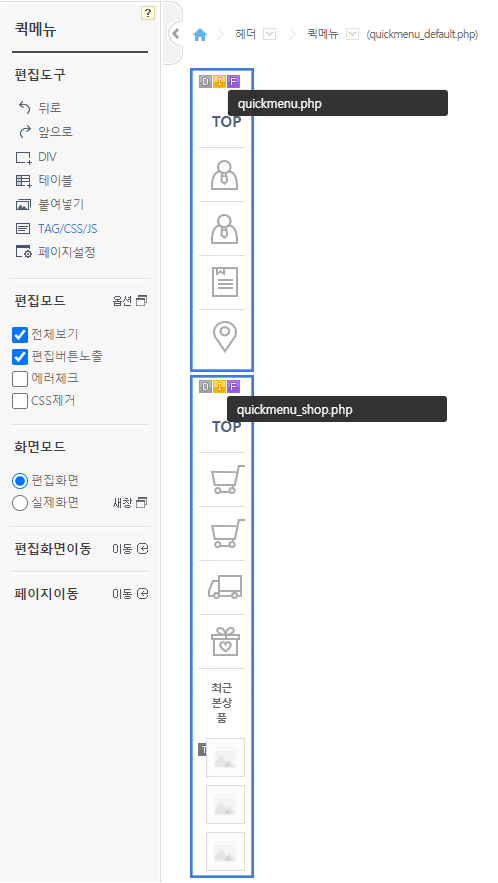
F버튼을 클릭하면 퀵메뉴의 임포트 페이지로 들어오게 되고, 두 개의 퀵메뉴를 확인할 수 있습니다.
하나는 일반적으로 사용할 수 있는 '일반 퀵메뉴 임포트페이지'이고, 다른 하나는 쇼핑몰페이지에서 사용할 수 있는 '쇼핑몰 퀵메뉴 임포트' 페이지입니다.
두 가지 중 필요한 임포트 페이지로 들어가셔서 편집하시면 됩니다.

*서브페이지, 쇼핑몰 페이지에서 퀵메뉴 나타내기
BOS의 솔루션에서는 다양한 레이아웃을 제공합니다. 위의 방법은 메인화면에서 퀵메뉴를 보이도록 작업한 것이고,
서브페이지와 쇼핑몰 등 다른 페이지에서도 퀵메뉴가 보이도록 하려면 한 번 더 작업을 해야 합니다.
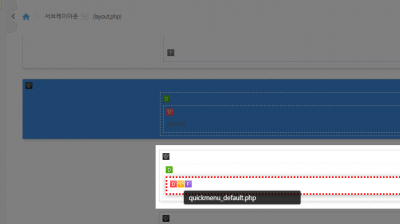
퀵메뉴를 노출하고 싶은 페이지에서 하단 관리자 메뉴 중, 레이아웃편집 버튼을 클릭하여 레이아웃 편집화면으로 이동합니다.
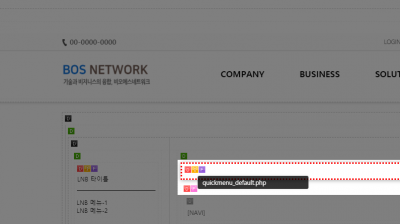
편집화면에서 'quickmenu_default.php'라는 임포트 페이지를 찾아주세요.
그 다음, 메인화면에서 퀵메뉴임포트 페이지의 노출설정을 '항상노출'로 바꿔 저장했던 것처럼 동일하게
DIV 클릭 > 노출설정 > '항상노출'에 체크한 후 저장해주세요.
이렇게 작업을 하시면 동일한 레이아웃을 쓰는 다른 서브페이지에서도 퀵메뉴를 확인할 수 있습니다.
단, 레이아웃의 형태에 따라 퀵메뉴의 위치가 다를 수 있습니다.
|
|
퀵메뉴가 행박스에 단독으로 있는 경우 |
퀵메뉴가 다른 DIV와 함께 구성되어 있는 경우 |
1) 퀵메뉴가 행박스에 단독으로 있는 경우
행박스의 D버튼 > 노출설정에서 '항상노출'로 체크하신 후, 저장해주시면 됩니다.
2) 퀵메뉴가 다른 DIV와 함께 구성되어 있는 경우
컨텐츠박스의 D버튼 > 노출설정에서 '항상노출'로 체크하신 후, 저장해주시면 됩니다.
각 서브페이지의 형태에 따라 퀵메뉴의 위치가 다르니 확인하셔서 노출설정을 해주세요.