[이미지에 맵(map)태그 적용하는 방법 ]
* map 태그란? 하나의 이미지 속의 특정 부분에만 링크를 걸어주는 태그를 말합니다.
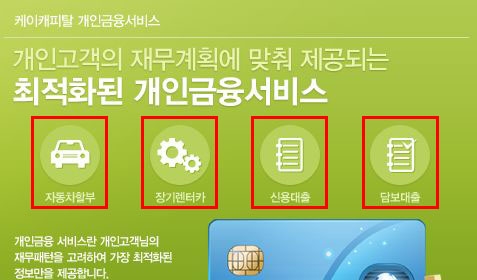
<map 태그 적용된 이미지>

* 하나의 이미지 속에 여러 개의 링크를 걸어준 모습
![]()
<처리방법>
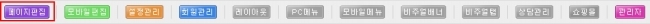
1. 이미지를 넣을 페이지에서 하단의 페이지편집을 클릭합니다.

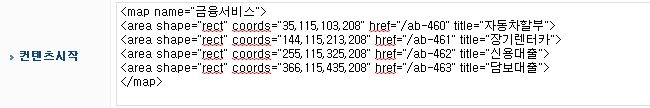
2. 헤더&메타&JS를 클릭하고, 컨텐츠시작에 map 태그를 입력합니다.

<map name="이름">
<area shape="rect" coords="x1,y1,x2,y2" href="링크주소" title="내용">
<area shape="rect" coords="x1,y1,x2,y2" href="링크주소" title="내용">
·
·
·
</map>
name : 맵 태그의 이름을 설정해주시면 됩니다.
(여러개의 이미지맵을 사용할때는 반드시 이름을 모두 다르게 해주셔야 합니다.)
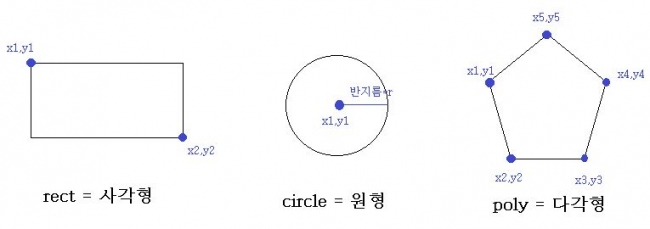
shape : 링크의 영역 형태입니다.
(rect = 사각형, circle = 원, poly = 다각형)
coords : 이미지 내의 영역의 좌표값입니다.
href : 좌표값 안의 영역을 클릭 시 이동하는 링크 주소입니다.
title : 지정된 영역에 커서를 이동했을 때 나오는 대체 텍스트입니다.
<좌표값 입력 방법>

rect의 경우
좌측상단(x1,y1),우측하단(x1,y1)
ex) coords="x1,y1,x2,y2"
circle의 경우
중심축(x1,y1),반지름(r)
ex) coords="x1,y1,r"
poly의 경우
ex) coords="x1,y1,x2,y2,x3,y3,x4,y4,x5,y5"
3. 넣고자 하는 콘텐츠(빨간색 라인) DIV의 D아이콘을 클릭합니다.

4. 항목의 버튼/링크넣기에서 이미지를 등록한 뒤,
기타속성에 map태그의 이름을 적어주시면 됩니다.
(usemap="#이름")

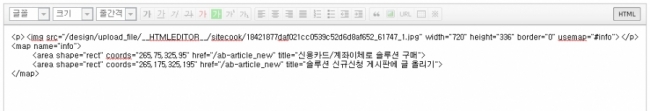
관리자 > 팝업관리 > 팝업작성 > 에디터에서 이미지 삽입 > html모드에 map 태그 입력

1) img 태그에 usemap에 id값 지정
예) <p><img src="/design/ko/upload_file/__HTMLEDITOR__/bos/18421877daf021cc0539c52d6d8af652_61747_1.jpg" width="720" height="336" border="0" usemap="#info"></p>
2) map의 name 및 area 지정
예) <map name="info">
<area shape="rect" coords="265,75,325,95" href="/ab-article_new" title="신용카드/계좌이체로 솔루션 구매">
<area shape="rect" coords="265,175,325,195" href="/ab-article_new" title="솔루션 신규신청 게시판에 글 올리기">
</map>




