이미지를 사용하지 않고 텍스트로 버튼을 넣을 때, 미리 준비된 버튼 테마를 활용해서 다양한 디자인의 버튼을 사용하실 수 있습니다.
□ 버튼 테마 적용방법
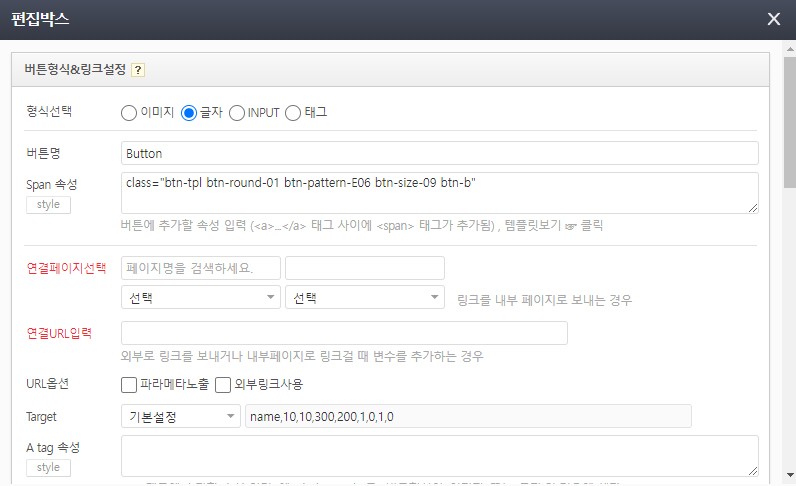
편집화면에서 버튼형식&링크설정의 Span속성 또는 A tag 속성에 원하는 버튼 테마를 입력해 주세요.

□ 버튼 테마 입력형식
class="btn-tpl btn-round-01 btn-pattern-E06 btn-size-09 btn-b"
- btn-tpl : 버튼 템플릿의 의미이며, 고정값이므로 수정하지 않고 그대로 입력합니다.
- btn-round-01 : 버튼의 둥글기를 정의한 클래스로 숫자값을 변경하여 둥글기 정도를 조절할 수 있습니다. (범위 : 01~08)
- btn-pattern-E06 : 버튼의 배경 스타일을 정의한 클래스입니다.
- btn-pattern- 다음의 알파벳을 변경하면 배경 스타일을 변경할 수 있습니다. (범위 : A~M)
- btn-pattern-E 다음의 숫자를 변경하면 배경의 컬러를 변경할 수 있습니다. (범위 : 00~10)
- btn-size-09 : 버튼의 크기를 정의한 클래스로 숫자값을 변경하여 버튼의 크기를 조절할 수 있습니다. (범위 : 01~14)
- btn-b : 버튼의 굵기를 정의한 클래스입니다. btn-b 를 추가하면 글자의 굵기가 굵어지고, 제거하면 얇게 표시됩니다.
□ 버튼 테마 예시
class="btn-tpl btn-round-01 btn-pattern-C09 btn-size-09 btn-b"
텍스트 버튼
class="btn-tpl btn-round-05 btn-pattern-C06 btn-size-13 btn-b"
텍스트 버튼
class="btn-tpl btn-round-02 btn-pattern-H05 btn-size-05"
텍스트 버튼
class="btn-tpl btn-round-02 btn-pattern-E10 btn-size-03"
텍스트 버튼
※ 템플릿 페이지에서 여러가지 버튼 형태를 확인하고 복사해 올 수 있습니다.
[VER20170301 버전 사용 시]
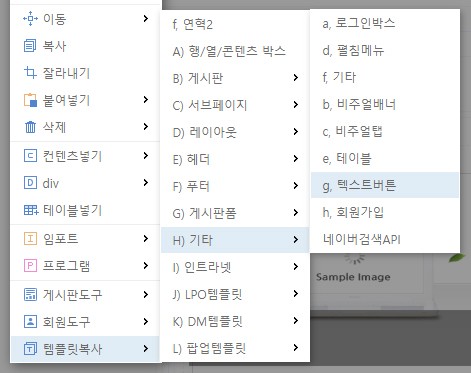
편집메뉴 > 템플릿복사 > H)기타 > g.텍스트버튼 메뉴를 클릭하세요.

[VER20180815 버전 사용 시]
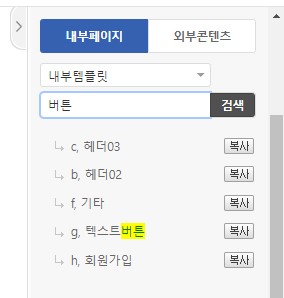
우측 토글 버튼 클릭 > 전체분류 선택상자에서 내부템플릿 선택 후 검색 버튼 클릭 > g.텍스트버튼의 복사 버튼을 클릭하세요.