[DIV에 클래스(class) 적용하는 방법]
* 클래스란? 스타일(css) 속성을 div 등의 HTML 태그에 적용하기 위해 정의한 명령어
<자주 쓰는 클래스 종류>
class="AB-fl"
세로로 떨어지는 두 개 이상의 Div를 가로로 정렬시키는 속성
- AB-fl : 왼쪽에서부터 시작하도록 가로로 정렬함
- AB-fr : 오른쪽에서부터 시작하도록 가로로 정렬함
class="AB-fns-8"
폰트 사이즈
AB-fns-숫자(8~20): 폰트 사이즈 숫자(8~20)px
class="AB-line"
상하좌우에 적용되는 라인의 형태
-AB-line : 실선
- AB-dotted : 점선
- AB-dashed : 파선
class="AB-line AB-line-t"
특정 방향에만 라인 넣는 속성 (*AB-line 클래스와 함께 사용해야함)
- AB-line-t : 상
- AB-line-b : 하
- AB-line-l : 좌
- AB-line-r : 우
class="AB-line AB-noline-t"
특정 방향에서만 라인을 빼는 속성 (*AB-line 클래스와 함께 사용해야함)
- AB-noline-t : 상
- AB-noline-b : 하
- AB-noline-l : 좌
- AB-noline-r : 우
class="AB-line AB-round"
라인 모서리를 둥글게 하는 속성 (*AB-line 클래스와 함께 사용해야함)
class="AB-cr"
편집화면에서 Div의 영역을 잡아주는 속성
- wrap-box : 필수기입
- container-box : 사용 안함
- content-box : float:left등 속성을 사용한경우&특별한 경우 사용
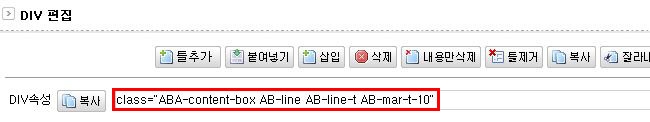
<클래스 적용 위치>
DIV의 D 아이콘 클릭 > DIV 편집 > DIV 속성 입력창에 입력

< 클래스 적용 방법>
클래스와 클래스 사이에 띄어쓰기를 입력합니다.
예제) class="AB-line AB-line-t"