* 정확한 해당 경로 (URL 또는 메뉴상 위치 ex : 회사소개 > 기업소개 > 기업소개게시판 )
- 경로 : http://webzine.idealja.gethompy.com/ab-904
* 내용 (변경, 또는 문제가 되는 부분에 대한 설명을 상세하게 문의해주시기 바랍니다. )
- 내용 :

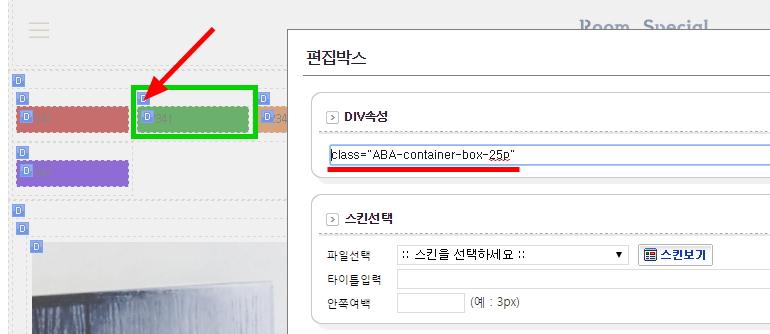
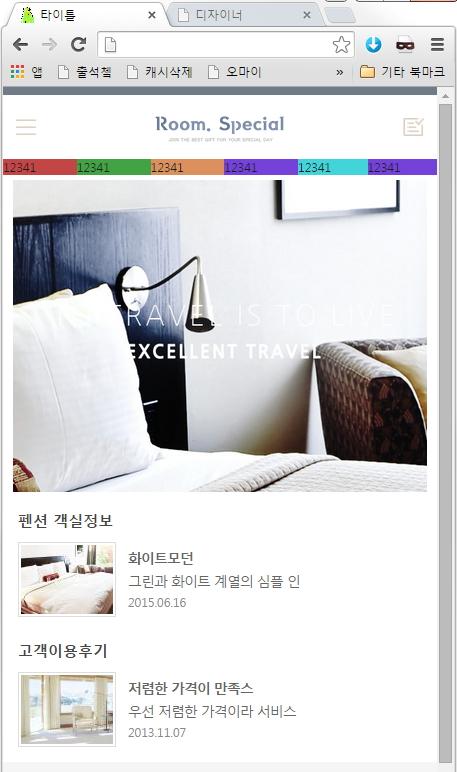
1. 위 이미지처럼 이미지가 틀어지는데
100%중에 각각 16.6%씩 주었는데 남은 0.4%때문에 틀어지는 것 같은데
이거 어떻게 해야 하나요 ㅠㅠ 이미지 수가 홀수일 경우는 죄다 이런데 해결방법 좀 알려주세요
===============================

1-1. 답변주신것처럼 마지막 생활관리만 17%를 주었는데 생활관리만 크게보입니다 ㅠ
pc버전모바일만 그런게 아니고 모바일기기에서도 똑같이요 ㅜ
다른방법은 없을까요??
제목,100%, ,width%,[RE],모바일열박스,PC버전,행열컨텐츠,버튼,모바일버전,가로사이즈,가운데정렬,pc버전,style편집