모바일 푸터의 PC버전 높이가 이상하게 나타 납니다.
==
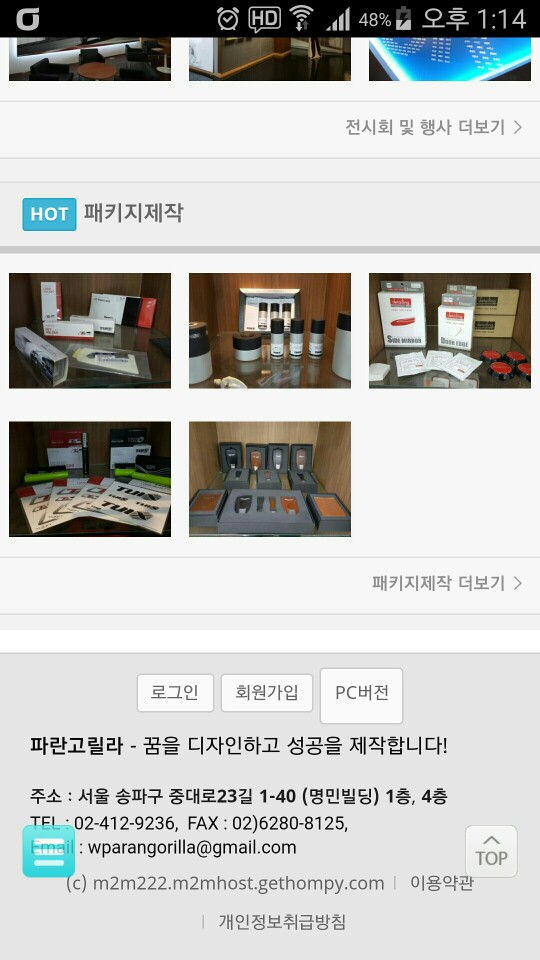
모바일 홈페이지의 모바일 푸터에 여러 버튼이 있습니다.
로그인, 회원가입, PC버전, ...
위에 나열된 버튼이 푸터에 있는데
「PC버전』 버튼이 다른 버튼의 높이와 달리 높이가 높습니다.
==
위와 같이 문의드렸었습니다.
1.최초증상 파일첨부 : PC-before.jpeg
문의결과 아래와 같이 조치를 받아
헤더&메타 영역에 적용하였으나 버튼의 높이가 여전히 이상 합니다.
<style>
a.AB-footer-btn{height:17px;}
</style>
2.적용후 파일첨부 : PC-after.jpeg
문의드립니다.
· 관련키워드
파일첨부,PC버전,회원가입,버튼,푸터,헤더, ,jpeg,모바일PC버전,padding,[RE],!important