*퀵메뉴 크기 수정하기
퀵메뉴의 크기가 솔루션에서 제공되는 것과는 다르게 사용하고 싶으신 경우,
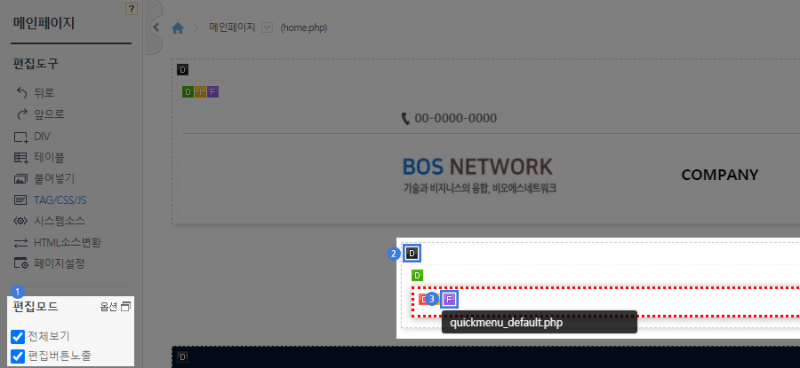
1. 'quickmenu_default.php'DIV를 찾으신 후, F버튼(③)을 클릭하여 퀵메뉴 임포트 페이지로 이동해주세요.

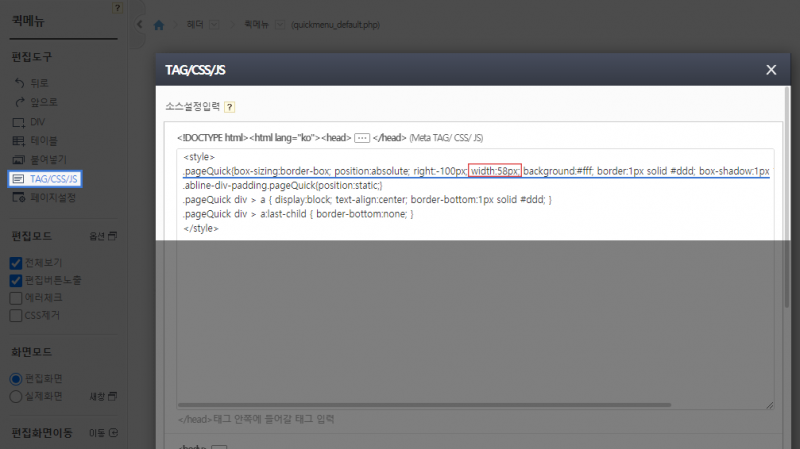
2. 퀵메뉴 임포트 페이지의 좌측에 있는 TAG/CSS/JS 버튼을 클릭해주세요.
클릭했을 때 나오는 TAG/CSS/JS화면에서 첫번째 줄에 있는 클래스 속성 중, width값이 설정되어있는 것을 확인하실 수 있습니다.
이 부분을 고객님의 필요에 맞게 가로 길이를 설정해주시면 됩니다.

*퀵메뉴 가로위치 수정하기
위와 동일하게 'quickmenu_default.php' DIV를 찾으신 후, 퀵메뉴 임포트 페이지로 이동해주세요.
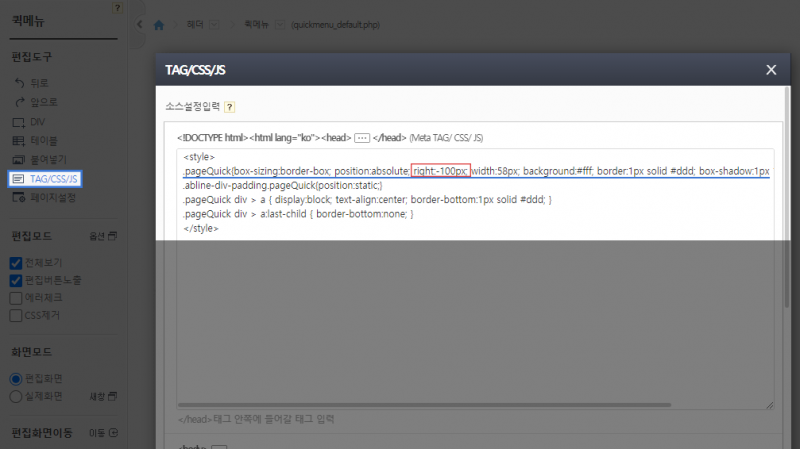
우측 편집도구에서 TAG/CSS/JS를 클릭해주세요.
첫번째 줄에 나오는 클래스 속성 중, right값이 있습니다. 이 값을 필요에 맞게 조절해서 사용해주시면 됩니다.

-가로위치의 기준
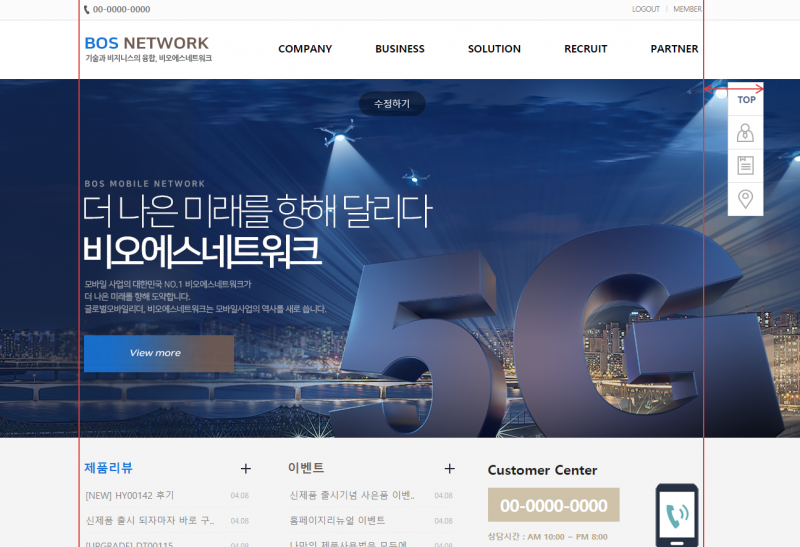
실제 화면에서 내용의 끝지점에서 부터 픽셀단위로 지정할 수 있습니다.
가로위치를 수정하실 때는 퀵메뉴의 가로크기(width)값을 잘 확인하셔서 수정해주셔야 합니다.

*퀵메뉴 세로위치 수정하기
위와 동일하게 'quickmenu_default.php' DIV를 찾으신 후, 퀵메뉴 임포트 페이지로 이동해주세요.
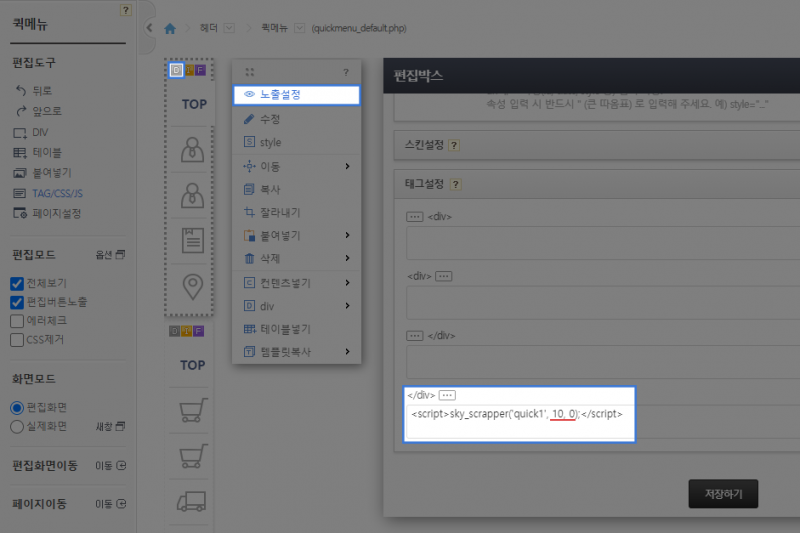
D버튼(①)버튼 클릭 > 노출설정을 클릭하여 편집박스를 확인합니다.
편집박스에서 스크롤을 내려 '태그설정'부분에 적혀있는 <script>를 확인하실 수 있습니다.
여기에 나오는 숫자 중 앞부분(아래이미지 참고)의 숫자를 조절하여 원하는 위치에 사용해주시면 됩니다.

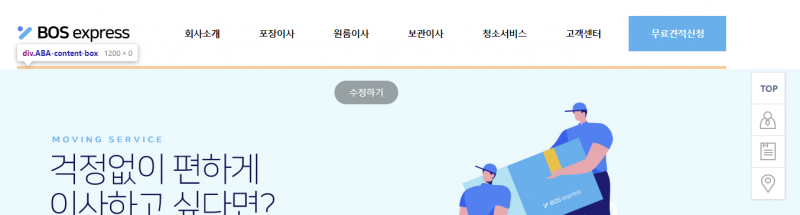
-세로위치의 기준
세로 위치의 기준은 퀵메뉴를 감싸는 div의 위치를 기준으로 시작합니다.
실제 화면에서는 보이지 않지만 퀵메뉴를 감싸는 div에서 입력한 값만큼 퀵메뉴의 위치가 달라지게 됩니다.

만약 퀵메뉴를 감싸는 DIV의 위치가 다른 곳에 있다면 퀵메뉴가 위치하는 기준점이 달라진다는 점도 참고해주세요.




