모바일 페이지에서의 이미지 맵 태그 사용은 불가능합니다.
PC용 웹페이지는 px단위로 지정한 이미지맵태그의 좌표를 정확하게 인식할 수 있지만
모바일용 웹페이지는 가변적이기 때문에 좌표를 디바이스마다 다르게 인식하기 때문입니다.
DIV구조를 기반으로 버튼항목을 따로따로 사용하시거나
a태그를 사용하는 아래 방법으로 대체해주세요.
설명드리는 내용은 솔루션 자체기능이 아니므로
더 자세한 설명이 필요하신 경우에는 포털사이트 검색을 이용해주세요.
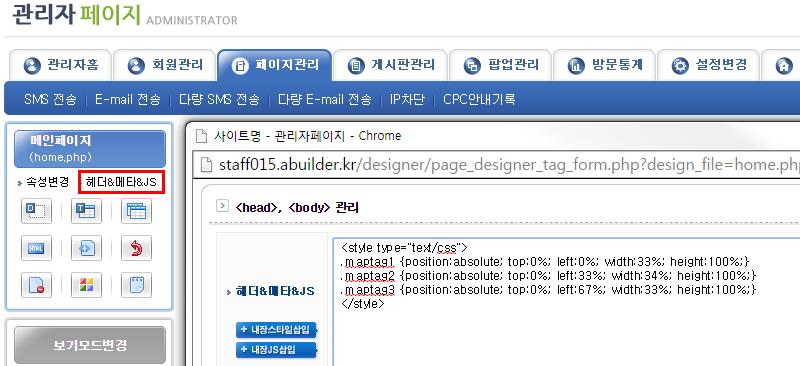
1. 링크를 넣을 페이지의 모바일버전 편집화면으로 들어갑니다. > 좌측의 헤더&메타&JS 클릭합니다. >
첫번째 입력상자에 아래 내용을 붙여넣습니다.
<style type="text/css">
.maptag1 {position:absolute; top:0%; left:0%; width:33%; height:100%;}
.maptag2 {position:absolute; top:0%; left:33%; width:34%; height:100%;}
.maptag3 {position:absolute; top:0%; left:67%; width:33%; height:100%;}
</style>
left와 width 위치를 원하는 %로 수정해주세요.

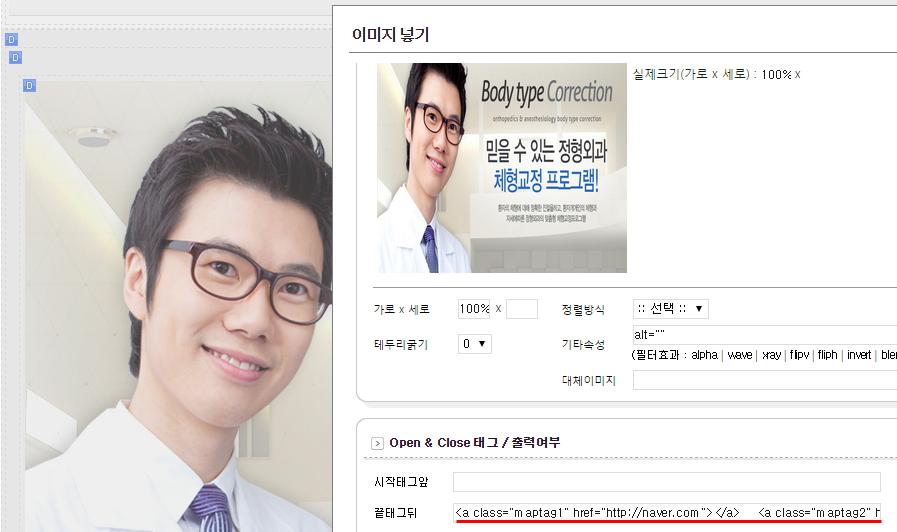
2. 링크를 넣을 이미지 클릭 > 수정 클릭 > 끝태그뒤 입력란에 아래 내용을 붙여넣습니다.
<a class="maptag1" href="http://naver.com"></a>
<a class="maptag2" href="http://nate.com"></a>
<a class="maptag3" href="http://bos.kr"></a>