* 정확한 해당 경로 (URL 또는 메뉴상 위치 ex : 회사소개 > 기업소개 > 기업소개게시판 )
- 경로 : http://yong1323.sitecook.kr/
* 내용 (변경, 또는 문제가 되는 부분에 대한 설명을 상세하게 문의해주시기 바랍니다. )
- 내용 :
안녕하세요. 항상 친절한 답변 주셔서 문제 해결을 잘 하고 있습니다.
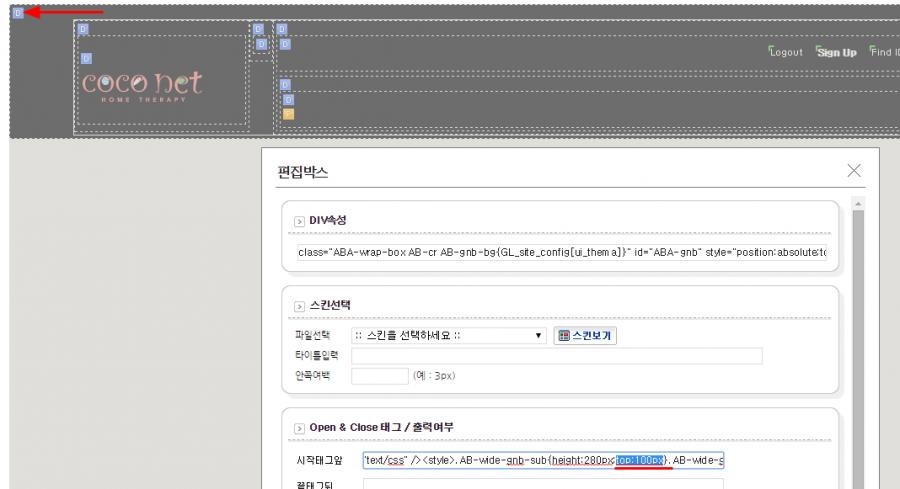
오늘은 상단 GNB메뉴를 첨부파일과 같이 전체메뉴가 보일 수 있는 방식으로
변경이 가능한지 문의드립니다.
현재는 메뉴명 마우스 오버시 해당 메뉴만 서브메뉴가 보이는 방식이거든요.
가능하다면 어떻게 처리해야 하는지 답변주시면 고맙겠습니다.
만약 불가능하다면, 서브메뉴가 가로로 보여지게 하는 방식 말고 아래로 떨어지게 하는 방법은 어떻게 처리하는지도 문의 드립니다.
감사합니다.
스크립트,첨부파일,sitecook.kr, ,GNB서브모양변경, GNB서브메뉴모양, GNB서브메뉴형태,[RE],GNB서브펼치기, GNB와이드형서브펼치기, GNB-w서브펼치기, 와이드형펼치기, w형펼치기, w펼치기,GNB-w,헤더,












조현정선생님의 추가 답변 감사드립니다.
그런데... 제가 답변주신 http://sitecook.kr/ab-40926-76 페이지로 이동해서 수정했는데
와이드형으로는 변경되는데 풀로 내려와지도록은 되지 않네요--;
wide-parent="content"에서 wide-parent="wrap"으로 변경했는데 말이죠..
그래서 해당 주소와 아이디패스워드를 메일로 보내드리오니... 바쁘시겠지만 확인부탁드립니다.
감사합니다.
변경을 해보니 와이드형태로 하더라도 첨부파일처럼 모니터화면 전체로 보여지지 않고 네비게이션 영역부분만 백그라운드가 덮어 버리는 형태로 출력이 되는데요...
첨부파일처럼 모니터가로영역 풀로 내려와서 보여지게 하는 방법 없을까요?
물론 현재 네비게이션의 알파값도 같은 형식으로 내려오면 더욱 좋구요.
만약 제가 하기 어렵다면 비용을 들여서라도 요청드리고 싶은데... 제작의뢰할 경우 비용도 답변주시면 좋겠습니다.
감사합니다.
http://sitecook.kr/ab-40926-76 메뉴얼의 하단에 Tip으로 내용을 추가하였으니 확인 부탁드리고요,
배경을 png로 사용하는 방법은 어떤 상품을 설치하셨는지에 따라 방법이 다를 수 있으니
어느 홈페이지에 적용하실 것인지 사이트 주소를 적어서 질문을 다시 한 번 적어주시기 바랍니다.
GNB의 서브모양 부분만 제작대행을 의뢰하실 경우 33,000원입니다.
그 외에 기능적인 요소를 더 요청하신다면 비용이 추가될 수 있습니다.
신청은 http://sitecook.kr/ab-1357 게시판에 완성된 디자인파일을 첨부하셔서 신청해주세요.^^